Electron安装和运行
Electron安装
Electron 支持Windows 7 及以上版本—任何在低版本Windows上开发Electron的尝试都将是徒劳无功的。 您可以使用微软向开发者免费提供的Windows 10虚拟机镜像。
首先,安装最新版本的Node.js 。 我们推荐您安装最新的 长期支持版本 或者 当前发行版本 。 访问Node.js下载页面,选择Windows Installer。 下载完成后, 执行安装程序,根据引导完成安装即可。
安装完成后,我们需要来确认Node.js是不是可以正常工作。 点击 开始 按钮,输入PowerShell,找到Windows PowerShell。 打开PowerShell或其他你喜欢的命令行客户端后,通过以下命令来确认 node 和 npm已经安装成功:
// 下面这行的命令会打印出Node.js的版本信息
node -v
// 下面这行的命令会打印出npm的版本信息
npm -v
Node.js已经安装好了! 然后,就可以开始开发工作了。
上述环境只适用于windows,其他环境搭建请参考官方文档 https://electronjs.org/docs/tutorial/development-environment
demo实现与运行
建立如下三个文件:
package.json
{
"name": "demo",
"version": "1.0.0",
"description": "demo",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"author": "",
"license": "ISC"
}
main.js
const { app, BrowserWindow } = require('electron')
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win
function createWindow() {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<!-- https://electronjs.org/docs/tutorial/security#csp-meta-tag -->
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>
document.write(process.versions.node)
</script>,
Chrome <script>
document.write(process.versions.chrome)
</script>,
and Electron <script>
document.write(process.versions.electron)
</script>.
</body>
</html>
接下来就是安装 electron 库了,因为该库依赖的包在国外,故按如下方法解决:
a、安装 cnpm 并修改为淘宝源
npm install cnpm -g --registry=http://registry.npm.taobao.org
b、使用cnpm安装
cnpm install electron --save-dev
c、npm start 启动项目,界面如下图:
桌面程序快捷键说明
Ctrl+shift+i 打开chrome开发者工具
Ctrl+r 刷新
Ctrl+shift+r 强制刷新
Ctrl+shift+=放大
Ctrl+ - 缩小
Ctrl+0 回复原始大小
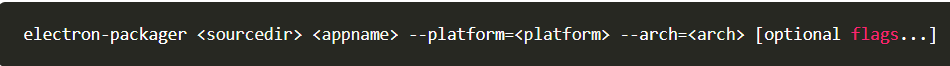
3、Electron打包
详细解释
sourcedir 应用程序源的基本目录 —默认是package.json所在目录
appname 打包完毕的可执行文件(exe/dmg)的名字—默认是package.json 文件里的name字段
--platform 可以指定给那个平台做桌面程序—platform 取值有:all.darwin, linux, mas, win32—默认跟随系统
--arch 不写arch的情况下,arch的取值就是打包的电脑的arch值。一般可以取值有:ia32,x64,armv7l,arm64
--win32metadata.FileDescription 修改可执行文件的文件说明
--overwrite 是否覆盖原有的生成文件
--out 打包完的可执行文件,放在哪里
--ignore 要排除掉的不打包的文件,可以叠加效果
--asar 打包选项,是否在resource文件夹下面,生成app.asar文件
--electron-version 指定打包时使用的electron的版本
--icon 设置打包的时候的图标
--extra-resource 可以将第三方资源,在打包的时候,复制到app.asar的同级目录。
REACT与electron 结合使用—从搭建到打包
1、创建react 项目
yarn create react-app myelectron
2、安装electron 并修改package.json,增加main.js
yarn add electron -D
后面要加 -D 原因是打包的时候会检查package.json里的 devDependencies 选项里 有没有electron一项
package.json 修改如下:
{
"name": "myelectron",
"version": "0.1.0",
"private": true,
"main": "main.js",//修改这一行 配置桌面程序的主程序
"homepage": ".",
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"react": "^16.12.0",
"react-dom": "^16.12.0",
"react-scripts": "3.3.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron-start": "electron ." //增加这一行 配置桌面程序的启动
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"electron": "^7.1.7"
}
}
main.js 主程序如下:
const { app, BrowserWindow } = require('electron');
const path = require('path')
const url = require('url')
let win
function createWindow() {
// 创建浏览器窗口。
win = new BrowserWindow({ width: 800, height: 600 })
// 加载应用----react 生产环境
win.loadURL(url.format({
pathname: path.join(__dirname, './build/index.html'),
protocol: 'file:',
slashes: true
}))
// 加载应用----react 开发环境
// win.loadURL('http://localhost:3000')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
---- win.loadURL ----
在本地开发环境时,要启动react程序和electron程序去开发
代码打包后,只要启动electron程序就能看到效果
3、程序打包和加密
我们将使用 electron-packager 实现打包功能
详细的 electron-packager 配置可以查看官方文档 https://github.com/electron/electron-packager ,也可以查看上方Electron打包的详细说明
安装 electron-packager 和electron同里我们要把它加入 devDependencies里
yarn add electron-packager -D
在package.json 的script 里增加 "nowpackage": "electron-packager ."
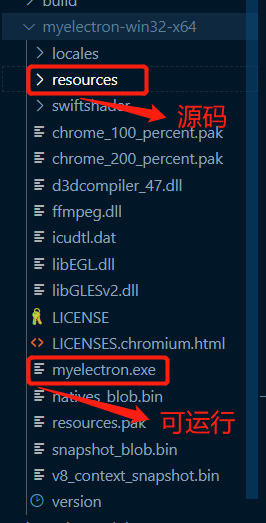
接着运行 npm run nowpackage 即可打包整个项目,项目打包较慢,请耐心等待,打包完桌面程序结构如图

项目打包完后,为防止源码暴露对resources里的app文件整个加密
安装 asar
npm install -g asar
进入 resources 文件运行 如下命令:
asar pack ./app app.asar
执行后再文件夹下会生成 app.asar 文件,这样app源文件夹就可以删除了
4、有一些坑需要避免
a–在electron里面可以调用nodejs几乎所有的功能,当然前提是需要require nodejs的包;
b–在react的js页面或者公司项目用到的Ant Design的一些js页面需要用到electron时候,通过官方的 const electron = require('electron') 语句并不能成功引入,此时需要通过 const electron = window.require('electron') 引入;
c–还有,最最最重要的一点!!!!开发时候一般都是在main中通过react项目的URL去热调试应用,BUT!!此时请在electron生成的窗口中进行调试!!如果只在浏览器的页面查看效果,会提示electron的模块无法导入,无论你用啥方法!
d–最后,使用nodejs的fs包和electron的dialog、app类能够首先调用不同平台的文件选择器和一些特殊文件夹的的功能,比如说桌面、用户默认数据文件夹的修改。





















 1835
1835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








