一、问题描述
HTML代码中有较长一段本文时,我们通常会换行书写以增加可读性,例如:
<div class="text">
广东晶科电子股份有限公司
成立于2022年9月30日
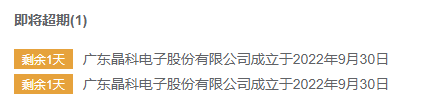
</div>渲染出来的效果:

代码换行处会有一个明显的空格间隙。
二、解决办法
分别给多段文本加上<span></span>标签即可。
修改后:
<div class="">
<span>广东晶科电子股份有限公司</span>
<span>成立于2022年9月30日</span>
</div>效果:

示例1:
<div class="">
<span style="font-weight:bold;">广东晶科电子股份有限公司</span>成立于
<span style="font-weight:bold;">2022年9月30日</span>
</div>
示例2:
<div class="">
<span style="font-weight:bold;">广东晶科电子股份有限公司</span><span>成立于</span>
<span style="font-weight:bold;">2022年9月30日</span>
</div>
记录于2022-10-20.























 7157
7157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








