
目录
一、标题标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>标题标签1</h1>
<h2>标题标签2</h2>
<h3>标题标签3</h3>
<h4>标题标签4</h4>
<h5>标题标签5</h5>
<h6>标题标签6</h6>
</body>
</html>
二、分段标签和换行标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>话说天下大势,分久必合,合久必分。周末七国分争,并入千秦。及秦灭之后,楚、汉分争,又并入千汉。汉朝自高相折白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐。时有宦官曹节等弄权,窦武、陈蕃谋诛之,机事不密,反为所害,中滑自此愈横。
</p>
<p>建宁二年四月望日,帝御温德殿。方升座,殿角狂风骤起。只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入
宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震:又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十余丈,飞入温雄殿中。秋七月,有虹现于玉堂,五原山岸。尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜕堕鸡化,乃妇寺于政之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右:遂以他事陷邕于罪,放归田里。后张让、赵忠、封谐、段珠、曹节、侯览、赛硕、程旷、夏懂、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,咨贼蜂起。
</p>
话说天下大势,分久必合,合久必分。周末七国分争,并入千秦。及秦灭之后,楚、汉分争,又并入千汉。汉朝自高相折白蛇而起义,一统天下,后来光武中兴,传至献帝,遂分为三国。推其致乱之由,殆始于桓、灵二帝。桓帝禁锢善类,崇信宦官。及桓帝崩,灵帝即位,大将军窦武、太傅陈蕃,共相辅佐。时有宦官曹节等弄权,窦武、陈蕃谋诛之,机事不密,反为所害,中滑自此愈横。<br>
建宁二年四月望日,帝御温德殿。方升座,殿角狂风骤起。只见一条大青蛇,从梁上飞将下来,蟠于椅上。帝惊倒,左右急救入宫,百官俱奔避。须臾,蛇不见了。忽然大雷大雨,加以冰雹,落到半夜方止,坏却房屋无数。建宁四年二月,洛阳地震:又海水泛溢,沿海居民,尽被大浪卷入海中。光和元年,雌鸡化雄。六月朔,黑气十余丈,飞入温雄殿中。秋七月,有虹现于玉堂,五原山岸。尽皆崩裂。种种不祥,非止一端。帝下诏问群臣以灾异之由,议郎蔡邕上疏,以为蜕堕鸡化,乃妇寺于政之所致,言颇切直。帝览奏叹息,因起更衣。曹节在后窃视,悉宣告左右:遂以他事陷邕于罪,放归田里。后张让、赵忠、封谐、段珠、曹节、侯览、赛硕、程旷、夏懂、郭胜十人朋比为奸,号为“十常侍”。帝尊信张让,呼为“阿父”。朝政日非,以致天下人心思乱,咨贼蜂起。
</body>
</html>
三、文本格式化标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>加粗标签</strong>
<em>倾斜标签</em>
<del>删除线</del>
<ins>下划线</ins>
</body>
</html>
四、图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="图像URL" alt="" title="" width="">
</body>
</html>

五、外部链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://www.bilibili.com/">bilibili</a>
</body>
</html>
六、内部链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="5-外部链接.html">内部链接</a>
</body>
</html>
七、下载链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="img.zip">点击下载图片</a>
</body>
</html>
八、空链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="#">空链接</a>
</body>

九、锚点链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>目录</h2>
1 <a href="#tang">唐朝历史</a><br />
2 <a href="#song">宋朝历史</a><br />
3 <a href="#ming">明朝历史</a><br />
4 <a href="#yuan">元朝历史</a><br />
