createjs各个库文件中的代码都有如下声明:
this.createjs = this.createjs||{};
因为createjs的各个库文件的全局对象不是直接暴露在window对象上,而使用import语法时需要在window对上提取使用
所以不做其它处理会报错。
解决办法:
一、createjs非webpack配置loader方式 使用
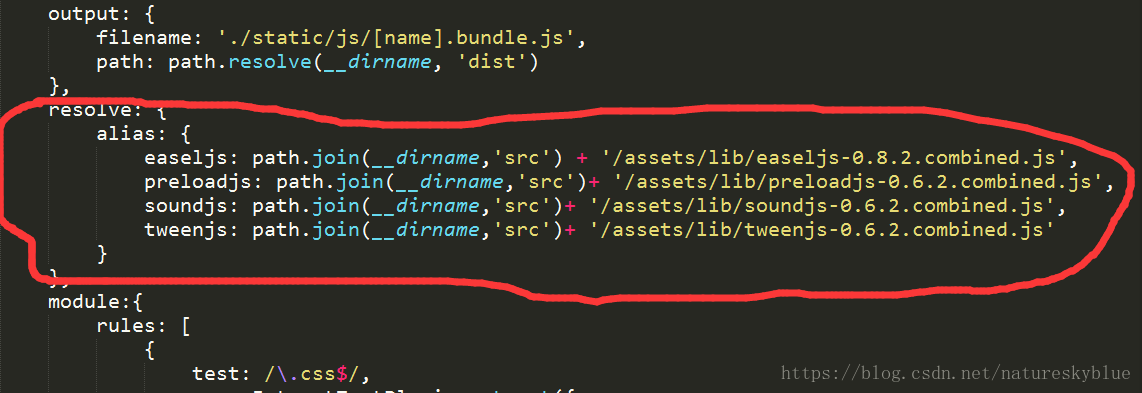
1、在webpack配置中文件中对各个需要载入的库文件 起别名 alias
2、安装 imports-loader(npm install --save-dev imports-loader)
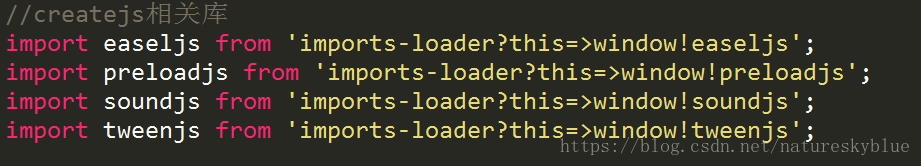
3、在引入createjs相关库文件的 模块文件中使用如下语法
二、使用npm安装的createjs的
1、install --save EaselJS
2、npm install —save-dev imports-loader exports-loader
(使用这些loader可以导如传统方式非标准模块的库,将它们挂载到window对象上)
安装好loader后再webpack配置文件中添加如下配置:
module: {
loaders: [
// That will tell Webpack that EaselJS refers to `window` with `this` and exports `window.createjs`.
{ test: /bower_components\/EaselJS\/.*\.js$/, loader: 'imports?this=>window!exports?window.createjs' }
]
}
3、然后就可以使用ES2015(ES6)语法导入createjs模块
import { Stage } from 'EaselJS';
const stage = new Stage(canvasDom);


























 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








