4+版本
参考文档
https://developers.arcgis.com/labs/javascript/display-point-line-and-polygon-graphics/
http://desktop.arcgis.com/zh-cn/arcmap/latest/get-started/main/get-started-with-arcmap.htm
基本型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView"
], function(Map, MapView) {
var map = new Map({
basemap: "topo-vector"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-118.80500, 34.02700], // longitude, latitude
zoom: 13
});
});
</script>
</html>

添加点线面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/layers/GraphicsLayer"
], function(Map, MapView, Graphic, GraphicsLayer) {
var map = new Map({
basemap: "topo-vector"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-118.80657463861, 34.0005930608889], // longitude, latitude
zoom: 13
});
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
//点
var point = {
type: "point",
longitude: -118.80657463861,
latitude: 34.0005930608889
};
var simpleMarkerSymbol = {//设置样式
type: "simple-marker",
color: [226, 119, 40], // orange
outline: {
color: [255, 255, 255], // white
width: 1
}
};
var pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
graphicsLayer.add(pointGraphic);
//------------
//线
var simpleLineSymbol = {
type: "simple-line",
color: [226, 119, 40], // orange
width: 2
};
var polyline = {
type: "polyline",
paths: [
[-118.821527826096, 34.0139576938577],
[-118.814893761649, 34.0080602407843],
[-118.808878330345, 34.0016642996246]
]
};
var polylineGraphic = new Graphic({
geometry: polyline,
symbol: simpleLineSymbol
})
graphicsLayer.add(polylineGraphic);
//面
var polygon = {
type: "polygon",
rings: [
[-118.818984489994, 34.0137559967283],
[-118.806796597377, 34.0215816298725],
[-118.791432890735, 34.0163883241613],
[-118.79596686535, 34.008564864635],
[-118.808558110679, 34.0035027131376]
]
};
var simpleFillSymbol = {
type: "simple-fill",
color: [227, 139, 79, 0.8], // orange, opacity 80%
outline: {
color: [255, 255, 255],
width: 1
}
};
var polygonGraphic = new Graphic({
geometry: polygon,
symbol: simpleFillSymbol
});
graphicsLayer.add(polygonGraphic);
});
</script>
</html>

添加多个点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/layers/GraphicsLayer"
], function(Map, MapView, Graphic, GraphicsLayer) {
var map = new Map({
basemap: "topo-vector"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-118.80657463861, 34.0005930608889], // longitude, latitude
zoom: 12
});
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
//点
var point = {
type: "point",
longitude: -118.80657463861,
latitude: 34.0005930608889
};
var point2 = {
type: "point",
longitude: -119.00657463861,
latitude: 34.0005930608889
};
var simpleMarkerSymbol = {
type: "simple-marker",
color: [226, 119, 40], // orange
outline: {
color: [255, 255, 255], // white
width: 1
}
};
var pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol
});
graphicsLayer.add(pointGraphic);
graphicsLayer.add(new Graphic({
geometry: point2,
symbol: simpleMarkerSymbol
}));
//------------
});
</script>
</html>
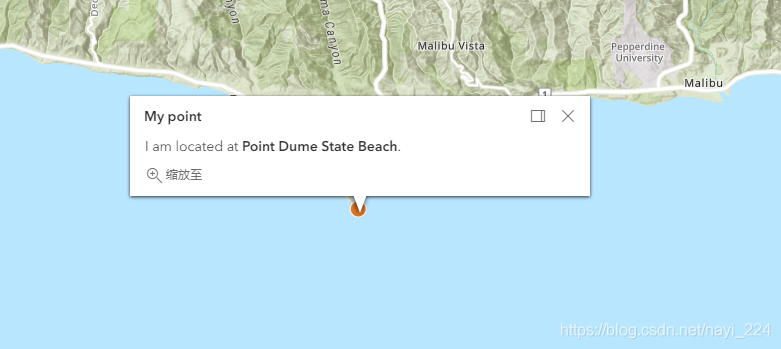
点击后弹出自定义提示框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/layers/GraphicsLayer"
], function(Map, MapView, Graphic, GraphicsLayer) {
var map = new Map({
basemap: "topo-vector"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-118.80657463861, 34.0005930608889], // longitude, latitude
zoom: 12
});
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
//点
var point = {
type: "point",
longitude: -118.80657463861,
latitude: 34.0005930608889
};
var simpleMarkerSymbol = {
type: "simple-marker",
color: [226, 119, 40], // orange
outline: {
color: [255, 255, 255], // white
width: 1
}
};
//*** ADD ***//
// Create attributes
var attributes = {
Name: "My point", // The name of the
Location: " Point Dume State Beach", // The owner of the
};
// Create popup template
var popupTemplate = {
title: "{Name}",
content: "I am located at <b>{Location}</b>."
