隐藏和显示如图所示:

jQuery hide() 和 show()
可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素,它的语法为
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
speed :显示元素出现的速度,通常以毫秒表示,也可以使用fast和slow 。
callback :(可选) 参数是隐藏或显示完成后所执行的函数名称。
下面写出了hide(speed)方法和show(speed)方法:
<style>
p{
width: 300px;
background-color: yellow;
text-align: center;
}
</style>
// body部分
<body>
<button id="hide">点击我p1将会被隐藏</button>
<button id="show">点击我p1将会显示出来</button>
<p>p1</p>
<script src="../jquery-3.6.0.js"></script>
<script>
$('#hide').click(function(){
$('p').hide(1000);
});
$('#show').click(function(){
$('p').show(1000);
})
</script>
</body>下面例子写出了带有 speed 参数的 hide() 方法,并使用回调函数:
// style 样式
<style>
div {
display: inline-block;
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
</style>
// body部分
<body>
<div>隐藏以及设置回调函数</div>
<br>
<button class="hidebtn">点击此处隐藏</button>
<script src="../jquery-3.6.0.js"></script>
<script>
$(document).ready(function () {
$('.hidebtn').click(function () {
// jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件
$('div').hide(1000, 'linear', function () { //第二个参数是一个字符串,表示过渡使用哪种缓动函数。
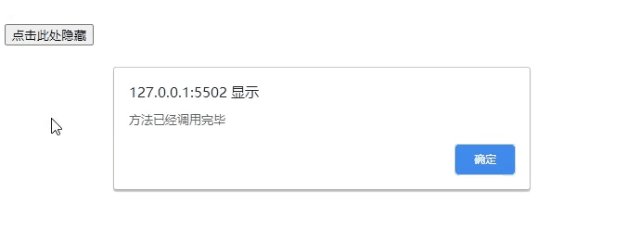
alert('方法已经调用完毕'); //当此函数执行完毕后回调alert内容
});
})
})
</script>
</body>效果如下图所示:

jQuery toggle()
语法:$(selector).toggle(speed,callback);
也可以使用 toggle() 方法来切换 hide() 和 show() 方法。
toggle():显示被隐藏的元素,并隐藏已显示的元素
<button>点击显示或隐藏</button>
<br>
<p>这是一段非常多的一段非常多的一段非常多的一段文字</p>
<script src="../jquery-3.6.0.js"></script>
<script>
$(document).ready(function(){
$('button').click(function(){
$('p').toggle(1000,'linear',function(){
// alert('函数已经回调完毕!');
});
})
})
</script>效果如下图:
























 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










