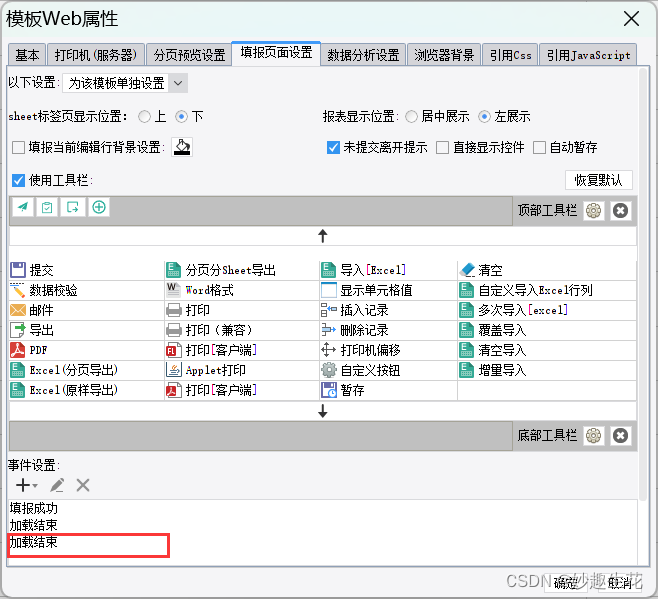
描述:
单选按钮居中显示,话不多说,直接上图

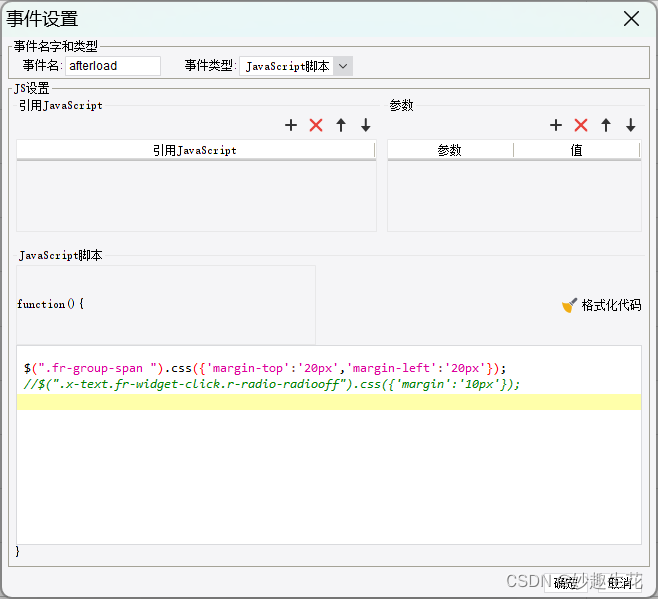
$(".fr-group-span ").css({'margin-top':'20px','margin-left':'20px'});

