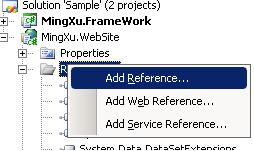
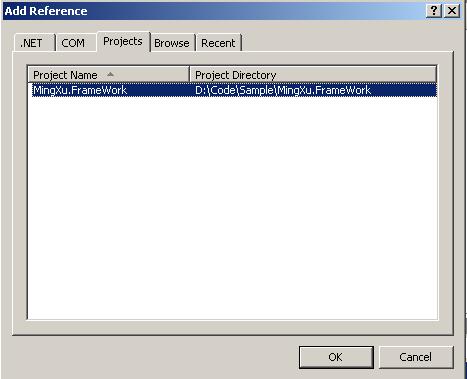
一、本章主要介绍MSMQ的简单实用,我们新建一个站点,我的站点名称为Mingxu.WebSit,然后要添加对第二章所讲的框架类的引用,如图:
二、添加WebUserControl,ucQueueList.ascx,用于显示QueueList及MessageList
第一步、新建Controls目录用来放WebUserControl
第二步、添加ucQueueList.ascx,控件包含3个文件,前台页面文件,后台代码文件,还有资源文件,代码如下:
1、前台页面文件:
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ucQueueList.ascx.cs" Inherits="MingXu.WebSite.Controls.ucQueueList" %>
<style type="text/css">
.style1
{
width: 100%;
}
</style>
<table class="style1">
<tr>
<td colspan="2" style="text-align: center">
队列信息列表</td>
</tr>
<tr>
<td>
队列列表</td>
<td>
消息列表</td>
</tr>
<tr>
<td>
<asp:ListBox ID="lbQueue" runat="server"
onselectedindexchanged="lbQueue_SelectedIndexChanged" AutoPostBack="True"></asp:ListBox>
</td>
<td>
<asp:ListBox ID="lbMessage" runat="server"></asp:ListBox>
</td>
</tr>
</table>
2、后台代码文件:
//******************************************************
//文件名:ucQueueList.ascx
//功能:Queue与Message列表,及两者的映射关系WebUserControl
//作者:徐明
//日期:2009-10-20
//*******************************************************
using System;
using System.Collections;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Linq;
using MingXu.FrameWork;
namespace MingXu.WebSite.Controls
{
public partial class ucQueueList : System.Web.UI.UserControl
{
#region methods define
/// <summary>
/// 功能:初始化页面信息
/// 作者:徐明
/// 日期:2009-10-20
/// </summary>
private void InitInfo()
{
TestData();
InitQueueList();
}
/// <summary>
/// 功能:构造Queue测试数据
/// 作者:徐明
/// 日期:2009-10-20
/// </summary>
private void TestData()
{
Messages.CreateQueue("aaa");
Messages.CreateQueue("bb");
Messages.Send("aaa", "aaaMessage1", "aaaBody1");
Messages.Send("aaa", "aaaMessage2", "aaaBody2");
Messages.Send("bb", "bbMessage1", "bbBody1");
Messages.Send("bb", "bbMessage2", "bbBody2");
Messages.Send("bb", "bbMessage3", "bbBody3");
}
/// <summary>
/// 功能:加载Queue列表数据
/// 作者:徐明
/// 日期:2009-10-20
/// </summary>
private void InitQueueList()
{
lbQueue.DataSource = Messages.GetQueueList();
lbQueue.DataBind();
}
/// <summary>
/// 功能:根据Queue名称获取Message列表信息
/// 作者:徐明
/// 日期:2009-10-20
/// </summary>
/// <param name="queueName">Queue名称</param>
private void LoadMessageList(string queueName)
{
lbMessage.DataSource = Messages.GetMessageList(queueName);
lbMessage.DataBind();
}
#endregion
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
InitInfo();
}
protected void lbQueue_SelectedIndexChanged(object sender, EventArgs e)
{
LoadMessageList(lbQueue.SelectedItem.Text);
}
}
}
3、资源文件:
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated by a tool.
// Runtime Version:2.0.50727.1873
//
// Changes to this file may cause incorrect behavior and will be lost if
// the code is regenerated.
// </auto-generated>
//------------------------------------------------------------------------------
namespace MingXu.WebSite.Controls {
public partial class ucQueueList {
/// <summary>
/// lbQueue control.
/// </summary>
/// <remarks>
/// Auto-generated field.
/// To modify move field declaration from designer file to code-behind file.
/// </remarks>
protected global::System.Web.UI.WebControls.ListBox lbQueue;
/// <summary>
/// lbMessage control.
/// </summary>
/// <remarks>
/// Auto-generated field.
/// To modify move field declaration from designer file to code-behind file.
/// </remarks>
protected global::System.Web.UI.WebControls.ListBox lbMessage;
}
}
三、新建一个页面,把上面的用户控件拖过去,就可以看到测试的结果了,结果图如下:

























 9021
9021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








