做个小程序作为上位机,安卓一个线性布局基本实现所有需求,网页这种flex就是线性布局。弄来弄去,这种最简单合适。
总结:
这是4个矩形:
.s1 {
width: 30px;
height: 30px;
background-color: aquamarine;
}
.s2 {
width: 35px;
height: 35px;
background-color: rebeccapurple;
}
.s3 {
width: 40px;
height: 40px;
background-color: greenyellow;
}
.s4 {
width: 45px;
height: 45px;
background-color: red;
}
基本的样式:
.weight1{
flex-grow: 1;
}
.weight2{
flex-grow: 2;
}
.weight3{
flex-grow: 3;
}
.f-end{
align-self:flex-end;
}
.row{display: flex;flex-direction: row;}
.column{display: flex;flex-direction: column;}
示例
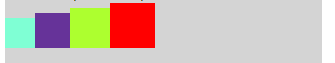
1、水平布局
<view class="row" style="">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
2、水平布局-底部对齐
<view class="row" style="">
<view class="s1 f-end"></view>
<view class="s2 f-end"></view>
<view class="s3 f-end"></view>
<view class="s4 f-end"></view>
</view> 
3、水平布局-靠右
<view class="row" style="justify-content: flex-end;">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
4、水平布局-靠右-底部对齐
<view class="row" style="justify-content: flex-end;">
<view class="s1 f-end"></view>
<view class="s2 f-end"></view>
<view class="s3 f-end"></view>
<view class="s4 f-end"></view>
</view>
5、水平布局-居中
<view class="row" style="justify-content: center;">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
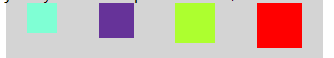
6、水平布局-分散
<view class="row" style="justify-content: space-between;">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
7、水平布局-分散(左右半空)
<view class="row" style="justify-content: space-around;">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
8、水平布局-分散(左右全空)
<view class="row" style="justify-content: space-evenly;">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
9、水平布局-权重占比
<view class="row" style="">
<view class="s1"></view>
<view class="s2 weight1"></view>
<view class="s3 weight3"></view>
<view class="s4"></view>
</view>
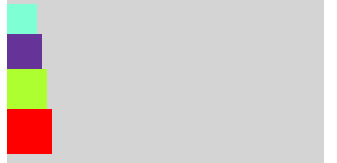
9、垂直布局
<view class="column" style="">
<view class="s1"></view>
<view class="s2"></view>
<view class="s3"></view>
<view class="s4"></view>
</view>
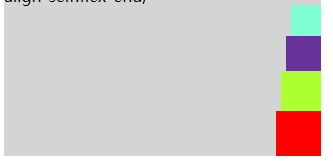
10、垂直布局-靠右
<view class="column" style="">
<view class="s1 f-end"></view>
<view class="s2 f-end"></view>
<view class="s3 f-end"></view>
<view class="s4 f-end"></view>
</view>





















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








