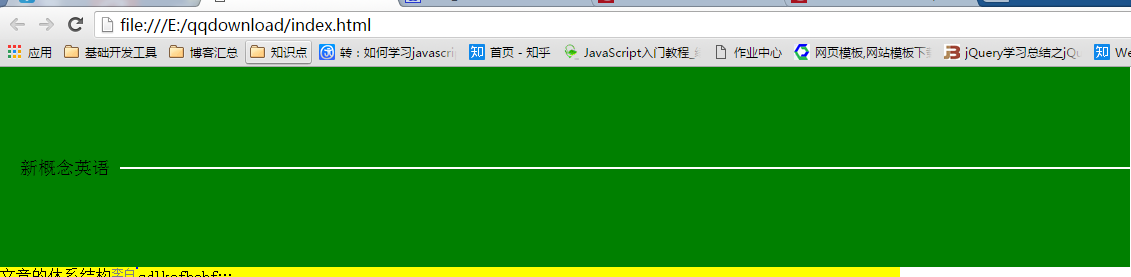
标题说的模模糊糊,直接上图更加简单明了一些:
就是说在这个宽度一定的条件下,根据前面变化的字决定后边的白色线的长度(新概念英语这个名字之外其他剩余的宽度都是由白色的线来填充的)
设计思路:
就是让文字的那一块变成position:absolute状态,设置z-index比白色区域那块的z-index高,这样正好盖住了不愿意让出来的字体部分。但是注意字体左右和右边都是设置padding,还要设置字体的那一块区域的背景色跟后边的大背景颜色一样。
反正思路就是如此;
直接贴代码了:
<style>
.title{width: 100%;height: 200px;background-color: green;position: relative;}
.title .title-tip{font-size: 18px;color: black;position: absolute;padding-left: 20px;top: 91px;background: green;padding-right: 10px;z-index: 2;}
.title .stripe{border: 1px solid #fff;position: absolute;top: 100px;width: 100%;z-index: 1;}
</style>
``
上面这是样式
新概念英语
<div class="stripe"></div>
</div>
“`
上面这是html代码部分测试一下就可以了























 2916
2916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








