近期公司有项目需求,需要开发一款桌面端的三维地球。由于本人是Android开发人员,做过WorldWind Android开发,所以,就安排我来实现桌面端的WorldWind。这个项目刚开始阶段,着实费了很大的精力。WorldWind的开发教程较少,且好多教程都是基于Eclipse,教程也都是一模一样的。这样的教程多数对于新手不太友好,所有记录下我的开发过程,保证初学者也能看懂。
一、下载WorldWind源码。
WorldWind官网:WorldWind官网;
WorlWind GitHub资源库:WorldWind2.0版本;
最新版是2.2.0版本,但是我这里使用的是2.0.0版本。原因是我是用2.2.0版本,按照网上的一些教程,程序会报错,其中有些方法没有了,就先使用2.0版本。之后有时间再研究吧。

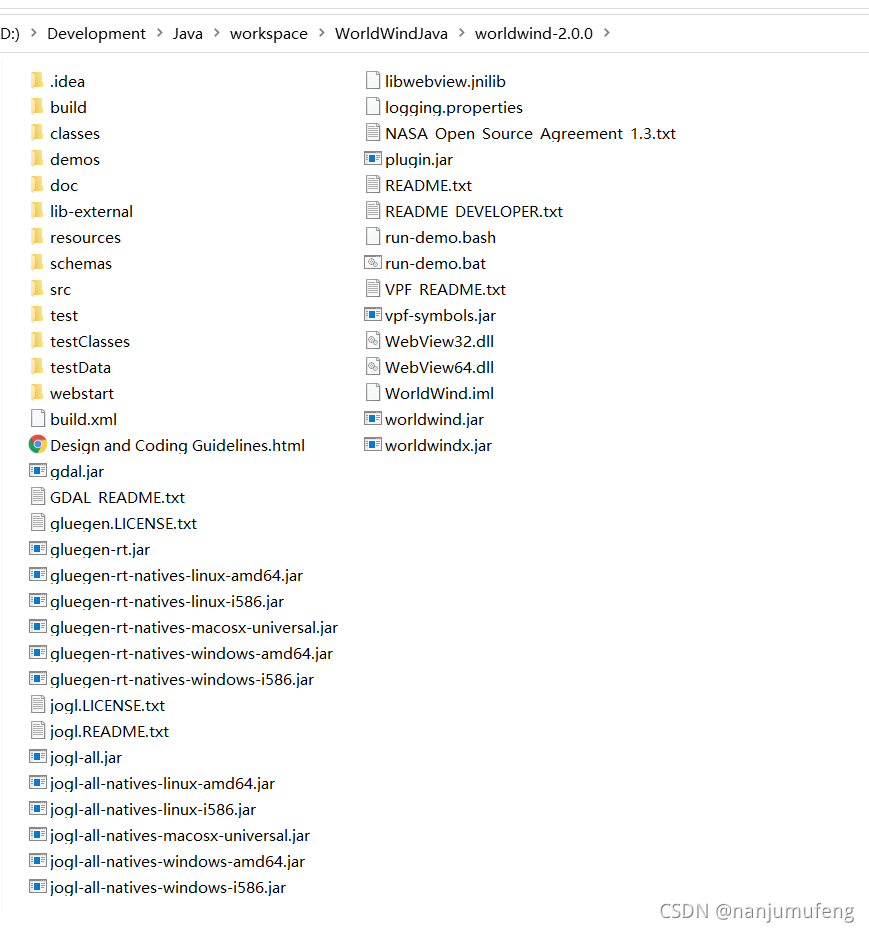
下载WorldWind-2.0.0.zip后,进行解压,如下图所示。

二、创建WorldWind应用

打开IDEA开发工具。File-New-Project。

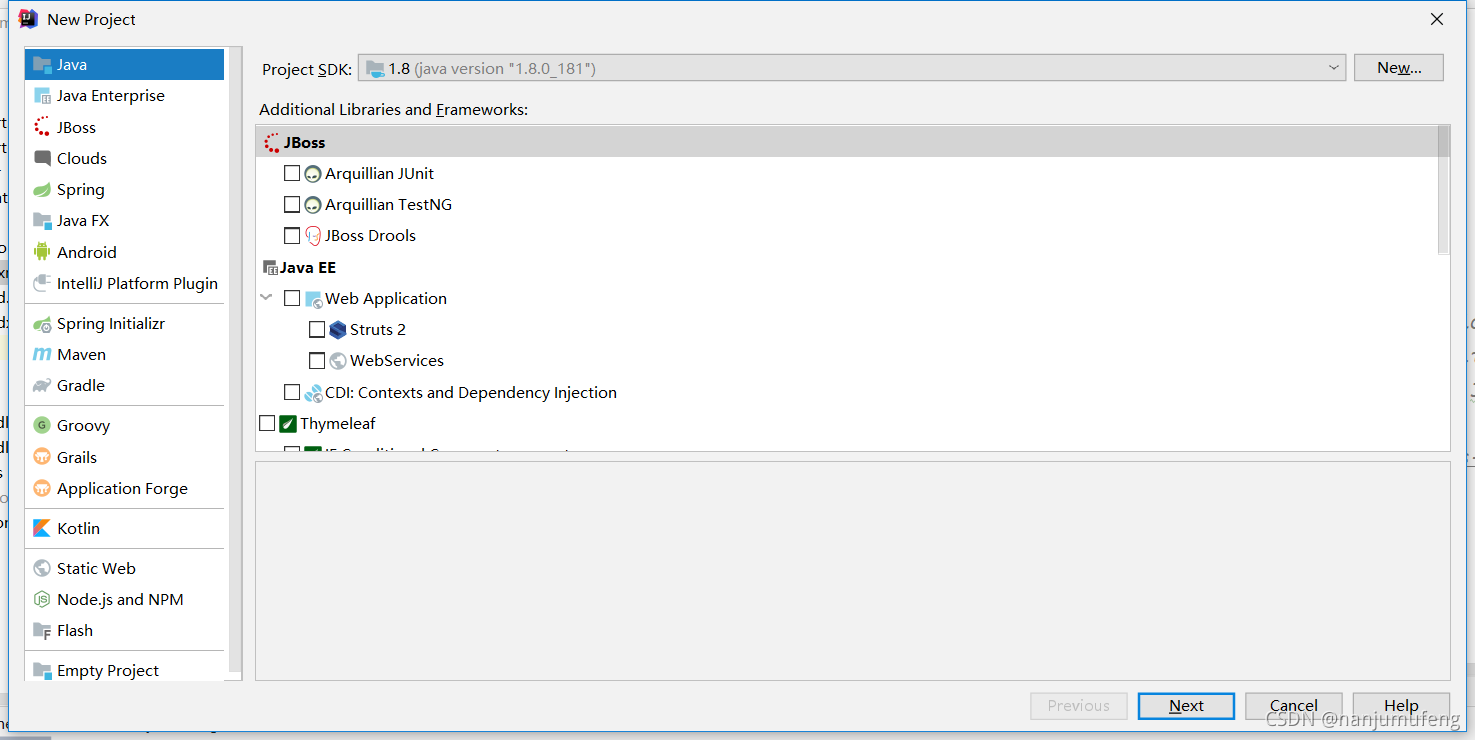
