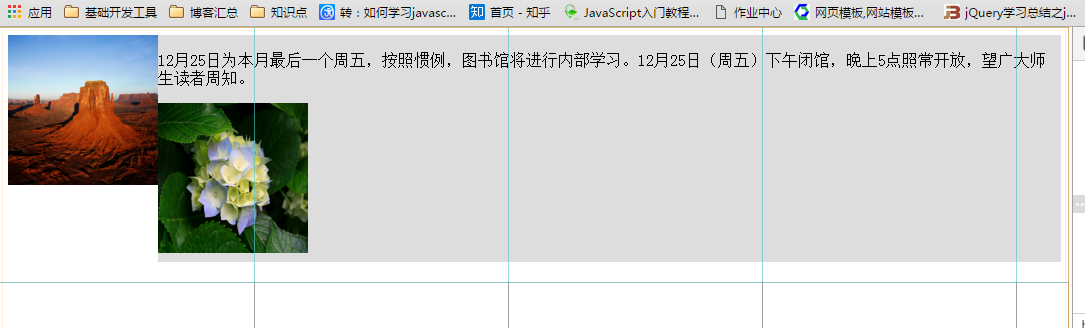
1、左边的一块设置了样式是:float:left样式。右边又设置了一块的样式float:left
但是右边里边内容的宽度超过了预留的右边的宽度,所以导致了右边的就会往下边掉下来,自动的形成下一行。
解决方案是:设置overflow:auto的属性,并且不要设置右边的高度的这种(话说这样感觉也不好用阿)
首先我们来了解下overflow的值描述:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。


下边这张就是效果图;
2、
比如上面的文字转行的问题,我们一般会设置word-spacing这个属性,可以让文字进行换行的。但是一个课程如果断句了就会很难看,所以我们要找个整体整体的断句,我们就设置每一个名称是:
.filterPanel .level .itemList span {
padding-left: 22px;
line-height: 24px;
cursor: pointer;
display: inline-block;
}把它设置成了display:inline-block属性就可以了。





















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








