写在前面
在这篇博客中,我将会介绍webpack4的基本配置
安装与配置
首先我们要安装相关环境
cnpm i -D webpack webpack-cli
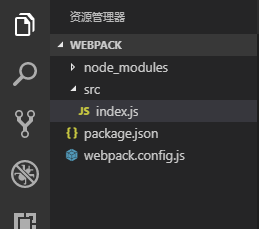
目录结构如下

webpack.config.js 是默认的配置文件,我们写下最基本的配置
module.exports = {
entry: {
index: './src/index.js'
},
output: {
path: path.resolve('dist'),
filename: '[name].bundle.js'
},
plugins: [],
module: {
rules: []
},
mode: 'development'
}
这五个配置中:
- entry:打包入口
- output:打包出口
- plugins: 插件配置
- module/rules:loader配置
- mode:模式





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








