原型链继承的原理:通过让子类的原型去等于它父类的实例,来实现继承。
其子类可以获得所有方法(父类构造函数中、父类原型中的属性和方法)。
看如下的几个例子:
//先定义一个父类
function Father(name){
this.name = name || 'LiHua';
this.arr = ['father','mother'];
this.fn1 = function(){
return this.name + '这是一个家庭';
}
}
Father.prototype.age = 80;
Father.prototype.arr = ['borther','sisters'];
Father.fn2 = function(sex){
return this.name + '这是第二个家庭' + sex
}
// 子类
function Son(name){};
Son.prototype = new Father();//原型链继承
Son.prototype.constructor = Son;//修正constructor属性值
//用原型模式创建子类实例对象
var son1 = new Son('Jack');
var son2 = new Son('Tom');
console.log(son1);
console.log(son2);
1、子类对象是Son的实例,也是Father的实例
console.log(son1 instanceof Son);
console.log(son1 instanceof Father);
console.log(son1 instanceof Object); 结果:
2、子类实例可以访问到父类构造函数中的属性和方法、父类原型中的属性和方法。
意思就是可以继承父类中所有的属性
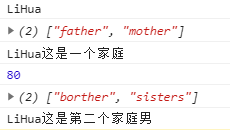
console.log(son1.name);
console.log(son1.arr);
console.log(son1.fn1());
console.log(son1.age);
console.log(son1.arr2);
console.log(son1.fn2('男'));
3、 子类实例不能直接修改原型对象上的属性
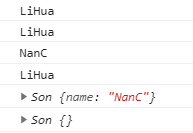
console.log(son1.name); //LiHua
console.log(son2.name); //LiHua
son1.name = 'NanC'; //修改的是son1对象自身的属性,不影响son2
console.log(son1.name); //NanC
console.log(son2.name); //LiHua
console.log(son1);
console.log(son2); 
4、 引用类型的属性的修改——特殊
console.log(son1.arr);
console.log(son2.arr);
son1.arr.push('uncle','aunt');
console.log(son1.arr);
console.log(son2.arr);
son1.arr.push('uncle','aunt');
console.log(son1.arr);
console.log(son2.arr);
son1.arr2.push('cousin');
console.log(son1.arr2);
console.log(son2.arr2);
console.log(son1);
console.log(son2);效果如下:

可以看到son1和son2中的数组已经发生变化
5、函数可复用,每个子类实例可以共享父类实例的方法
console.log(son1.fn1 === son2.fn1); //true
console.log(son1.fn2 === son2.fn2); //true效果如下:
![]()























 194
194











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










