<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>window.console测试~</title>
<script language="javascript">
try{
if(window.console&&window.console.log){
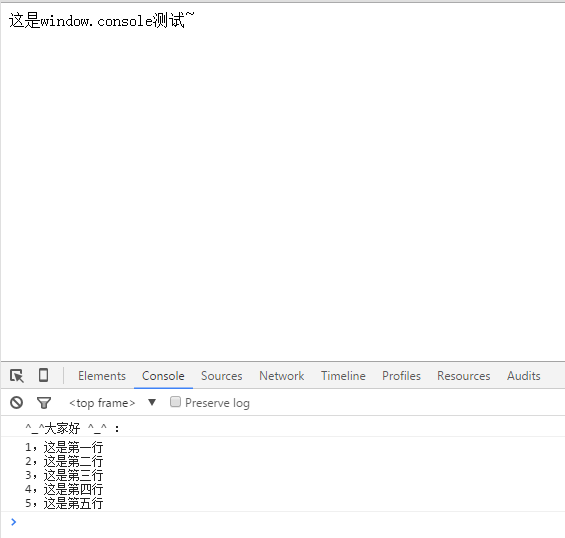
console.log("\x5e\x5f\x5e\u5927\u5bb6\u597d\x20\x5e\x5f\x5e\x20\uff1a");
console.log("\x31\uff0c\u8fd9\u662f\u7b2c\u4e00\u884c\x0a\x32\uff0c\u8fd9\u662f\u7b2c\u4e8c\u884c\x0a\x33\uff0c\u8fd9\u662f\u7b2c\u4e09\u884c\x0a\x34\uff0c\u8fd9\u662f\u7b2c\u56db\u884c\x0a\x35\uff0c\u8fd9\u662f\u7b2c\u4e94\u884c");
}
}catch(e){
};
</script>
</head>
<body>
这是window.console测试~
</body>
</html>JavaScript之window.console
最新推荐文章于 2023-09-13 01:29:18 发布























 607
607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








