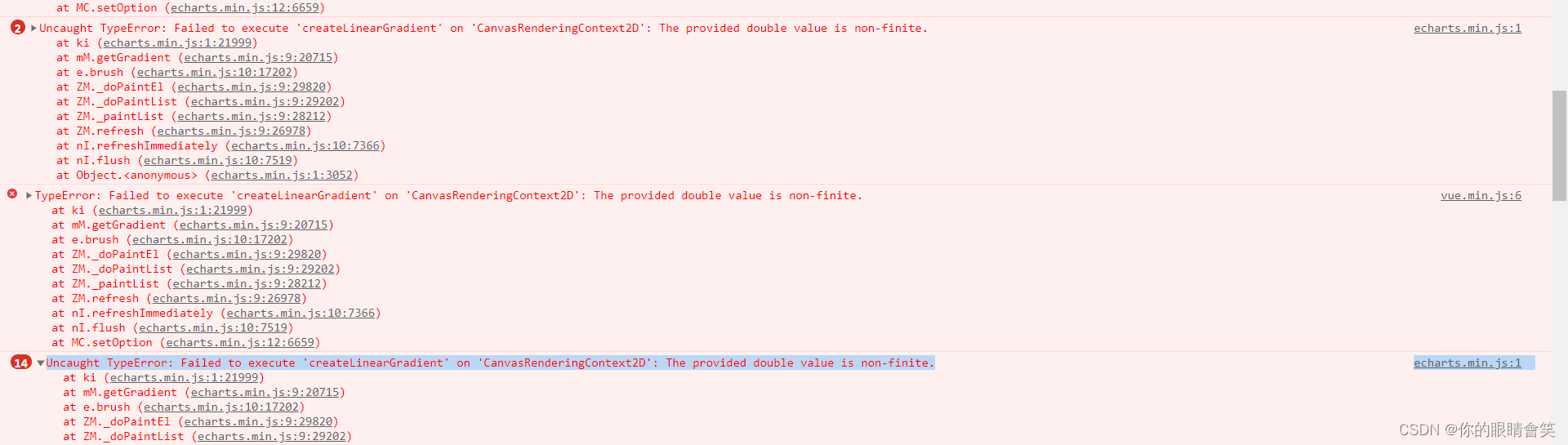
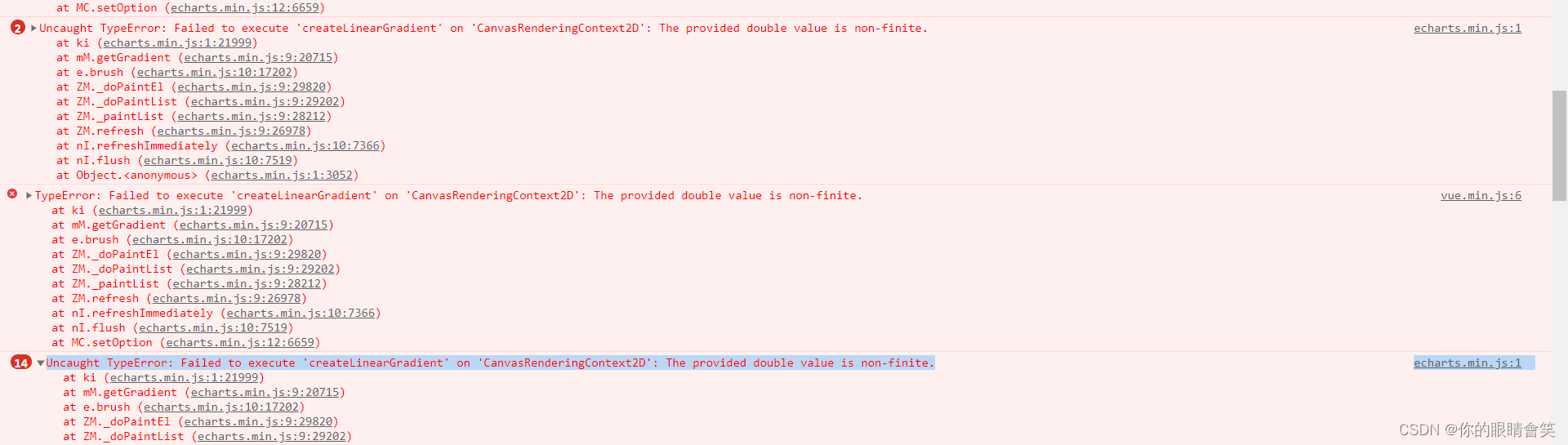
Uncaught TypeError: Failed to execute 'createLinearGradient' on 'CanvasRenderingContext2D': The provided double value is non-finite.

