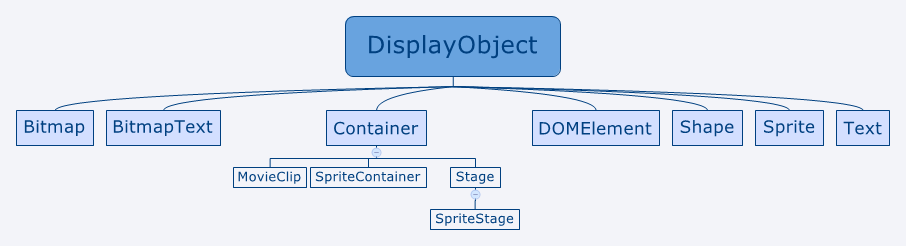
在createjs中显示对象都是继承自DisplayObject这个类,下面这个图可以直观的看出继承关系。
下面我就简单介绍一下这几个显示对象的基本用法。
1.Bitmap很简单,一看就知道是显示图片用的,
var image=new createjs.Bitmap("images/test.jpg");这样在构造函数中传入一个uri就可以显示一个图片了
需要注意的是如果在这个图片加载完成之前,Bitmap就被使用了,舞台上不会显示图片,舞台要重新渲染才能显示。
Bitmap还可以通过HTML元素来创建
var img = new Image();
img.src="images/test.jpg";
var image=new createjs.Bitmap(img);除了Image元素还可以用Canvas和Video元素,不过最好不要用Video元素。
2








 本文介绍了CreateJS中几个主要的显示对象:Bitmap用于显示图片,支持图片URI和HTML元素创建;BitmapText使用Sprite Sheet显示文字,不支持自动换行;Container作为显示对象容器,提供addChild等操作;DOMElement将HTML元素纳入显示列表;Shape用于绘制矢量图形;Sprite配合SpriteSheet实现动画;Text则用于显示文本。每个对象的特点和基本用法都有所阐述。
本文介绍了CreateJS中几个主要的显示对象:Bitmap用于显示图片,支持图片URI和HTML元素创建;BitmapText使用Sprite Sheet显示文字,不支持自动换行;Container作为显示对象容器,提供addChild等操作;DOMElement将HTML元素纳入显示列表;Shape用于绘制矢量图形;Sprite配合SpriteSheet实现动画;Text则用于显示文本。每个对象的特点和基本用法都有所阐述。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6493
6493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