<h3 id="tang">唐朝历史</h3>
唐朝(英语:Tang Dynasty [188] ,618年-907年),是中国历史上继隋朝之后的大一统中原王朝,共历二十一帝,享国二百八十九年。 [1] <br />
隋末天下群雄并起,唐国公李渊趁势在晋阳起兵,于618年称帝,建立唐朝,定都长安。唐太宗继位后开创贞观之治,为盛唐奠定基础。唐高宗承贞观遗风,开创“永徽之治”。690年,武则天改国号为周, [5] 705年神龙革命后,恢复唐国号。 [6] 唐玄宗时期出现开元盛世,使唐朝达到全盛。 [7] 天宝末年,全国人口达八千万左右。 [8-11] 安史之乱后接连出现藩镇割据、宦官专权现象,国力渐衰。历经唐宪宗元和中兴、唐武宗会昌中兴及唐宣宗大中之治,国势复振。随之而来的唐末农民起义破坏了唐朝统治根基,并使藩镇势力大增。907年藩镇将领朱温篡唐,唐朝灭亡。<br />
唐朝疆域空前辽阔,极盛时东起日本海、南据安南、西抵咸海、北逾贝加尔湖。 [12-14] 唐朝对周边民族采用羁縻政策,并通过册封、和亲等多种方式,与各族建立密切的政治、经济上的联系 [227] 。日本、南诏、新罗、渤海等国遣人学习唐的制度、文化,边疆、内地各民族呈现大交融局面 [235] 。<br />
作为当时世界上最强盛的国家之一,唐朝声誉远播,与亚欧国家多有往来。唐以后海外多称中国人为“唐人” [19] 。而唐朝积极与各国交流学习,使其经济、社会、文化、艺术呈现出多元化、开放性等特点 [17] ,在诗、书、画、乐等方面涌现出大量名家,如诗仙李白、诗圣杜甫、诗魔白居易,书法家颜真卿,画圣吴道子,音乐家李龟年等。 [18] <br />
<h3 id="song">宋朝历史</h3>
宋 [1] 朝历史从960年宋太祖赵匡胤黄袍加身、建立宋朝开始,一直到1279年赵昺跳海殉国为止。共计将近320年。<br />
宋朝建于五代末宋太祖赵匡胤发动兵变,夺后周帝位而改元自立,继续周世宗时统一天下的大略,最终基本完成了对全国的统一。太祖赵匡胤、太宗 [2] 赵光义二帝发动宋代仅有的几轮北伐,宋代前中期疆域大致定型。此后宋朝一直采取重内轻外的消极防守策略,很少对北再兴干戈。建国之初,赵匡胤为避免重蹈唐后期藩镇割据和宦官频繁干政引发的悲剧,将军权归于中央,采取崇文抑武的国策,采取募兵制和调将指挥制相结合的政法。这一国策影响所及深远:一方面宋朝地方兵员极广极雑,终宋少有权臣豪强乱政,工商业、科技发达,文化极为繁荣;另一方面,也导致北宋自初立之后武备积弱,频频不敌北方外患,对西夏、契丹用兵屡遭挫败。<br />
宋于1126年-1127年发生靖康之难,徽、钦二帝皆被金人掳去,宋室被迫南迁临安(今浙江杭州),与入侵的金国以淮水、大散关为界,史称南宋,此前建都汴梁时期的宋称作北宋。1276年,都城临安陷落,南宋亡于蒙古可汗忽必烈建立的元帝国的征服。<br />
<h3 id="ming">明朝历史</h3>
明朝(1368年―1644年 [1] ),中国历史上的朝代,明太祖朱元璋建立。初期建都南京,明成祖时期迁都北京。传十六帝,共计276年。 [1] <br />
元末爆发红巾起义,朱元璋加入郭子兴队伍。 [2] 1364年称吴王,史称西吴。 [3] 1368年初称帝,国号大明 [4] ,定都南京 [5] 。1421年朱棣迁都至北京 [6] ,以南京为陪都。 [7-8] 明初历经洪武之治、永乐盛世、仁宣之治等治世 [9] ,政治清明、国力强盛。1449年经土木堡之变由盛转衰,后经弘治中兴、万历中兴国势复振。晚明因政治腐败、东林党争和天灾外患导致国力衰退, [10-12] 爆发农民起义。1644年李自成攻入北京,崇祯帝自缢,明朝灭亡,清兵入关。明朝宗室在南方建立了多个政权,史称南明。清军陆续击败弘光、隆武、绍武等政权。1662年永历帝被杀,南明覆灭。1683年,清军攻占台湾,奉明正朔的明郑覆灭。 [13] <br />
明代疆域囊括汉地 [14] ,东北抵日本海、外兴安岭 [15] ,后缩至辽河流域;北达阴山,后撤至明长城;西至新疆哈密, [16-17] 后退守嘉峪关;西南到达缅甸和暹罗北境,后折回约今云南境;并在青藏地区设有羁縻卫所 [18] ,还曾收复安南 [19] 。<br />
明朝时期君主专制空前加强,多民族国家也进一步统一和巩固。明初废丞相、设立厂卫特务机构,加强了专制主义中央集权,但同时也为中后期宦官专政埋下伏笔。明朝时期农民反封建斗争也进入了一个新阶段。 [20] <br />
明代手工业和商品经济繁荣,大量商业资本转化为产业资本,出现商业集镇和资本主义萌芽。文化艺术呈现世俗化趋势。据《明实录》所载人口峰值为7185万 [21] ,也有逾亿、近两亿的不同说法 [22-23] 。<br />
<h3 id="yuan">元朝历史</h3>
元朝(1271年—1368年 [1] ),是中国历史上首次由少数民族建立的大一统王朝,统治者为蒙古孛儿只斤氏。传五世十一帝,从1206年成吉思汗建立蒙古政权始为162年,从忽必烈定国号元开始历时98年。 [2] 元朝退出中原后的北元政权一直持续到1402年。<br />