};
var pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
attributes: attributes,
popupTemplate: popupTemplate
});
graphicsLayer.add(pointGraphic);
});
</script>
</html>

这里用到了一个挺奇怪的语法
var attributes = {
Name: "My point", // The name of the
Location: " Point Dume State Beach", // The owner of the
};
相当于临时定义了一个数据字典,在popupTemplate中,括号内的部分会按照attributes 中设定的值进行替换。也就是说,直接设置成这样也是可以的
var popupTemplate = {
title: "My point111",
content: "I am located at <b> Point Dume State Beach222</b>."
};
var pointGraphic = new Graphic({
geometry: point,
symbol: simpleMarkerSymbol,
//attributes: attributes,
popupTemplate: popupTemplate
});
自定义点图标与位置标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.13/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.13/"></script>
<style>
html, body, #viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="viewDiv"></div>
</body>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/layers/GraphicsLayer"
], function(Map, MapView, Graphic, GraphicsLayer) {
var map = new Map({
basemap: "topo-vector"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-118.80657463861, 34.0005930608889], // longitude, latitude
zoom: 12
});
var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer);
// Add a blue location pin
var pictureGraphic = new Graphic({
geometry: {
type: "point",
longitude: -118.80657463861,
latitude: 34.0005930608889
},
symbol: {
type: "picture-marker",
url: "num_1.png",//图片地址
width: "18px",
height: "18px"
}
});
graphicsLayer.add(pictureGraphic);
// Add text below the pin
var textGraphic = new Graphic({
geometry: {
type: "point",
longitude: -118.80657463861,
latitude: 34.0005930608889
},
symbol: {
type: "text",
color: [25,25,25],//字颜色
haloColor: [255,255,255],//字边框颜色
haloSize: "1px",
text: "This is my location!",
xoffset: 0,//与坐标的x轴偏移
yoffset: -25,//与坐标的y轴偏移
font: {
size: 12
}
}
});
graphicsLayer.add(textGraphic);
});
</script>
</html>
 可以看出,这是用两个对象分别实现的,即通过symbol的type属性来区分标记的类型。
可以看出,这是用两个对象分别实现的,即通过symbol的type属性来区分标记的类型。
3+版本
https://developers.arcgis.com/javascript/3/
还是要吐槽一下3版本的官方文档,对web开发真的很不友好,找点api真叫一个累。不过相关的博客文章到是有很多。
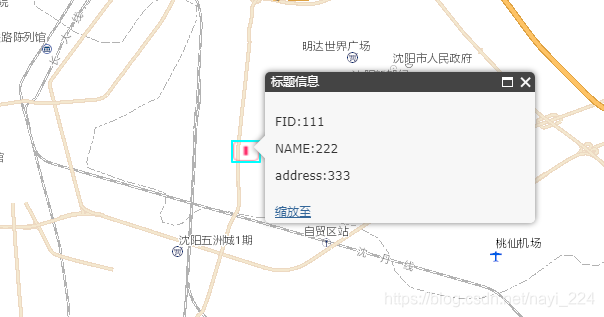
添加点及弹出信息框
<!DOCTYPE html>
<html>
<!--
参考文章
https://blog.csdn.net/idomyway/article/details/84798010
-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Tiled map service</title>
<link rel="stylesheet" href="http://127.0.0.1:8020/arcgis_js_v318_api/arcgis_js_api/library/3.18/3.18/esri/css/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="http://127.0.0.1:8020/arcgis_js_v318_api/arcgis_js_api/library/3.18/3.18/init.js"></script>
<script>
var map;
var td;
require(["esri/map",
"esri/InfoTemplate",
"esri/symbols/PictureMarkerSymbol",
"dojo/on",
"esri/Color",
"dojo/query",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleMarkerSymbol",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/graphic",
"esri/layers/GraphicsLayer",
"dojo/domReady!"
