el-input很容易实现下图样式:

但是el-input-number现在还不行,因此需要我们自己手动添加。添加后效果如下:

实现步骤:
- 给el-input-number添加id,例如rebateInput
<el-form-item label="Rebate比率:" >
<el-input-number :precision="3" size="mini" v-model="rebate_rate" controls-position="right" id="rebateInput">
</el-input-number>
</el-form-item>
- 创建span元素,添加样式、class名,再把span元素追加到el-input-numbe中
const span = document.createElement('span');
const innerspan = document.createElement('span');
const textspan = document.createElement('span');
span.setAttribute("class","el-input__suffix");
span.setAttribute("style","right:36px");
innerspan.setAttribute("class","el-input__suffix-inner");
span.append(innerspan)
innerspan.append(textspan)
textspan.append('%')
this.$nextTick(() =>{
document.getElementById('rebateInput').lastElementChild.prepend(span);
console.log(document.getElementById("rebateInput"),'document.getElementById');
})
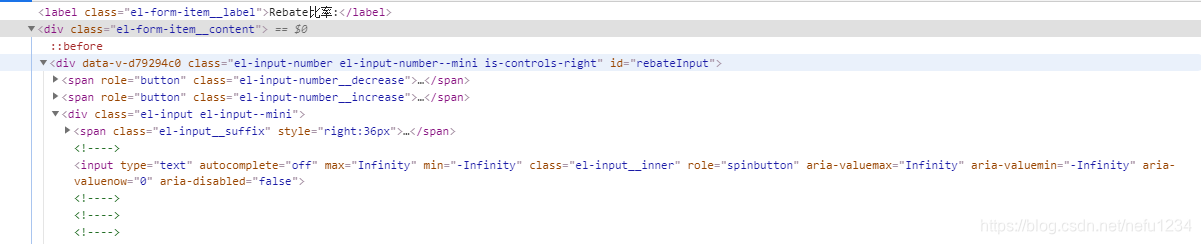
生成的元素如下:






















 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








