这个页面是在freecodecamp上刷题的时候要做的一个页面,只是例子用的是jquery,名言可以在线获取的。而我的就不行了,是用js写的,名言也是用json格式存储的。只是做了那样的效果。
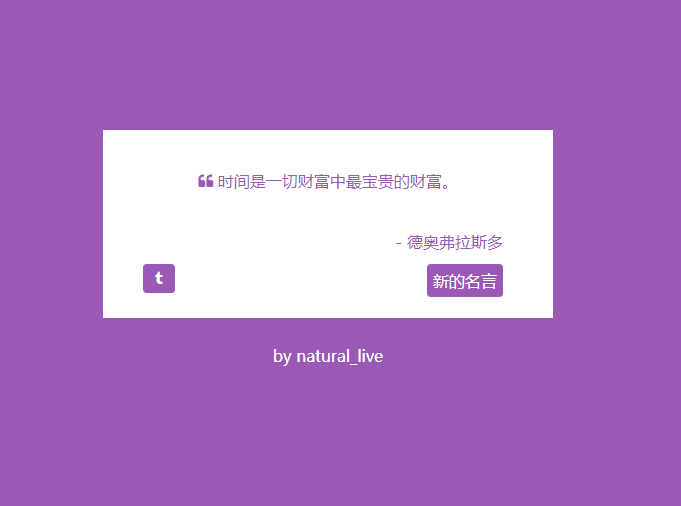
废话不多说,先看效果图。
左下角的图标是twitter的链接,点击新的名言,会生成一个新的名言,有可能不会。。。等下会说到。
好了,效果是这样,那有哪几步呢?
1.做好布局
2.写button的点击事件
布局我就不多说了,比较简单。想说一下的是这两个图标,用的是fontawesome里的两个图标,个人感觉比较好用。
接下来就是button的点击事件,要做到点击后切换新的名言,随机新的颜色。
切换新的名言,因为还不懂怎么在线引用的,所以我用json存储了名言与作者,点击的时候,生成一个随机数.....所以
这是导致有时可能它又随机到原理的那一条,于是名言没有变,这时,你只要多点几次>>>>>我只存了三条名言。
不过,颜色有12种,所以颜色不








 本文介绍了一个使用JavaScript和JSON实现的名言切换页面。点击按钮时,页面会随机选择一条存储在JSON中的名言并更换背景颜色。由于只有三条名言,可能出现名言重复但颜色变化的情况。实现过程中涉及到布局、事件监听和随机数生成等技术。
本文介绍了一个使用JavaScript和JSON实现的名言切换页面。点击按钮时,页面会随机选择一条存储在JSON中的名言并更换背景颜色。由于只有三条名言,可能出现名言重复但颜色变化的情况。实现过程中涉及到布局、事件监听和随机数生成等技术。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2742
2742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








