创建表格
<h4>带有普通边框</h4>
<table border="1">
</table>
<h4>加粗边框</h4>
<table border="8">
</table>
<h4>特别粗边框</h4>
<table border="15">
</table>border的值越大,边框越粗
当boder不定义时,将没有边框
使用tr标签定义行
td来定义每一行的每个字段,每个td中可以嵌套其他的标签
使用th标签来定义表格的表头
表头的两种方式:水平与垂直
<h4>水平表头</h4>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>jingtianyou</td>
<td>2</td>
<td>3</td>
</tr>
</table>
<h4>垂直表头</h4>
<table>
<tr>
<th>姓名</th>
<td>jty</td>
<td>ldy</td>
</tr>
<tr>
<th>年龄</th>
<td>12</td>
<td>13</td>
</tr>
</table>跨行和跨列的表格表头
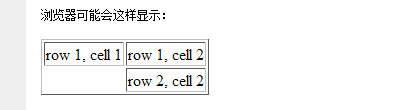
横向合并
<table>
<tr>
<th>姓名</th>
<th colspan="2">年龄</th>
</tr>
<tr>
<td>jingtianyou</td>
<td>2</td>
<td>3</td>
<td>3</td>
</tr>
竖向合并
</table>
<table>
<tr>
<th>姓名</th>
<td>jty</td>
</tr>
<tr>
<th colspan="2">电话<th>
<td>13215418</td>
</tr>
<tr>
<td>13215418</td>
</tr>
</table>
关于空单元格,有的浏览器显示的不正常,使用 ;来占空
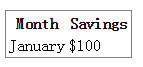
表格的标题
使用caption标签
<table>
<caption>我是title</caption>
<tr>
<th>姓名</th>
<td>jty</td>
<td>ldy</td>
</tr>
<tr>
<th>年龄</th>
<td>12</td>
<td>13</td>
</tr>
</table>设置格边距(使用cellpadding标签)
在表格内设置字体与边界的间距
<table cellpadding="10">
<tr>
<td></td>
</tr>
</table>格间距
表格的每一个格之间的边距叫做格间距,使用cellspacing来定义
<table cellspacing="10">
<tr>
.....
</tr>
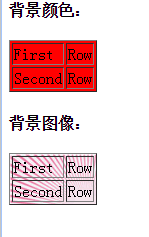
</table>设置表格的背景图
使用bgcolor属性与background来进行背景颜色的设置
<table bgcolor="red">
<tr>
...
</tr>
</table>
<table background="/index/1.jpg">//写入图片的地址
<tr>
...
</tr>
</table>显示效果
tr与td标签都有着两个属性,这意味着可以对一行或者一格进行背景颜色设置
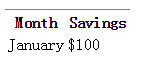
对齐方式
使用align属性设置文本的对齐方式
align=”left”左对齐
frame标签控制围绕表格的方框
frame属性在ie浏览器内不能正确显示
有五种方式
<table frame="box">
</table><table frame="above">
</table><table frame="below">
</table><table frame="hsides">
</table><table frame="vsides">
</table>





























 2488
2488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