1206年,成吉思汗统一蒙古各部,建立大蒙古国。先后攻灭西辽、西夏、花剌子模、金朝等政权。蒙哥汗去世后,引发了阿里不哥与忽必烈的汗位之争,促使大蒙古国分裂。1260年忽必烈即位称帝,建元“中统”,定都开平府(上都)。 [83] 1271年,忽必烈取《易经》“大哉乾元”之意改国号为“大元”,次年定都大都。1279年,彻底灭亡南宋流亡政权,结束了自唐末以来长期的分裂局面。 [2] [87] 之后元朝持续对外扩张,进攻日本、缅甸、越南、爪哇等,但均遭失败。元朝中期皇位继承紊乱、政变频繁,政治始终未上正轨,而且汉化迟滞,发展不前。后期政治腐败,权臣干政,民族矛盾与阶级矛盾日益加剧,导致元末农民起义。 [3] 1368年,朱元璋建立明朝,随后北伐驱逐元廷攻占大都。此后元廷退居漠北,史称北元。1402年,元臣鬼力赤篡夺政权建立鞑靼,北元灭亡。<br />
元朝时期统一多民族国家进一步巩固,疆域超越历代。元朝废除尚书省和门下省,保留中书省与枢密院、御史台分掌政、军、监察三权,地方实行行省制度,开中国行省制度之先河。<br />
元朝商品经济和海外贸易较繁荣,与各国外交往来频繁。在文化方面,出现了元曲等文化形式,更加世俗化。 [4]
</body>
</html>
十、表格标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
表格属性:align 规定表格相对周围元素的对齐方式
border 规定表格单元是否拥有边框,默认为””,表示没有边框
cellpadding 规定单元边沿与其内容之间的空白,默认1像素
cellspacing 规定单元格之间的空白,默认2像素
width 规定表格的究度
-->
<table align="center" border="5" cellpadding="30" cellspacing="5" width="0">
<thead><!-- 表格头部标签 -->
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
</thead>
<tbody><!-- 表格主体内容标签 -->
<tr>
<td>小江</td>
<td>男</td>
<td>20</td>
<td>贵州</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>18</td>
<td>上海</td>
</tr>
<tr>
<td>王超</td>
<td>男</td>
<td>24</td>
<td>新疆</td>
</tr>
</tbody>
</table>
</body>
</html>
十一、合并单元格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" border="1">
<thead><!-- 表格头部标签 -->
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
</tr>
</thead>
<tbody><!-- 表格主体内容标签 -->
<tr>
<!-- colspan跨行合并 -->
<td colspan="2">小江</td>
<td>男</td>
<td>20</td>
<td>贵州</td>
</tr>
<tr>
<!-- rowspan跨列合并 -->
<td rowspan="2">小明</td>
<td>男</td>
<td>18</td>
<td>上海</td>
</tr>
<tr>
<td>王超</td>
<td>男</td>
<td>24</td>
<td>新疆</td>
</tr>
</tbody>
</table>
</body>
</html>
十二、三个列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>唱</li>
<li>跳</li>
<li>rap</li>
<li>篮球</li>
</ul>
<!-- 有序列表 -->
<ol>
<li>唱</li>
<li>跳</li>
<li>rap</li>
<li>篮球</li>
</ol>
<!-- 自定义列表 -->
<dl>
<dt>芝士ikun语录</dt>
<dd>山外青山楼外楼</dd>
<dd>唱跳rap打篮球</dd>
</dl>
</body>
</html>
十三、表单域
表单域是一个包含表单元素的区域,<form>标签用于定义表单域,以实现用户信息的收集和传递,<form>会把它范围内的表单元素信息提交给服务器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="url地址" method="提交方式" name="表单域名称">
action url地址 用于指定接收并处理表单数据的服务器程序的url地址
method 提交方式 用于设置表单数据的提交方式,其取值为get或post
name 表单域名称 用于指定表单的名称,以区分同一个页面中的多个表单域
</form>
</body>
</html>
十四、input表单元素
