Echarts版本
以下效果实现使用的echarts版本为 4.X
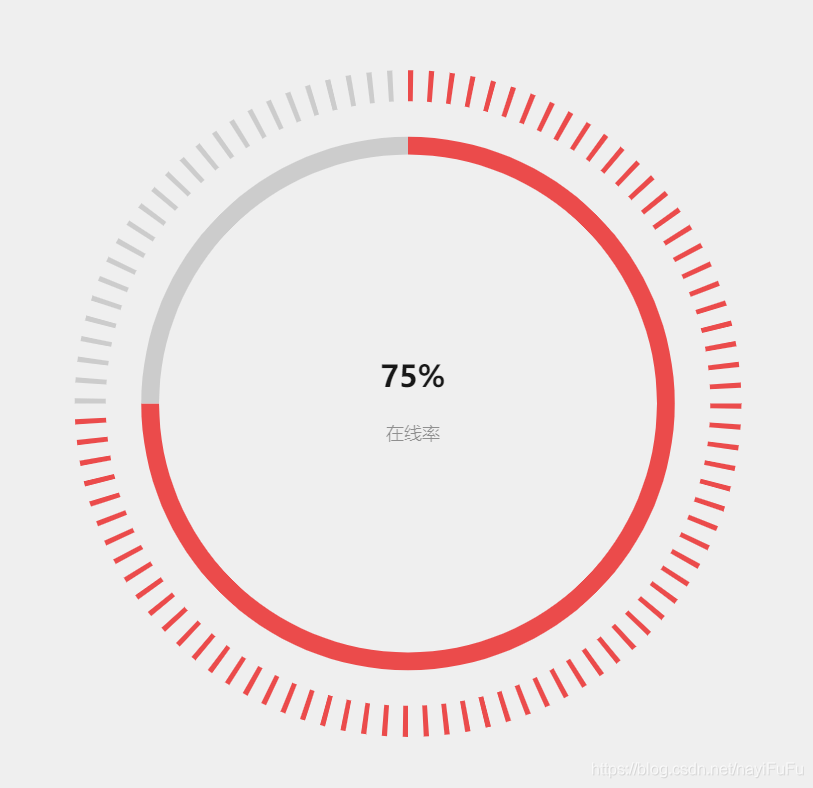
带刻度的饼图
实现效果:

实现代码:
const labelItemArr = [];
for (let i = 0; i < 100; ++i) {
labelItemArr.push({
value: 1,
name: i,
itemStyle: {
normal: {
color: i < 75 ? '#EB4B4B' : '#ccc' } }
}, {
value: 3,
name: '',
itemStyle: {
normal: {
label: {
show: false },
labelLine: {
show: false },
color: 'rgba(0, 0, 0, 0)',
borderColor: 'rgba(0, 0, 0, 0)',
borderWidth: 0
}
}
});
}
option = {
title: [{
text: '75%',
x: '50%',
y: '45%',
textAlign: 'center',
textStyle: 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