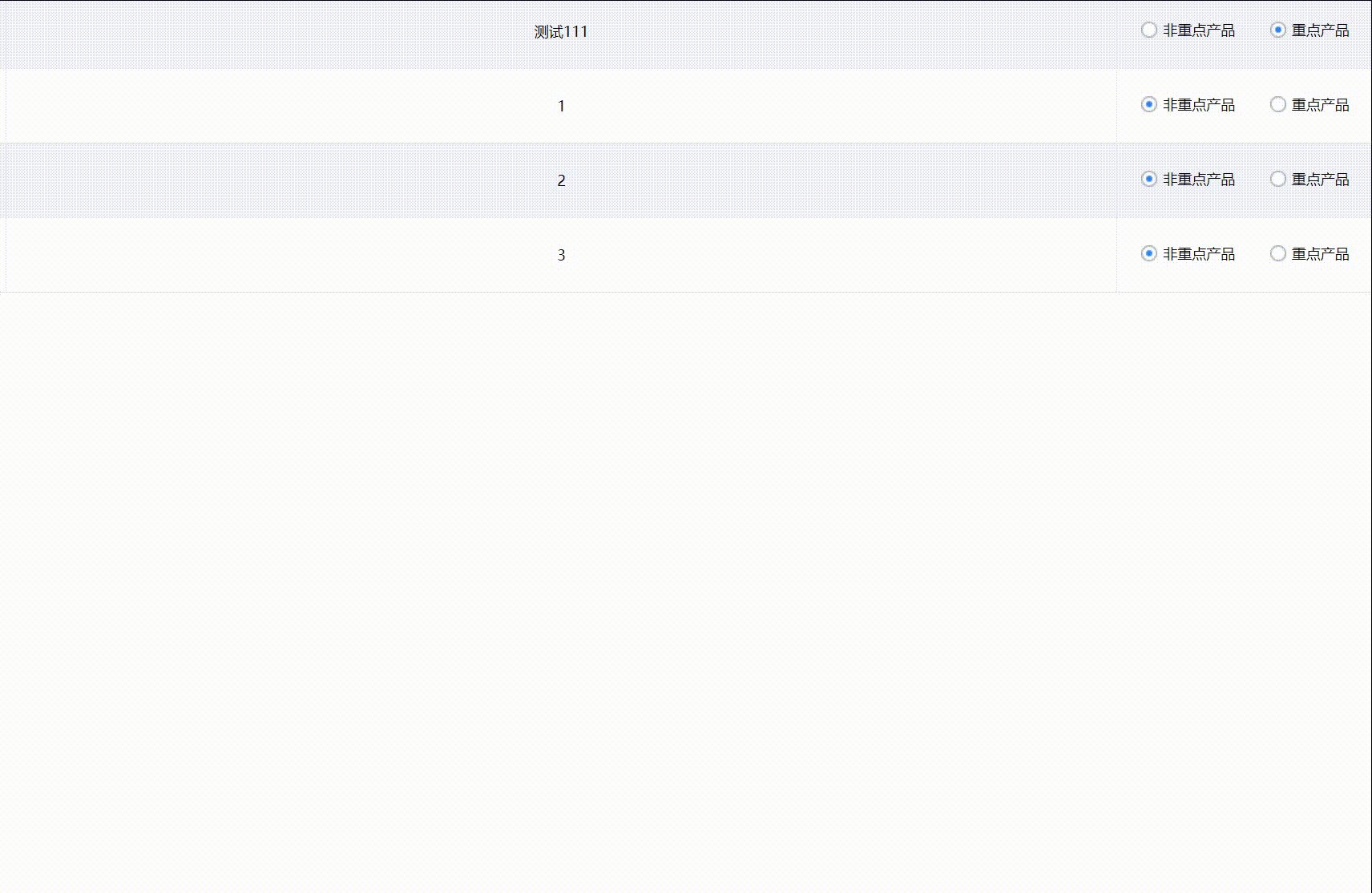
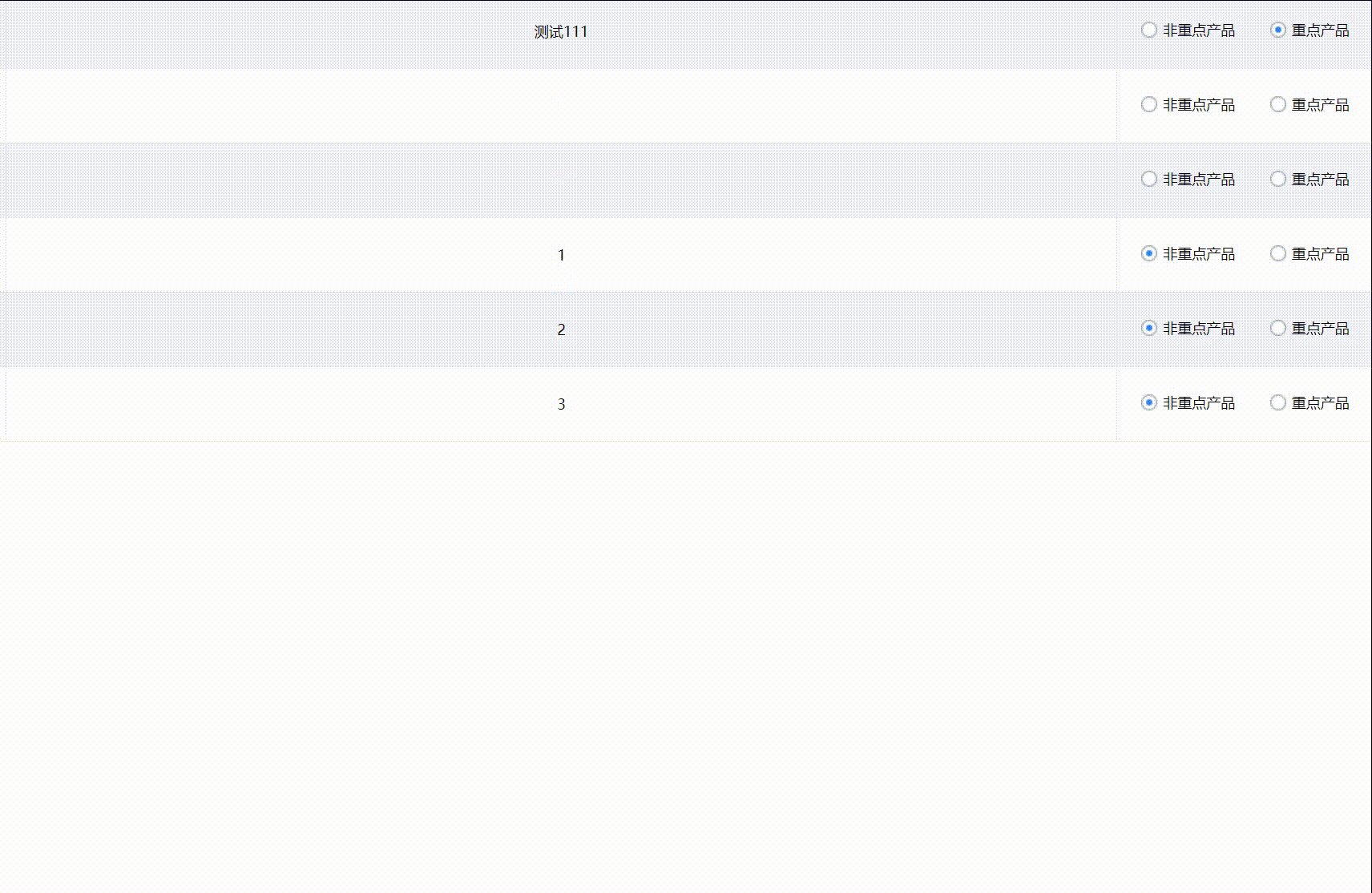
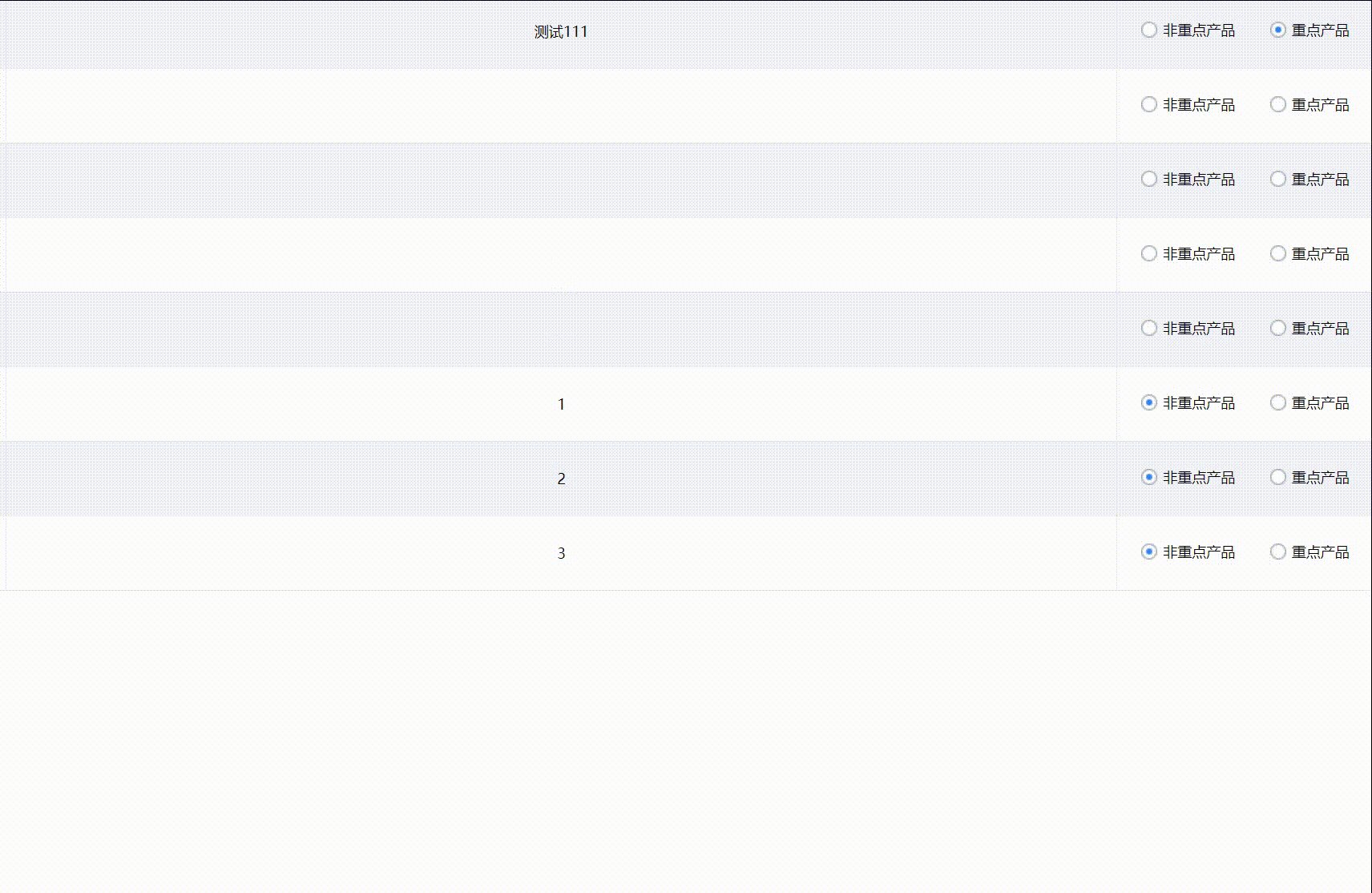
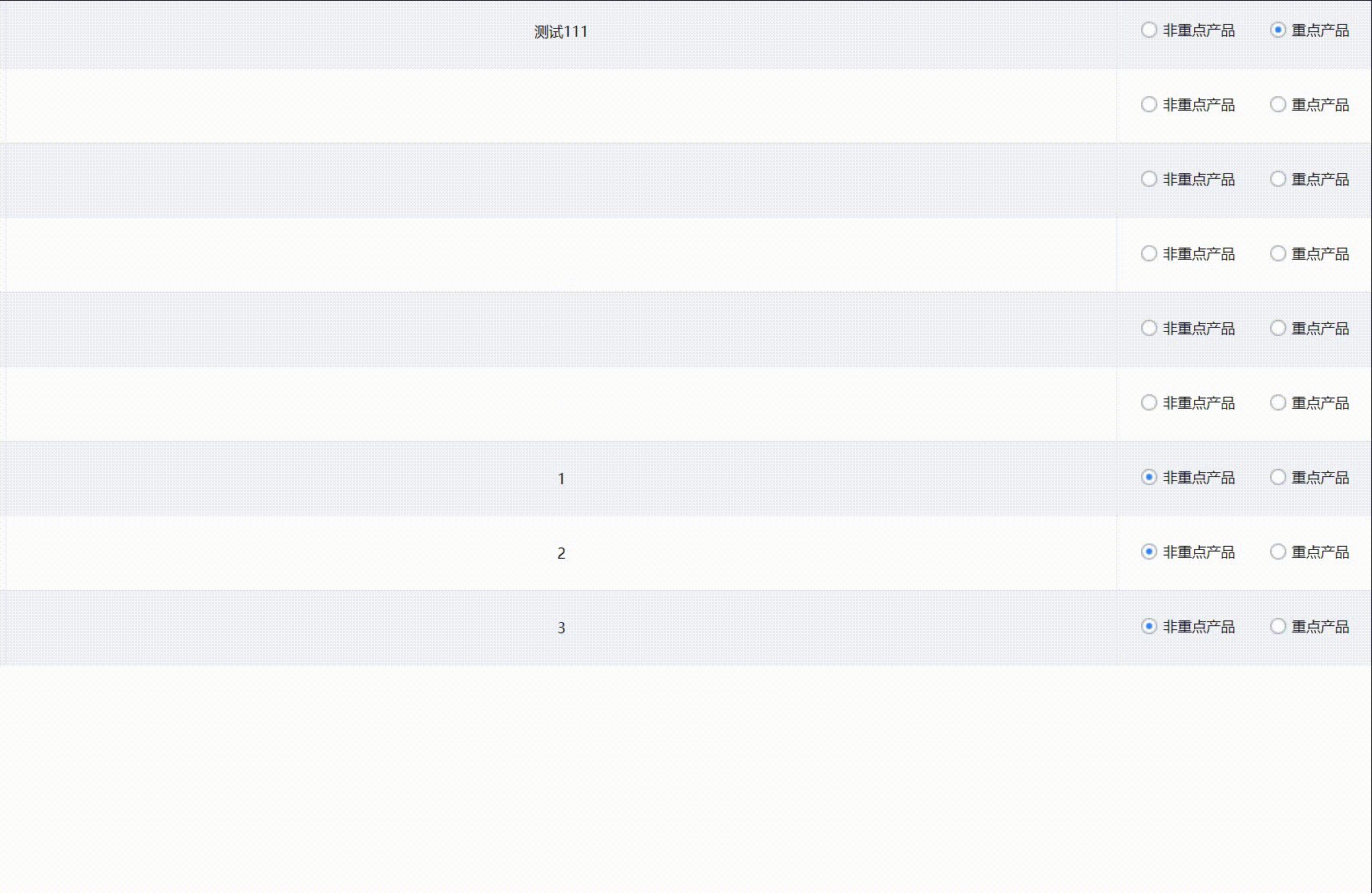
效果图(此代码真实场景延迟可忽略不计 无卡顿)

setTimeout(function() {
$(".fr-group-span ").css({'margin-top':'20px','margin-left':'20px'});
//$(".x-text.fr-widget-click.r-radio-radiooff").css({'margin':'10px'});
}, 100)原js代码 出现问题 增加记录的时候 卡顿效果,后将延时函数延时时间去掉之后不会显示此问题























 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










