CSS中float使用的个人总结。
1.float属性的可用的值:
- left:元素向左移动
- right:元素向右移动
- none:元素不浮动
- inherit:从父级元素继承浮动属性
注意:float浮动在绝对定位和display属性为none时不生效。
2.clear属性清除浮动:
去除浮动属性(包括继承来的属性)
clear属性值:
- left,right:去掉左,右浮动
- both:左右两侧浮动均去掉
- inherit:从父级继承来的clear值
float可以实现文字环绕效果:
带有浮动属性的元素也可以使元素inline-block化,具有包裹性,使得元素兼并了块元素和内联元素的的优点。带有浮动属性的元素会脱离标准流进行排列布局,脱离标准流后的浮动元素漂浮在正常块元素上面,但是依然占据正常文档流的文本空间,使得后面的文本以除了浮动元素之外的空间为排列基准,形成了文本环绕的效果。
<style>
.a{
width: 200px;
height: 200px;
margin: 0 auto;
border: 1px solid #000;
}
.pic{float: left;}
p{
font-size: 16px;
line-height: 18px;
font-family: "Microsoft Yahei"
}
</style>
</head>
<body>
<div class="a">
<img src="1.png" width="100" width="100" class="pic">
<p>看这是文字环绕效果呀,哈哈哈哈哈哈哈啦啦啦啦啦啦啦哈哈哈哈哈哈哈哈哈哈哈哈哈哈啦啦啦啦啦啦啦哈哈哈哈哈哈哈</p>
</div>
</body>为什么要清除浮动?
由于浮动导致元素高度塌陷产生副作用,父级盒子的边框不能被撑开,背景不能显示,父子级间的margin和padding设置值不能正确被显示。
<style>
.container{
width: 300px;
background-color: lightblue;
}
.d1{
width: 100px;
height: 100px;
background-color: aquamarine;
float: left;
}
.d2{
width: 100px;
height: 100px;
background-color: red;
float: right;
}
</style>
</head>
<body>
<p></p>
<div class="container">
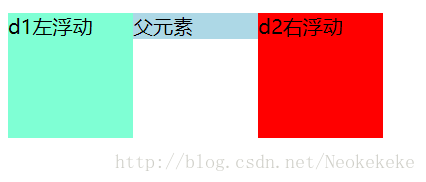
父元素
<div class="d1">d1左浮动</div>
<div class="d2">d2右浮动</div>
</div>
</body>清除浮动的几个方法:
方法1:在父级结束前,添加一个子标签
<div class="container">
<div class="d1">d1左浮动</div>
<div class="d2">d2右浮动</div>
<div style="clear:both;"></div>
</div>方法2:在父级css属性加上入overflow:hidden;或者overflow:auto;
方法3:在父级用伪元素:after方法,原理类似于clear:both,利用CSS方式:after在元素内部加一个clear:both的元素块
.box1:after{display:block; content:’ ‘; clear:both;visibility:hidden;}
方法4:对父级设置合适的高度直接撑开
























 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