],
function(
Map,
InfoTemplate,
PictureMarkerSymbol,
on,
Color,
query,
Point,
Polyline,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
SimpleMarkerSymbol,
ArcGISTiledMapServiceLayer,
ArcGISDynamicMapServiceLayer,
Graphic,
GraphicsLayer,
QueryTask) {
var map = new Map("map", {
//basemap: "streets",
center: [123.415, 41.65],
zoom: 5,
showAttribution: false
});
//地图服务
var tiled = new ArcGISTiledMapServiceLayer("http://11.22.33.44:9898/test/arcgis/rest/services/MapServer?Authorization=Basic TUtMWUzYTViYzY0NWQwOmM5N2M0MjM2Mzd");
map.addLayer(tiled);
map.on("load", function(featureSet) {
simpleMarkerSymbol = new PictureMarkerSymbol({
"url":"num_1.png",//本地图片地址
"height":15,
"width":20,
"type":"esriPMS",
"angle": 0,
});
//创建客户端图层
var graphicsLayer=new GraphicsLayer();
//将客户端图层添加到地图中
map.addLayer(graphicsLayer);
var geometry=new Point({
"x": 123.415,
"y": 41.65
});
var graphic=new Graphic(geometry,pSymbol);
graphic.setSymbol(simpleMarkerSymbol);
// map.on("click", function(evt) {
//
// });
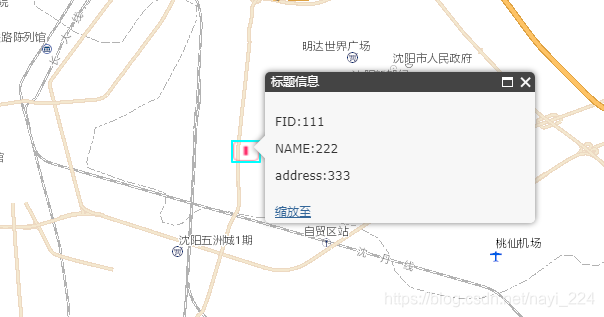
var infoTemplate = new InfoTemplate("标题信息",
"<p>FID:111</p>" + //html代码
"<p>NAME:222</p>" +
"<p>address:333</p>"
);
graphicsLayer.add(graphic);
graphicsLayer.setInfoTemplate(infoTemplate);
});
map.on("zoom-end", function(params){//缩放事件
console.log(params);
console.log(params.level);
console.log(params.anchor);
console.log(map);
});
//end
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
</script>
</html>

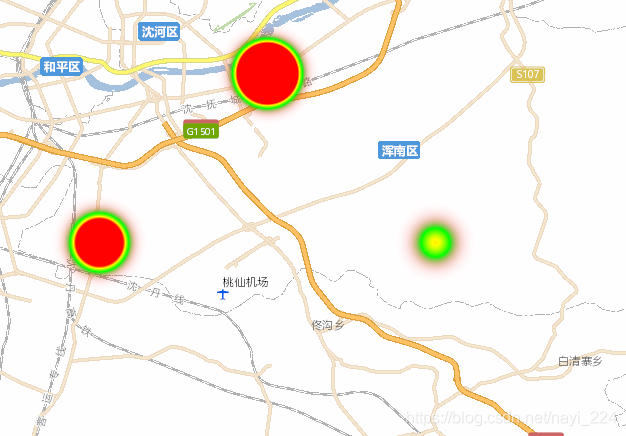
绘制热力图
主要参考的这篇文章
https://www.jianshu.com/p/3b36a05872e2
里面写的很详细,只是代码不够纯净,我又扒了一份。
还是要说一句官方文档,我已经把所有热力图相关的文档都看一了遍,如果不是看了上面那篇文章,我是怎么也想不到esri.layers.FeatureLayer对象是可以往里添加点的。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Tiled map service</title>
<link rel="stylesheet" href="http://127.0.0.1:8020/arcgis_js_v318_api/arcgis_js_api/library/3.18/3.18/esri/css/esri.css">
<style>
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="http://127.0.0.1:8020/arcgis_js_v318_api/arcgis_js_api/library/3.18/3.18/init.js"></script>
<script>
var map;
var td;
require(["esri/map",
"esri/renderers/HeatmapRenderer",
"esri/InfoTemplate",
"esri/symbols/PictureMarkerSymbol",
"dojo/on",
"esri/Color",
"dojo/query",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleMarkerSymbol",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/graphic",
"esri/layers/GraphicsLayer",
"dojo/domReady!"
