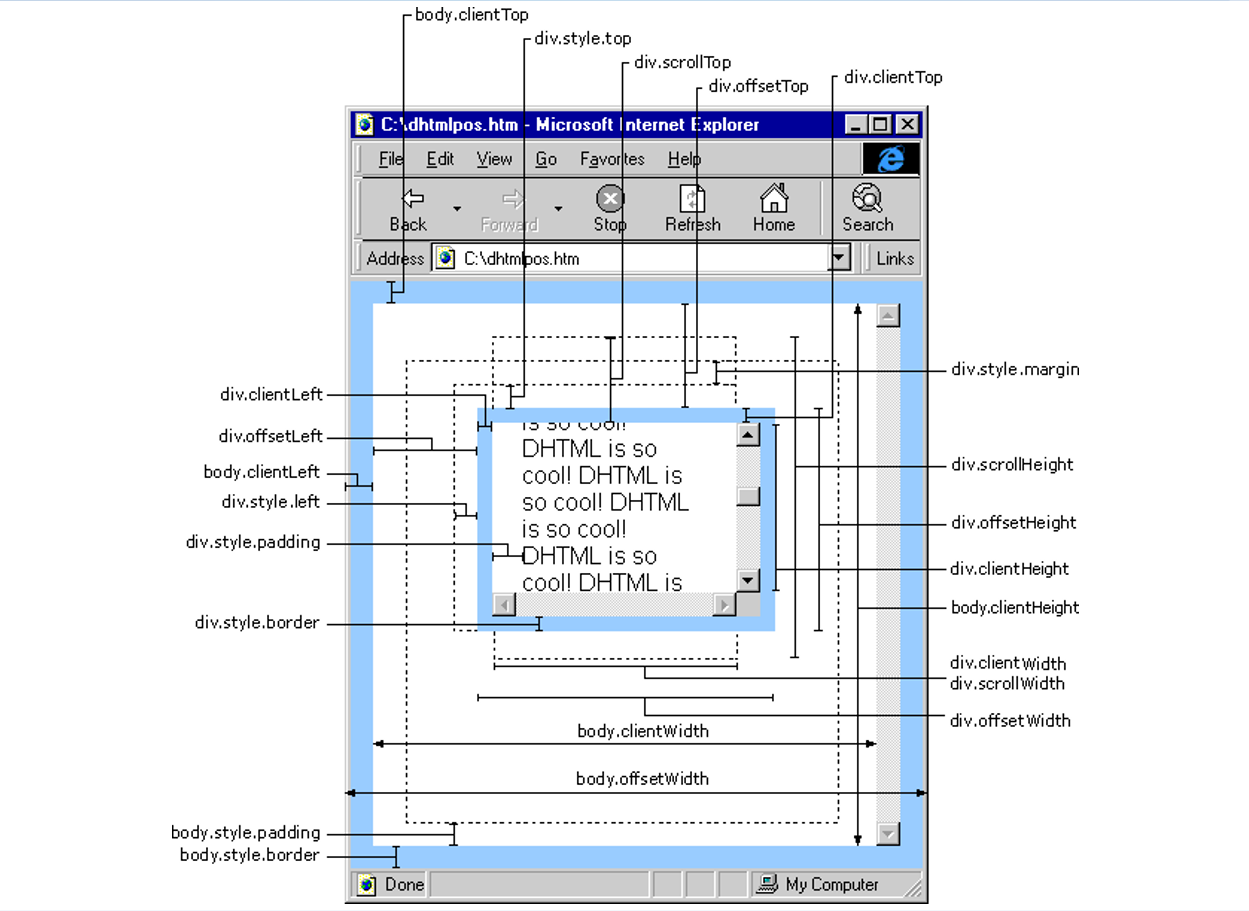
相信大家都见过这张图,乍一看,这张图乱七八糟的,看见就很头疼,但是为了搞清楚这几个left到底什么是什么,只能硬着头皮慢慢分析了~
其实,仔细看看,这张图差不多就分为五大部分。
- 盒模型的组成部分,padding、margin、border和content,这个我们就不做解释啦。。
- style部分。这个在position定位中经常用到。
- scroll部分。
- client部分。
- offset部分。
现在,我们就来一个一个的理顺~
style部分
在position定位中,left表示本元素距离第一个定位父级之间的距离。
在js中,不可以通过div.style.top 来获取这个div距离父级元素的距离,但是可以通过div.style.top来赋值。
我们可以通过这个案例看一下:
<style>
#main{width: 1000px;height:500px;border: 10px solid blue;padding: 30px;margin: 0 auto;
overflow: auto;}
#content{width: 1500px;height: 1500px;border: 10px solid greenyellow;overflow: auto;
position: relative;}
#block1{width: 100px;height: 100px;background-color: #a9a9a9;position: absolute;
top:50px;left:100px;}
</style>
<div id="main">
<div id="content">
<div id="block1"></div>
</div>
</div>如果我们直接用这种方法去获取,弹出的为null。
var main = document.getElementById("main");
var block1 = document.getElementById("block1");
alert(block1.style.top);但是我们通过这种方式改变top的值,现在我们alert一下top的值就可以输出了。
var main = document.getElementById("main");
var block1 = document.getElementById("block1");
var a = 200;
block1.style.top = a + "px";
alert(block1.style.top);scroll部分
scrollLeft:设置或获取当前左滚的距离,即左卷的距离;
scrollTop:设置或获取当前上滚的距离,即上卷的距离;
scrollHeight:获取对象可滚动的总高度;
scrollWidth:获取对象可滚动的总宽度;
scrollHeight = content + padding;(即border之内的内容)
在上面的案例中,
content.scrollHeight = 1520px;(content = 1500px;上下padding各10 px)
main.scrollHeight = 1620px;(content(1500+20 border+20 padding+20 margin) + main.padding 60)
client部分
clientHeight:内容可视区域的高度,也就是说页面浏览器中可以看到内容的这个区域的高度(不含边框,也不包含滚动条等边线,会随窗口的显示大小改变)
clientLeft,clientTop: 这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位改元素,他的值就是0.
返回对象的offsetLeft属性值和到当前窗口左边的真实值之间的距离,可以理解为边框的长度
offset部分
offsetLeft:获取对象左侧与定位父级之间的距离
offsetTop:获取对象上侧与定位父级之间的距离
PS:获取对象到父级的距离取决于最近的定位父级
offsetWidth:获取元素自身的宽度(包含边框)
offsetHeight:获取元素自身的高度(包含边框)
注:与style.top 不同,offsetLeft只可读,不可以对其进行赋值。offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
与style.width属性的区别在于:如对象的宽度设定值为百分比宽度,则无论页面变大还是变小,style.width都返回此百分比,而offsetWidth则返回在不同页面中对象的宽度值而不是百分比值
offsetParent
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素的引用。
总的来说两条规则:
1、如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
2、如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。

























 1795
1795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