在表单元素中 <input>标签用于收集用户信息在 <input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <input type="属性值" />
属性值:
text 定义单行的输入字段,用户可在其中输入文本(默认宽度为 20 个字符)
password 定义隐藏密码字段
radio 定义单选按钮
button 定义可点击按钮
checkbox 定义复选框
file 定义输入字段和“浏览”按钮,用于文件上传
hidden 定义隐藏的输入字段
image 定义图像形式的提交按钮
reset 定义重置按钮,重置按钮会清除表单中的所有数据
submit 定义提交按钮,提交按钮会把表单数据发送到服务器 -->
</form>
<form>
<!-- text 用户可在里面输入任何文字 -->
账号:<input type="text"> <br>
<!-- maxlength 限制输入字符的最大数 -->
账号:<input type="text" maxlength="6"> <br>
<!-- password 输入隐藏密码 -->
密码:<input type="password"> <br>
<!-- radio 定义单选 --><!-- 用name实现单选 -->
是故意的还是不小心的:<input type="radio" name="option">是故意的 <input type="radio" name="option">是不小心的 <br>
<!-- checkbox 定义多选 -->
刚刚吃的什么:<input type="checkbox">炸鸡 <input type="checkbox">红烧肉 <input type="checkbox">炸鸡 <br>
<!-- checked 定义加载后首次被选中的项 -->
刚刚吃的什么:<input type="checkbox">炸鸡 <input type="checkbox" checked="红烧肉">红烧肉 <input type="checkbox">白菜 <br>
<!-- submit 提交按钮 --><!-- value 自定义属性值 -->
专业选择:<input type="submit" type="radio" name="professionoption">大数据 <input type="radio"
name="professionoption">计科 <input type="radio" name="professionoption">物联网 <input type="radio"
name="professionoption">数媒 <br>
专业选择:<input type="submit" value="就读" type="radio" name="professionoption">大数据 <input type="radio"
name="professionoption">计科 <input type="radio" name="professionoption">物联网 <input type="radio"
name="professionoption">数媒 <br>
<!-- reset 重置表单元素,恢复初始状态 -->
吃什么:<input type="reset"> <input type="checkbox">炸鸡 <input type="checkbox">红烧肉 <input type="checkbox">白菜 <br>
吃什么:<input type="reset" value="重新填写"> <input type="checkbox">炸鸡 <input type="checkbox">红烧肉 <input type="checkbox">白菜 <br>
<!-- button 后期结合js使用 -->
<input type="button"><br>
<input type="button" value="获取短信验证码"> <br>
<!-- file 用于上传文件 -->
<input type="file">
</form>
</body>
</html>
十五、label标签
<label>标签用于绑定一个表单元素,当点击选择<label>标签内的文本时,会自动选择对应的表单元素上用来增加用户体验。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<label for="text">
用户名:<input type="text" id="text">
</label><br>
<label for="man">
男<input type="radio" id="man" name="sex">
</label>
<label for="woman">
女<input type="radio" id="woman" name="sex">
</label>
</body>
</html>
十六、textarea标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- cols=“每行中的字符数
