目录
element-ui-admin安装方法,可以从官网查看
npm报错:npm ERR! missing script: start npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\Administrator\AppData\Roaming\npm-cache_logs\2017-11-20T09_43_06_459Z-debug.log
之前尝试了安装这个模板出现了一些问题,这里说一下。很多人安装这个的时候运行npm run dev命令却不能进行,多半是你的安装方法有问题
安装element-ui-admin之前,不用安装其他的技术栈(包括脚手架)。你可以等到安装成功后再次添加vue里面相关的的技术栈,这个element-ui-admin本身就是一个模板。所以直接找个文件夹然后依次执行以下代码就可以安装成功了(按顺序来即可)
# 克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
# 进入项目目录
cd vue-element-admin
# 安装依赖
npm install
# 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev不要用npm run serve启动
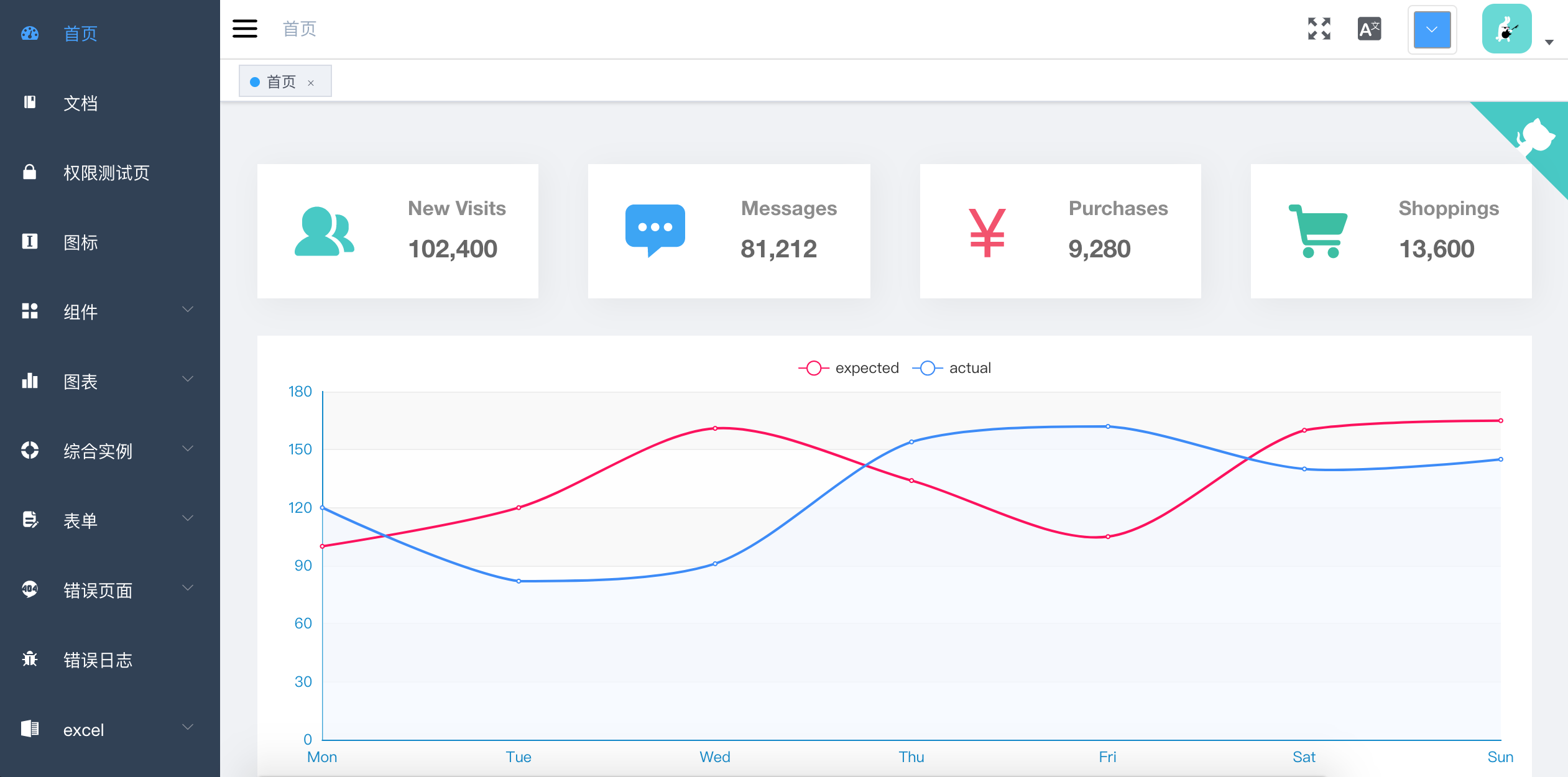
启动完成后会自动打开浏览器访问 http://localhost:9527你看到下面的页面就代表操作成功了。

安装依赖时npm ERR! code 128解决方案
安装依赖的时候安装到
fetchMetadata: sill resolveWithNewModule raw-loader@0.5.1 checking installable status
的时候卡住然后弹了个128报错 ,之前也尝试了很多网上解决这个连接问题,试了很多都不太行
如果尝试了网上的很多办法都不行,那可以直接引用我这里![]() https://gitee.com/NanChen042/element-ui-admin的包,直接安装依赖即可使用(最新版)
https://gitee.com/NanChen042/element-ui-admin的包,直接安装依赖即可使用(最新版)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










