

 for
(var i:Number
=
1
; i
<
5
; i
++
)
...
{
for
(var i:Number
=
1
; i
<
5
; i
++
)
...
{ _root.createEmptyMovieClip("mc"+i, _root.getNextHighestDepth());
_root.createEmptyMovieClip("mc"+i, _root.getNextHighestDepth()); mcSize(this["mc"+i], i);
mcSize(this["mc"+i], i); }
}

 function mcSize(obj, num)
...
{
function mcSize(obj, num)
...
{ obj._xscale *= 0.1;
obj._xscale *= 0.1; obj._yscale *= 0.1;
obj._yscale *= 0.1; obj._x = 100*(num-1);
obj._x = 100*(num-1); //obj._y = 80*(num%picNum);
//obj._y = 80*(num%picNum);
 obj.createEmptyMovieClip("mcImg", this.getNextHighestDepth());
obj.createEmptyMovieClip("mcImg", this.getNextHighestDepth()); obj["mcImg"].loadMovie("Images/p"+num+".jpg");
obj["mcImg"].loadMovie("Images/p"+num+".jpg");
 obj.onPress = function() ...{
obj.onPress = function() ...{ trace("3:"+obj);
trace("3:"+obj); _root["mcview"].clear();
_root["mcview"].clear(); _root.createEmptyMovieClip("mcview", _root.getNextHighestDepth());
_root.createEmptyMovieClip("mcview", _root.getNextHighestDepth()); _root["mcview"]._x = 100;
_root["mcview"]._x = 100; _root["mcview"]._y = 80;
_root["mcview"]._y = 80; _root["mcview"].loadMovie("Images/p"+num+".jpg");
_root["mcview"].loadMovie("Images/p"+num+".jpg"); _root["mcview"]._xscale = obj._xscale*5;
_root["mcview"]._xscale = obj._xscale*5; _root["mcview"]._yscale = obj._yscale*5;
_root["mcview"]._yscale = obj._yscale*5; };
}; }
}
在swf文件的相同目录,建立Images文件夹.里面的图片大小800*600,按照p1.jpg/p2.jpg/p3.jpg这样的名称命令.
以上代码只支持5个正常浏览,更多图片,需要调整MC的_x,_y的值.
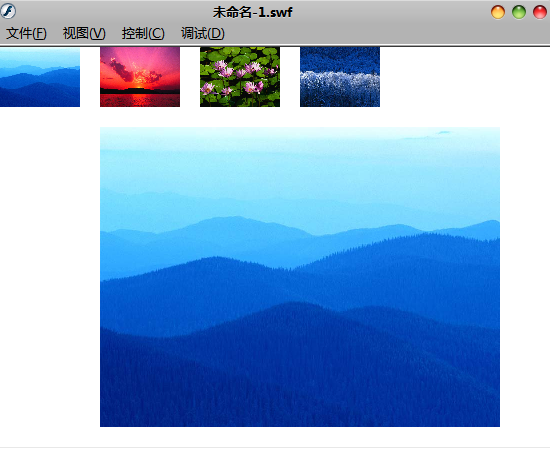
运行后效果图:






















 146
146

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