选择Java,接下来点击Next。

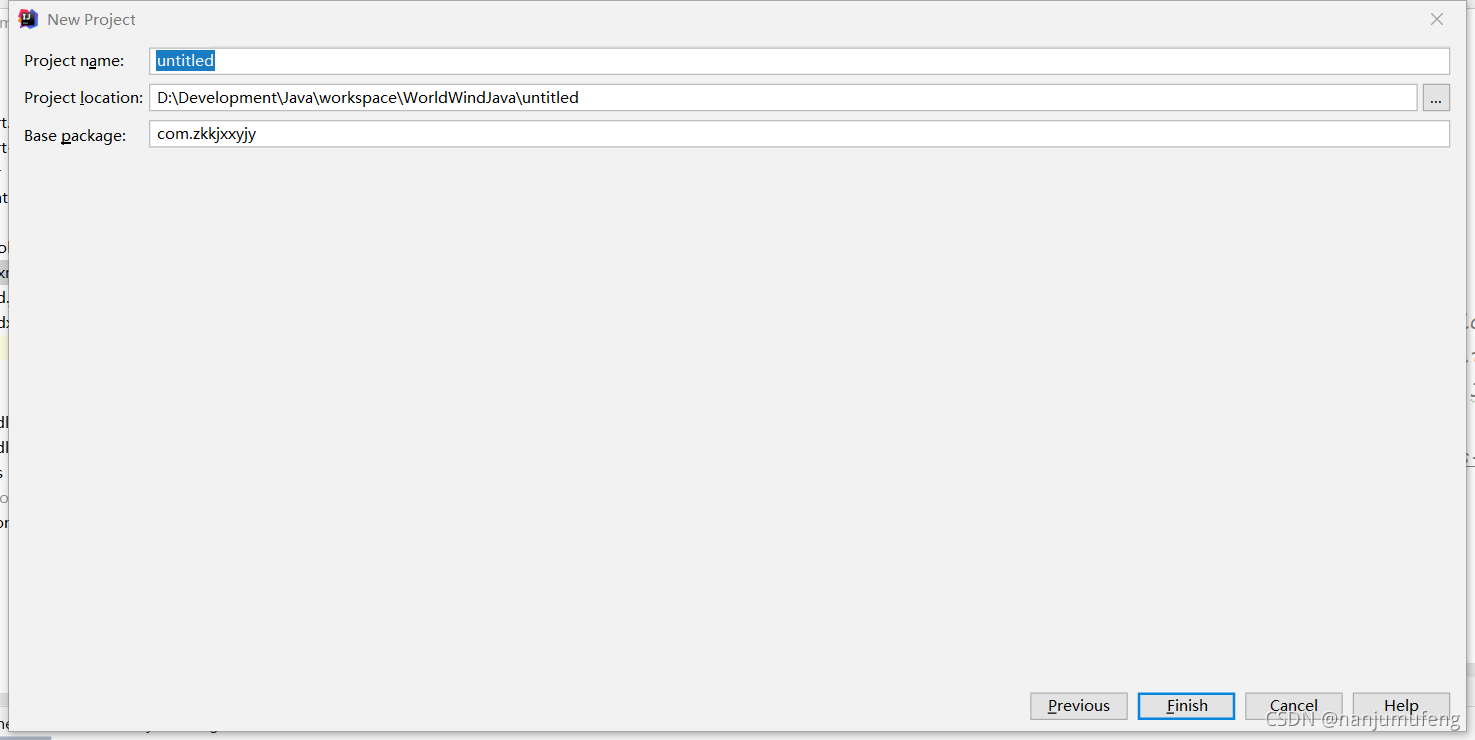
填写自己项目名称和保存路径。最后点击Finsh就可以了。
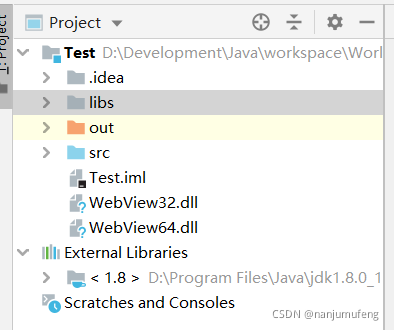
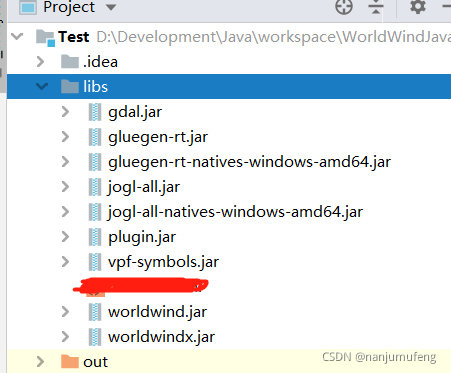
创建好后的,再在项目跟目录下,创建libs文件夹,用来放置各种依赖文件,包括worldwind的依赖jar包。src目录下就是主程序文件夹了。