yAxis: {
type: 'log',
minInterval: 1,
axisTick: {
show: false,
},
},
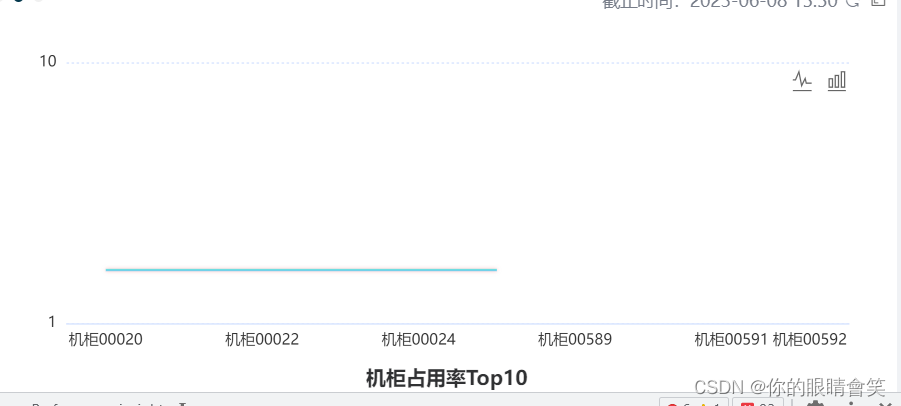
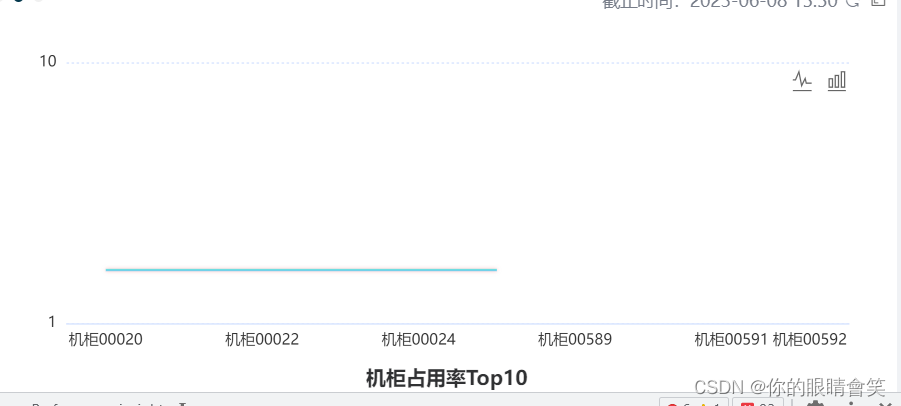
- 把yAxis下的type属性设为log就可以调整数据差距过大的问题,我们可以看到y轴的数值呈现对数递增
- log轴要求坐标数据大于0,这是由对数函数性质决定的,所以对于数据中含有0图形会出现异常
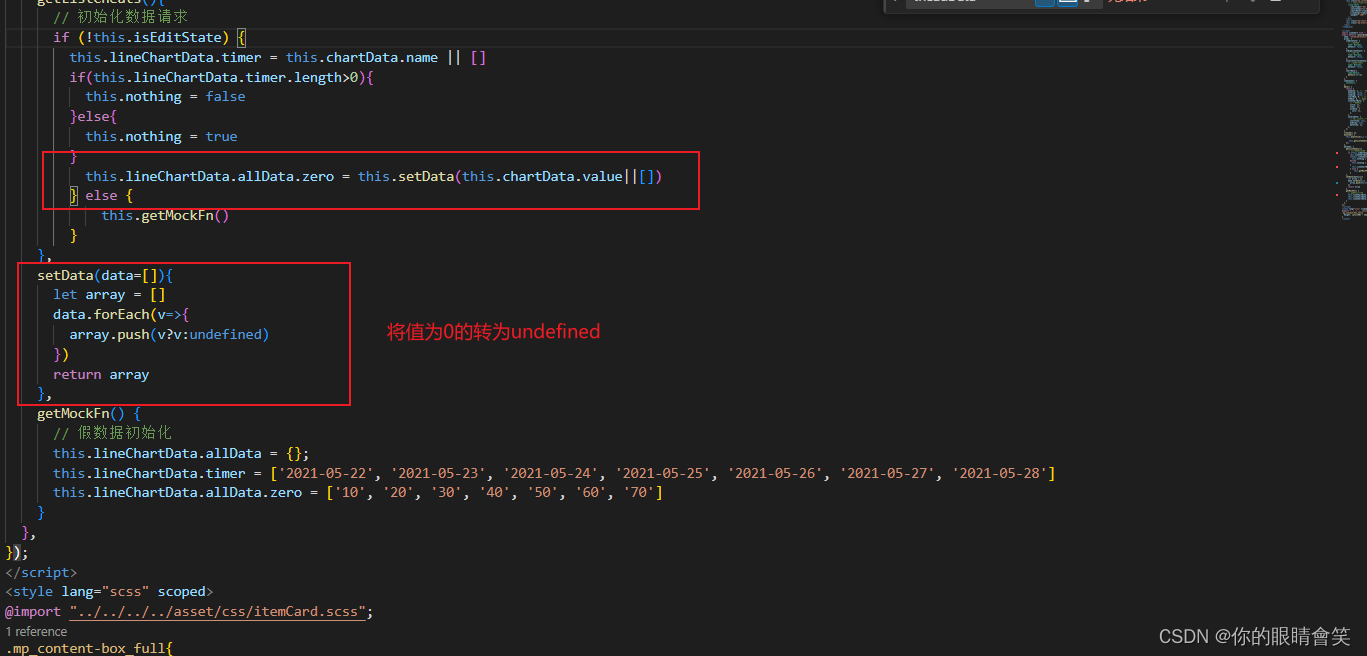
解决方法

getListCheats(){
if (!this.isEditState) {
this.lineChartData.timer = this.chartData.name || []
if(this.lineChartData.timer.length>0){
this.nothing = false
}else{
this.nothing = true
}
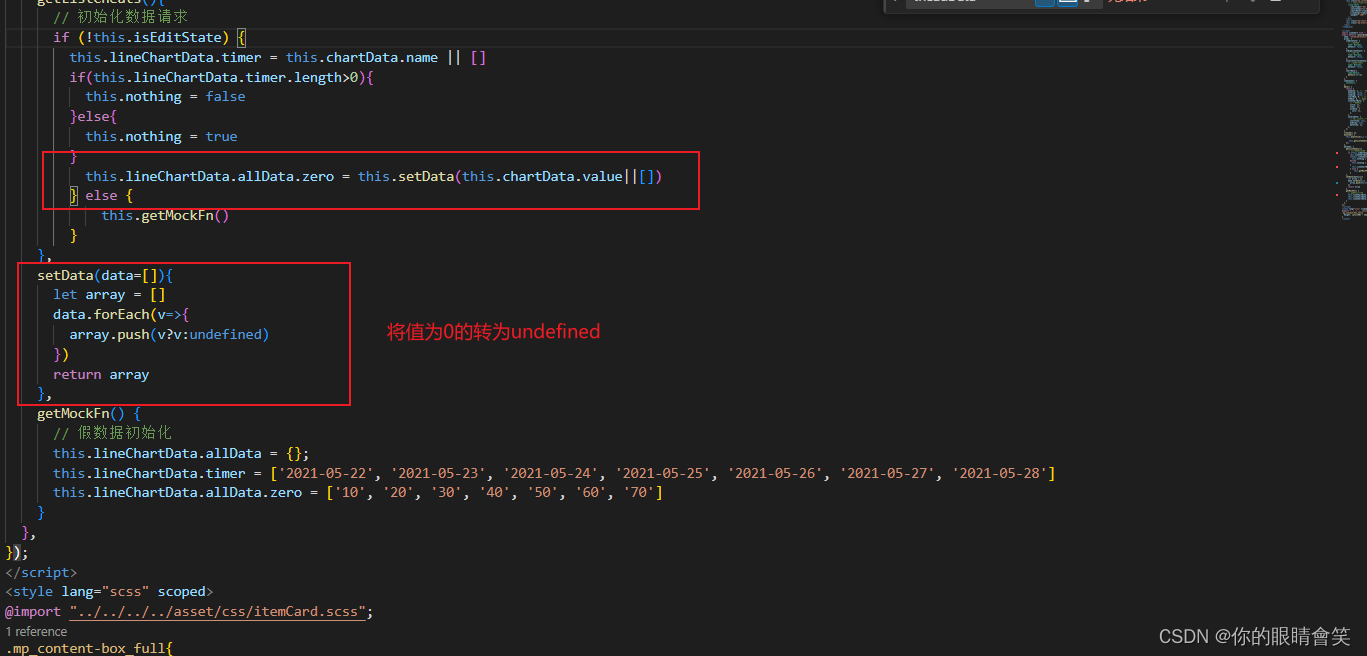
this.lineChartData.allData.zero = this.setData(this.chartData.value||[])
} else {
this.getMockFn()
}
},
setData(data=[]){
let array = []
data.forEach(v=>{
array.push(v&&v!=0?v:undefined)
})
return array
},
- 处理tooltip的数据显示 (以上图例已经ok,下面的根据需求)
formatter:function(params){
console.log(params)
let html = params[0].name
params.forEach((item,index)=>{
html+=(`<br/>${item.name}: ${item.value==undefined ? 0 : item.value}`)
})
return html;
},



























 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