],
function(
Map,
HeatmapRenderer,
InfoTemplate,
PictureMarkerSymbol,
on,
Color,
query,
Point,
Polyline,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleFillSymbol,
Draw,
SimpleMarkerSymbol,
ArcGISTiledMapServiceLayer,
ArcGISDynamicMapServiceLayer,
Graphic,
GraphicsLayer,
QueryTask) {
var map = new Map("map", {
//basemap: "streets",
center: [123.415, 41.65],
zoom: 5,
showAttribution: false
});
//地图服务
var tiled = new ArcGISTiledMapServiceLayer("http://11.22.33.44:9898/arcgis/rest/services/MapServer?Authorization=Basic NTUtMWUzYTViYzY0NWQwOmMzdlMDBhOWZlMWY4QxMTQzMWNl");
map.addLayer(tiled);
map.on("load", function(featureSet) {
var layerDefinition = {
"geometryType": "esriGeometryPoint",
"fields": [{
"name": "num",
"type": "esriFieldTypeInteger",
"alias": "num"
}]
}
var featureCollection = {
layerDefinition: layerDefinition,
featureSet: null
};
//创建FeatureLayer图层
var featureLayer = new esri.layers.FeatureLayer(featureCollection, {
mode: esri.layers.FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"],
opacity: 1
});
var heatmapRenderer = new HeatmapRenderer({
field: "num",
colors: ["rgba(255, 0, 0, 0)", "rgb(0, 255, 0)", "rgb(255, 255, 0)", "rgb(255, 0, 0)"],
blurRadius: 12,
// maxPixelIntensity: 20,
// minPixelIntensity: 2
});
featureLayer.setRenderer(heatmapRenderer); //heatmapRendererhtml中创建的渲染器
map.addLayer(featureLayer);
//随便添加3条测试数据
var point = new esri.geometry.Point(123.415, 41.65, new esri.SpatialReference({
wkid: 4326//没看出有什么用,先放着了
})); //初始化起点
var graphic = new esri.Graphic(point);
graphic.setAttributes({
"num": 123//点的权重
});
featureLayer.add(graphic);
point = new esri.geometry.Point(123.615, 41.65, new esri.SpatialReference({
wkid: 4326
})); //初始化起点
graphic = new esri.Graphic(point);
graphic.setAttributes({
"num": 12
});
featureLayer.add(graphic);
point = new esri.geometry.Point(123.515, 41.75, new esri.SpatialReference({
wkid: 4326
})); //初始化起点
graphic = new esri.Graphic(point);
graphic.setAttributes({
"num": 432
});
featureLayer.add(graphic);
});
//end
}
);
</script>
</head>
<body>
<div id="map"></div>
</body>
<script type="text/javascript">
</script>
</html>

js弹出指定点的信息框
通过js弹出指定Graphic对象的InfoTemplate信息。本来想着触发Graphic的click事件来实现的,但是并没有找到相应的api。
于是换了一种方式,通过infoWindow来模拟出Graphic点击后的样子。infoWindow可以设置出现位置,并且在出现时,会顶替掉Graphic的InfoTemplate。
相关方法代码
var pt = new esri.geometry.Point(123, 41, map.spatialReference);//创建点对象
map.centerAt(pt);//对地图中心进行重新定位//graphic.geometry
map.infoWindow.setTitle("标题信息");//graphic.getTitle()
map.infoWindow.setContent("html格式 内容代码");//graphic.getContent()
map.infoWindow.show(pt, map.getInfoWindowAnchor(pt));//显示信息
//map.infoWindow.hide();//隐藏信息
还需要一种方式去存储地图上所有点的坐标与详情信息,很简单不写了。
弹出多个信息框
依然没有找到相关api,只能使用其他方法来实现了。
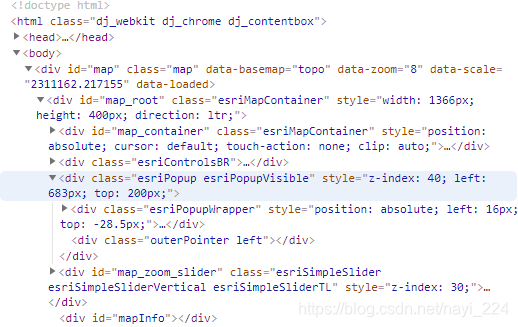
先随便写一个有弹出框的页面

然后观察地图渲染后的js源码。

其中,蓝色底色的部分即是信息框的代码,并且可以得知arcgis是通过其中的left,top属性来定位的。
现在需要做的就是,把自定义的弹窗代码加入到map_root下,并动态的进行定位。前者可以通过jquery轻松实现,后者需要用到这个api—map.toScreen(new esri.geometry.Point(lng, lat)); 。这会把地理坐标转换为浏览器坐标。当拖动地图时,也需要重新定位,会用到这几个事件
//地图边缘改变
map.on('extent-change', function (e) {
});
//鼠标拖拽
map.on('mouse-drag', function (e) {
});
//鼠标滚轮
map.on('mouse-wheel', function (e) {
});
理论上来说mouse-drag应该能处理好拖拽时的变化,但是实际上显示会出现bug,我后面的代码里没有使用。这也导致了只有在鼠标拖拽完成之后,才会重新对弹窗进行定位。
