问题:
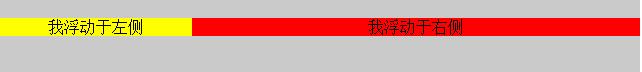
如下图所示,使用float:right;之后,右边的内容换行了,代码如下:
<style>
.fl{width:100%;text-align:center;}
.fll{width:30%;background-color:#ff0;}
.flr{width:70%;background-color:#f00;float:right;}
</style>
<div class="fl">
<div class="fll">我浮动于左侧</div>
<div class="flr">我浮动于右侧</div>
</div>原因分析:
当非float的元素和float的元素在一起的时候,如果非float元素在先,那么float的元素将被排斥也就是说,你的span是float:right,但是你文本还是float:none。【注意点:元素浮动后将自动转为块级元素】
解决办法:
(1)把类名为flr的代码放在前面
<style>
.fl{width:100%;text-align:center;}
.fll{width:30%;background-color:#ff0;}
.flr{width:70%;background-color:#f00;float:right;}
</style>
<div class="fl">
<div class="flr">我浮动于右侧</div>
<div class="fll">我浮动于左侧</div>
</div>(2)给左边的代码也加上浮动属性
<style>
.fl{width:100%;text-align:center;}
.fll{width:30%;background-color:#ff0;float:left;}
.flr{width:70%;background-color:#f00;float:right;}
</style>
<div class="fl">
<div class="fll">我浮动于左侧</div>
<div class="flr">我浮动于右侧</div>
</div>
























 1157
1157

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