图中的两个dll文件,先忽略掉,这个后面会讲到。
将上一步下载的zip压缩包,解压,拷贝其中的jar包,到libs文件夹下。

这9个jar包,分别是:gdal.jar、gluegen-rt.jar、gluegen-rt-natives-windows-amd64.jar、jogl-all.jar、jogl-all-natives-windows-amd64.jar、plugin.jar、vpf-symbols.jar、worldwind.jar、worldwindx.jar。
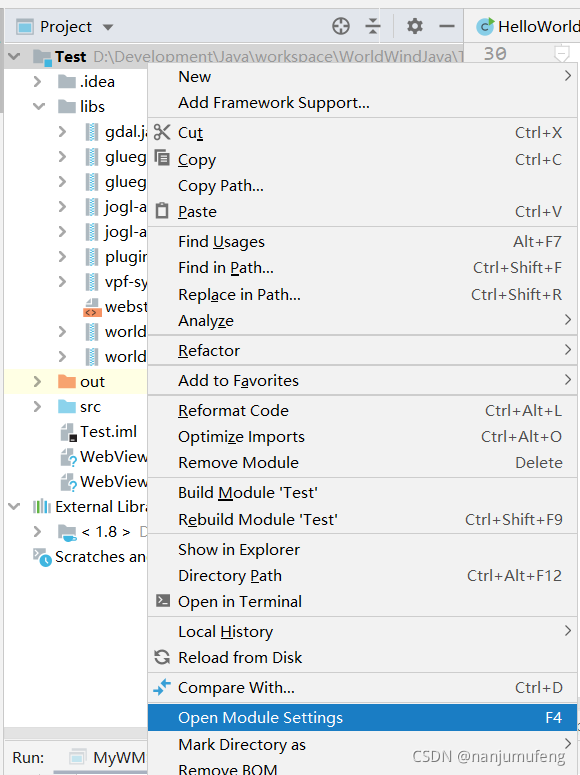
拷贝好后,右击项目-Open Module Settings.


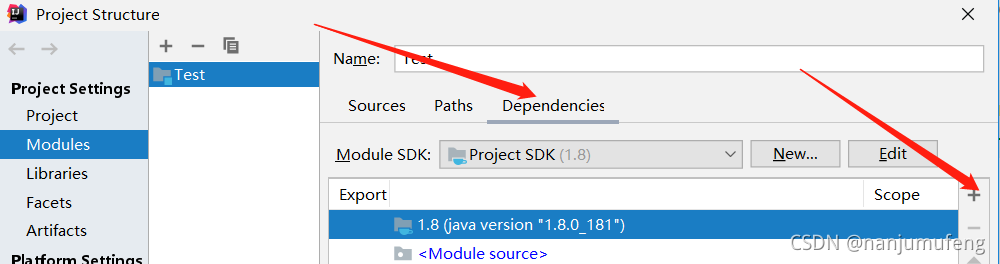
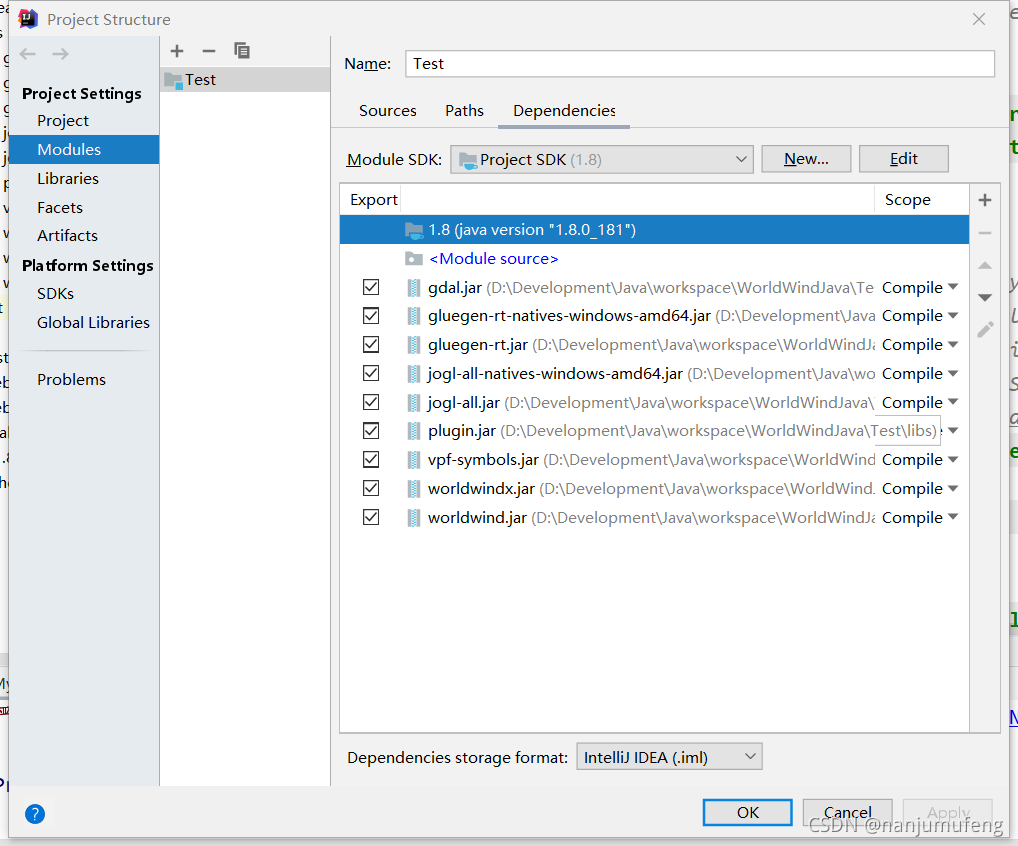
进入到Project Structure弹框后,先后点击Dependencies、“+”号。

