<script type="text/javascript">
var mycanvas = document.getElementById("mycanvas");
var ctx = mycanvas.getContext("2d");
var gradient = ctx.createRadialGradient(300,300,10,100,100,50);
gradient.addColorStop(0,"rgb(0,0,0)");
gradient.addColorStop(1,"rgb(150,150,150)");
ctx.fillStyle = gradient;
ctx.fillRect(0,0,mycanvas.width,mycanvas.height);
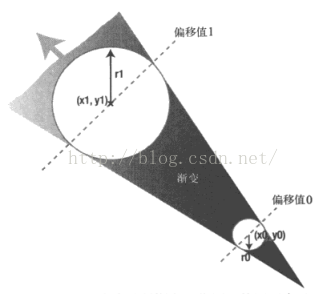
</script>实际的渐变效果是连接两个圆周的椎体,如图所示:























 6683
6683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