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>ArcGIS JavaScript Tutorials: Create a JavaScript starter app</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.31/esri/css/esri.css">
<script src="https://js.arcgis.com/3.31/"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<div id="custom_window_info_template" style="display: none;">
<div id="custom_position" class="esriPopup esriPopupVisible custom_" style="z-index: 40; left: 683px; top: 398px;">
<div class="esriPopupWrapper" style="position: absolute; left: 16px; top: -29px;">
<div class="sizer">
<div class="titlePane" style="user-select: none;">
<div class="spinner hidden" title="正在搜索..."></div>
<div id="custom_title" class="title">title 内容</div>
<div class="titleButton prev hidden" title="上一个要素"></div>
<div class="titleButton next hidden" title="下一个要素"></div>
<div class="titleButton maximize hidden" title="最大化"></div>
<div class="titleButton close hidden" title="关闭"></div>
</div>
</div>
<div class="sizer content">
<div id="custom_content" class="contentPane">html 格式内容</div>
</div>
<div class="sizer">
<div class="actionsPane">
<div class="actionList hidden">
<!--
<a title="缩放至" class="action zoomTo" href="javascript:void(0);"><span>缩放至</span></a>
-->
</div>
</div>
</div>
<div class="pointer"></div>
</div>
<div class="outerPointer left"></div>
</div>
</body>
<script>
require(["esri/map",
"esri/geometry/Point"
], function(Map,
Point) {
var map = new Map("map", {
center: [-118, 34.5],
zoom: 8,
basemap: "topo"
});
map.on("load", function(featureSet) {
// var pt = new Point(-118, 34.5);
// map.infoWindow.setTitle("title");
// map.infoWindow.setContent(
// "html"
// );
// map.infoWindow.show(pt, map.getInfoWindowAnchor(pt));
jQuery("#map_root").append("<div id=\"mapInfo\"></div>");
var customWindowInfo = function(title, content, lng, lat){
jQuery("#custom_window_info_template #custom_position").attr("lng", lng);
jQuery("#custom_window_info_template #custom_position").attr("lat", lat);
jQuery("#custom_window_info_template #custom_title").html(title);
jQuery("#custom_window_info_template #custom_content").html(content);
var tempSc = map.toScreen(new esri.geometry.Point(lng, lat));
jQuery("#custom_window_info_template #custom_position").css("left", tempSc.x + "px");
jQuery("#custom_window_info_template #custom_position").css("top", tempSc.y + "px");
jQuery("#mapInfo").append(jQuery("#custom_window_info_template #custom_position").prop("outerHTML"));
};
customWindowInfo("title title", "content content", -118, 34.5);
customWindowInfo("title title", "content content222", -118, 34.8);
map.on('extent-change', function (e) {
reChangeCustomWindow();
});
map.on('mouse-drag', function (e) {
//reChangeCustomWindow();
});
map.on('mouse-wheel', function (e) {
reChangeCustomWindow();
});
reChangeCustomWindow = function(){
jQuery("#mapInfo").find(".custom_").each(function(i){
var obj = jQuery(this);
var lng = obj.attr("lng");
var lat = obj.attr("lat");
var tempLocation = map.toScreen(new esri.geometry.Point(lng, lat));
obj.css("left", tempLocation.x);
obj.css("top", tempLocation.y);
});
};
});
});
</script>
</html>
























 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