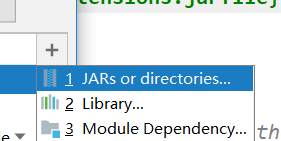
选择JARs or directories。然后选择刚才拷贝的9个jar包,全部导进来。最后呈现如下图。然后点击Apply-OK。

至此,导入工作结束。然后在src目录下创建程序。右击src-New-Java class.
public class MyWMSPanel extends JFrame {
private static final long serialVersionUID = 1L;
private WorldWindowGLCanvas worldWindowGLCanvas;
private Model modelEarth;
private JPanel worldWindPanel;
//绘制主界面
public MyWMSPanel(){
this.setExtendedState(Frame.MAXIMIZED_BOTH);
this.setTitle("Test"); //这里是应用窗口的title,按照需求填写
int width = (int) java.awt.Toolkit.getDefaultToolkit().getScreenSize().width;
int height = (int) java.awt.Toolkit.getDefaultToolkit().getScreenSize().height;
this.setSize(width, height);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
this.worldWindPanel = new JPanel();
this.worldWindPanel.setBounds(0,0, width, height);
Dimension canvasSize = new Dimension(width, height);
this.worldWindowGLCanvas = new WorldWindowGLCanvas();
this.worldWindowGLCanvas.setPreferredSize(canvasSize);
modelEarth = (Model) WorldWind.createConfigurationComponent(AVKey.MODEL_CLASS_NAME);
this.worldWindowGLCanvas.setModel(modelEarth);
