对于html内置的内联级标签以及表单元素标签,源代码中连续几个内联级标签中的换行在浏览器中会被解释为一个空格。
包括ie和ff。而这个空格是会被当作一个空白节点(nodeType等于3的节点,就是文字节点)。
对于html内置的块级标签使用了display:inline;则没上述问题。
对于html内置的块级标签之间的换行,ff会当作一个空白节点(用js可以获取到),ie则会忽略掉这个换行。
这个换行在ie和ff的页面上并无任何影响,不会出现空格。
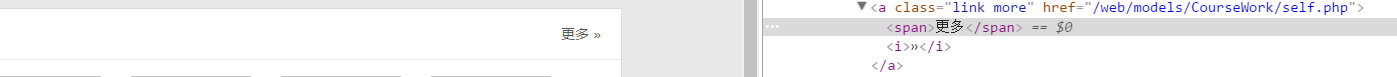
比如是上面的那个图片,就是a标签分成四行写的话,更多和<<之间就会多出来一个空格。如果是写成一行的话就是没有中间的空格。这个最好的解释是本文最上面的问题。
也有人给解释说是写在一行中就是压缩了html文档,压缩就是节省了空间压缩了不必要的空格所以就是没有空格了。























 2280
2280

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








