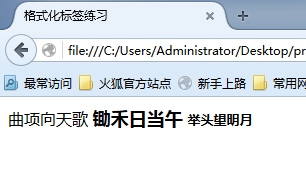
1.粗体<b>或<strong>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<b>锄禾日当午</b>
<strong>举头望明月</strong>
</body>
</html>
2.文字变大变小(知道就行 不总用)<big> <small>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<small><strong>举头望明月</strong></small>
</body>
</html>
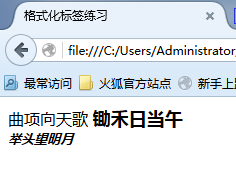
3.斜体字<em>或<i>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
</body>
</html>
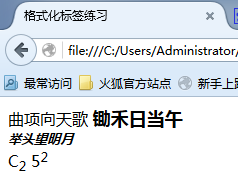
4.下标和上标字体<sub> <sup>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
<br>
C<sub>2</sub>
5<sup>2</sup>
</body>
</html>
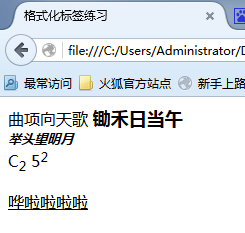
5.下划线<u></u>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
<br>
C<sub>2</sub>
5<sup>2</sup>
<p><u>哗啦啦啦啦</u></p>
</body>
</html>
6.删除线<s></s>或<strike></strike>
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
<br>
C<sub>2</sub>
5<sup>2</sup>
<p><u>哗啦啦啦啦</u></p>
<s>小桥流水人家</s>
<strike>古道西风瘦马</strike>
</body>
</html>
7.预格式化文本<pre>
在没用预格式化的时候
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
<br>
C<sub>2</sub>
5<sup>2</sup>
<p><u>哗啦啦啦啦</u></p>
<s>小桥流水人家</s>
<strike>古道西风瘦马</strike>
<pre>
class student{
public void student();
}
</pre>
</body>
</html>
8.marquee可移动文字
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
曲项向天歌
<big><b>锄禾日当午</b></big>
<br>
<i><small><strong>举头望明月</strong></small></i>
<br>
C<sub>2</sub>
5<sup>2</sup>
<p><u>哗啦啦啦啦</u></p>
<s>小桥流水人家</s>
<strike>古道西风瘦马</strike>
<pre>
class student{
public void student();
}
</pre>
<marquee>好好学习 天天向上</marquee>
</body>
</html>这个可以用direction属性 来改变移动文字的方向
9.img图像标签
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
<img src="1.png" width="30%">
</body>
</html>
10.HTML实体
显示结果 描述 实体名 实体号
不可拆分的空格  
< 小于 < <
> 大于 > >
& and符号 & &
" 引号 " "
' 单引号 '
显示结果 描述 实体名 实体号
¢ 分 ¢ ¢
£ 英镑 £ £
¥ 人民币元 ¥ ¥
§ 章节 § §
? 版权 © ©
? 注册 ® ®
× 乘号 × ×
÷ 除号 ÷ ÷
在不用实体之前 我们打好多个空格在显示出来就是一个空格 但是我们用HTML实体的时候 就可以显示出多个空格
<html>
<head>
<title>格式化标签练习</title>
</head>
<body>
< >
</body>
</html>
























 2099
2099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