//下面这两个是去掉worldwind自带的指南针和全球缩略图的方法,按照需求决定是否去掉。
//Layer compass = worldWindowGLCanvas.getModel().getLayers().getLayerByName("Compass");
//Layer worldMapLayer = worldWindowGLCanvas.getModel().getLayers().getLayerByName("World Map");
//worldWindowGLCanvas.getModel().getLayers().remove(compass);
//worldWindowGLCanvas.getModel().getLayers().remove(worldMapLayer);
try {
//请求地图的URL
String uri = "http://127.0.0.1:18070/geoserver/ksh/wms";//这的地址是Geoserver发布的WMS服务,当然也可以使用其他服务器,路径到wms即可。
URI serverURI = new URI(uri);
//获得WMSCapabilities对象
WMSCapabilities caps= WMSCapabilities.retrieve(serverURI);
//解析WMSCapabilities数据
caps.parse();
AVList params = new AVListImpl();
//图层的名称,这里需要注意一点,这个图层名是在Geoserver图层命名的,不需要图层名前面的工作空间,
params.setValue(AVKey.LAYER_NAMES, "HBLangFang0_5m20180502");
//地图服务的协议,这里是OGC:WMS
params.setValue(AVKey.SERVICE_NAME, "OGC:WMS");
//获得地图的uri,也就是上面定义的uri
params.setValue(AVKey.GET_MAP_URL, uri);
//在本地缓存文件的名称
params.setValue(AVKey.DATA_CACHE_NAME, "HBLangFang0_5m20180502");
params.setValue(AVKey.TILE_URL_BUILDER, new WMSTiledImageLayer.URLBuilder(params));