rows=“显示的行数 -->
<textarea name="" id="" cols="30" rows="10">
请输入文本
</textarea>
</body>
</html>
十七、select标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
请选择您的籍贯:<select name="" id="">
<option value="">北京</option>
<option value="">天津</option>
<option value="">上海</option>
<option selected="selected" value="">贵州</option>
<option value="">辽宁</option>
</select>
</body>
</html>
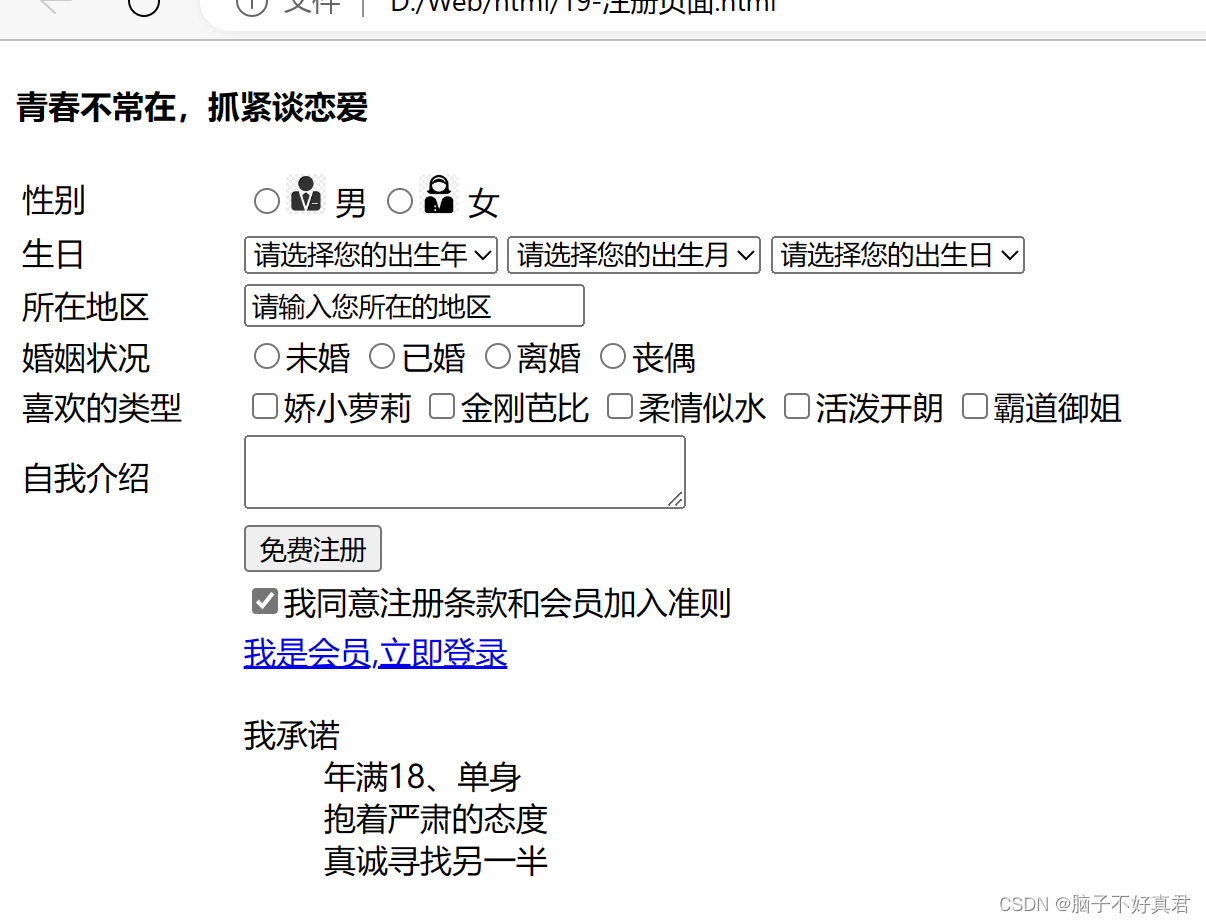
案例1——注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="700">
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="man"><label for="man"><img src="images/man icon.jpg" width="20">
男</label>
<input type="radio" name="sex" id="woman"><label for="woman"><img src="images/woman icon.jpg"
width="20"> 女</label>
</td>
</tr>
<tr>
<td>生日</td>
<td>
<select>
<option>请选择您的出生年</option>
<option>1990</option>
<option>1991</option>
<option>1992</option>
<option>1993</option>
<option>1994</option>
<option>1995</option>
<option>1996</option>
<option>1997</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<select>
<option>请选择您的出生月</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>请选择您的出生日</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td>
<input type="text" value="请输入您所在的地区">
</td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="marital status" id="unmarried"><label for="unmarried">未婚</label>
<input type="radio" name="marital status" id="married"><label for="married">已婚</label>
<input type="radio" name="marital status" id="divorce"><label for="divorce">离婚</label>
<input type="radio" name="marital status" id="widowed"><label for="widowed">丧偶</label>
</td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox">娇小萝莉
<input type="checkbox">金刚芭比
<input type="checkbox">柔情似水
<input type="checkbox">活泼开朗
<input type="checkbox">霸道御姐
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea cols="30"></textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked">我同意注册条款和会员加入准则
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<dl>
<dt>我承诺</dt>
<dd>年满18、单身</dd>
<dd>抱着严肃的态度</dd>
<dd>真诚寻找另一半</dd>
</dl>
</td>
</tr>
</table>
</body>
</html>
感谢
感谢pink老师的免费课程和心细教导。























 2485
2485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