WMSTiledImageLayer imageLayer = new WMSTiledImageLayer(caps, params);
//图层名称
imageLayer.setName("HBLangFang0_5m20180502");
imageLayer.setEnabled(true);
//图层的透明度
imageLayer.setOpacity(1);
//图层的最大显示高度
imageLayer.setMaxActiveAltitude(33500000);
worldWindowGLCanvas.getModel().getLayers().add(imageLayer);
} catch (URISyntaxException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
this.worldWindPanel.add(worldWindowGLCanvas, BorderLayout.CENTER);
this.add(worldWindPanel);
}
public static void main(String[] args) {
new MyWMSPanel().setVisible(true);
}
}
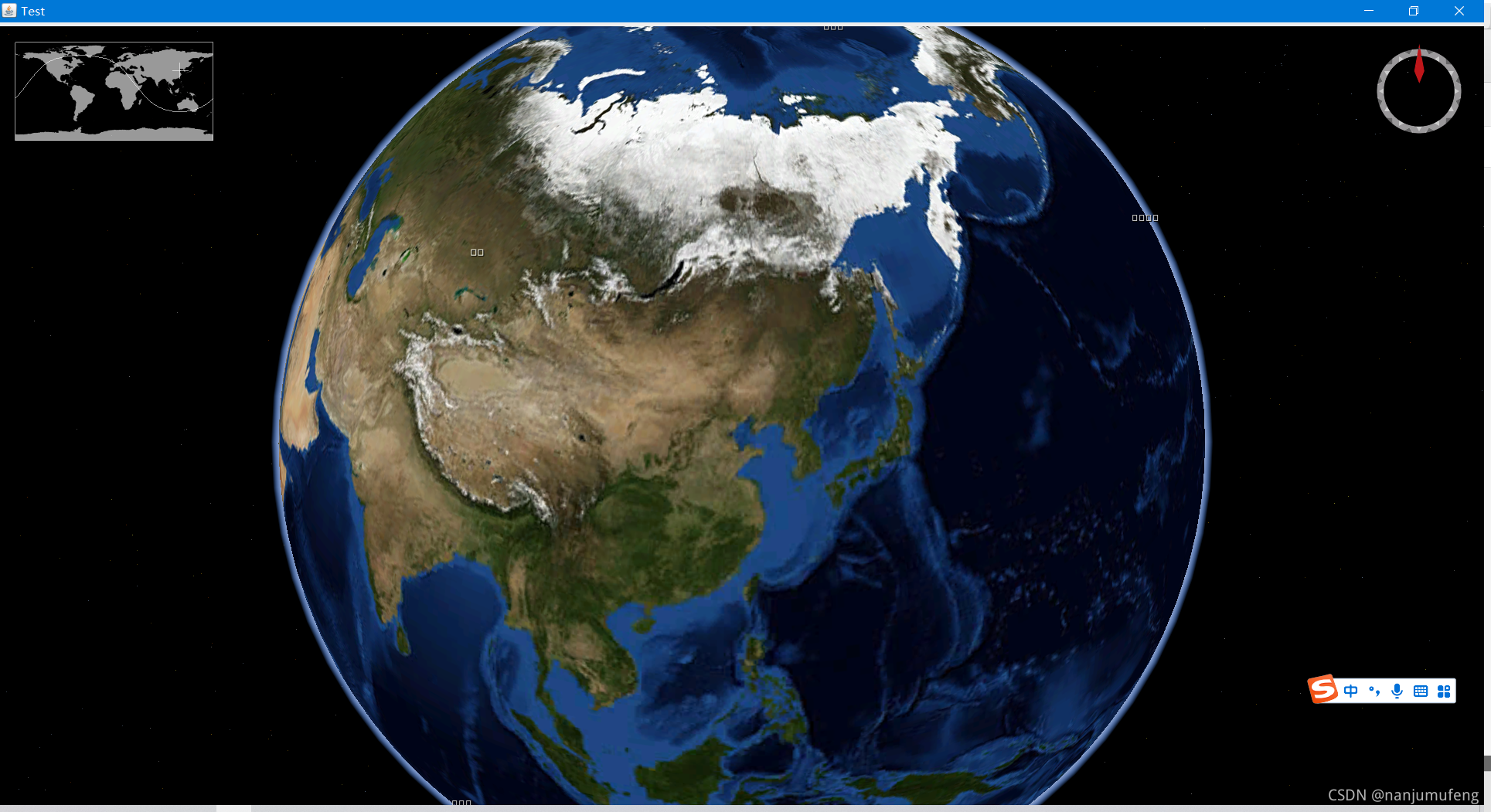
代码编写好后,这时候运行下程序。应该就可以看到了。
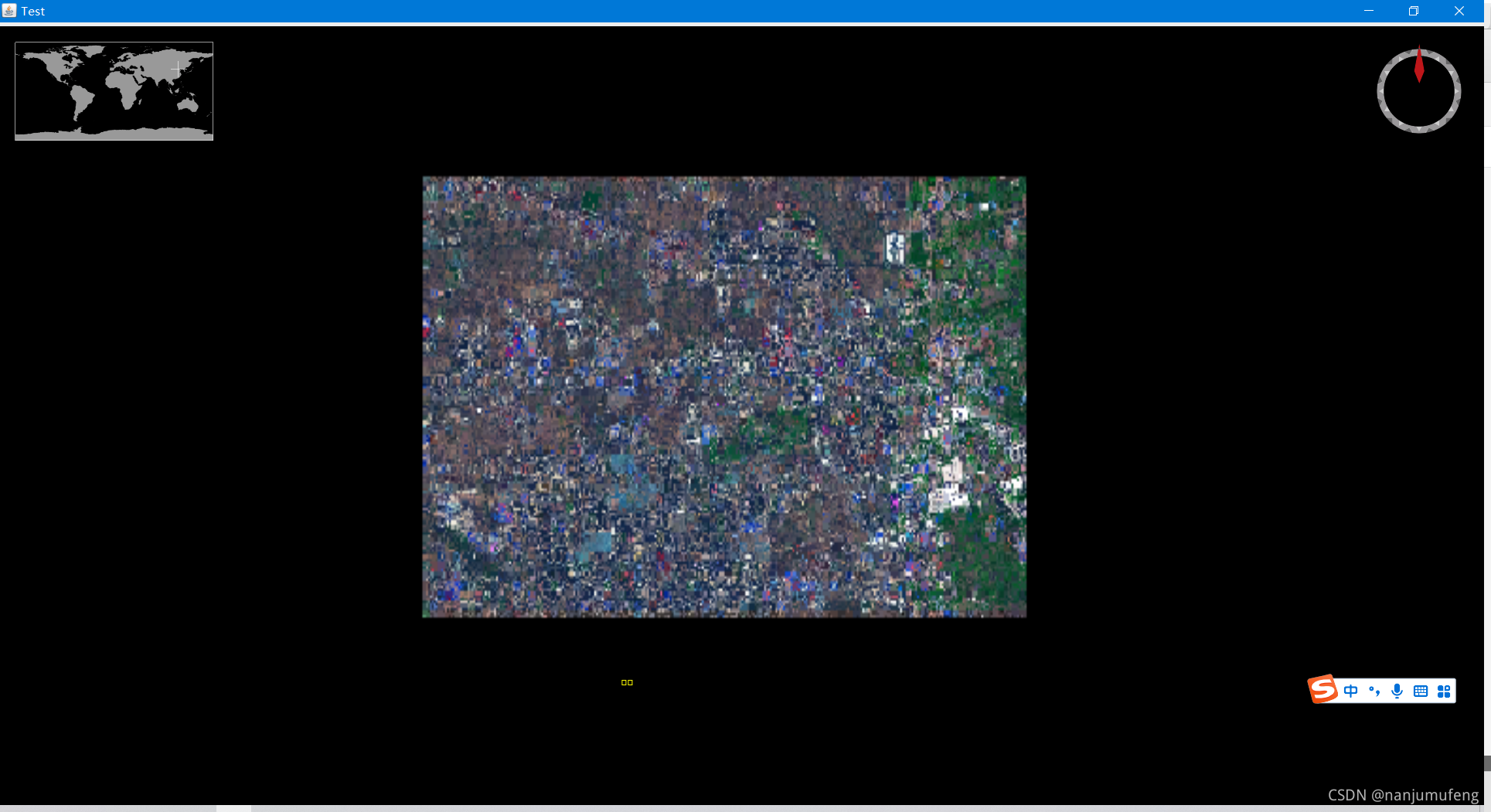
三、运行结果


上图就是加载的图层。到此Worlwind java版加载WMS服务的教程到此就完成了。
四、开发拓展
上面提到的根目录下两个dll文件,是为了解决无法时候webview的解决办法。如果使用不到,下面的步骤可以忽略。
当使用WorldWind的Balloons标记时,可能会报一个异常:no WebView64 in java.library.path
解决办法:拷贝worldwind.zip包中的WebView32.dll、WebVIew64.dll两个文件,放到项目的根目录下,然后拷贝zip包中的webstart.xml文件到libs文件夹下,这时候再编译就可以了。























 4018
4018











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










