目录
1 引言 1
1.1 任务简介 1
2.1 社会可行性分析 1
3.1 系统功能设计 2
3.2 算法流程设计 3
根据需求分析,将本系统分为以下模块,模块图如下: 3
4.1 基本功能 3
4.1.1 Web前端设计与实现 3
4.1.1.1 HTML关键技术及应用 3
4.1.1.2 CSS关键技术及应用 5
4.1.1.3 JS校验设计及应用 5
4.1.1.4 DOM 关键技术及应用 11
4.1.2 Web 后台设计及实现 11
4.1.2.1 数据库设计及 SQL 脚本生成 11
4.1.2.2 增删改查功能实现 12
4.1.3 Java-Serviet设计与实现 21
web.xml 文件 24
4.1.4 JSP内置对象的使用 24
4.1.5 多用户管理设计与实现 26
6.1 系统缺陷与不足 32
3系统设计
3.1系统功能设计
学生成绩管理系统具备以下功能:管理员学生分权限登录,增加学生成绩信息,删除学生成绩信息,修改学生成绩 信息,查询学生成绩,按照学生GPA进行排名。
分权限登录:系统分为管理员和学生用户两个权限,因为管理员就一个,所以账号秘密固定,但是学生有很 多,所以在学生登录的过程中要对数据库中的学生进行查询,如果存在,而且密码正确,才能成功登录
增加学生成绩:该功能可以将学生的姓名,学号,一系列成绩,登录密码等信息录入系 统
删除学生成绩:该功能可以将学生的信息全部列举出来,然后选择想要删除的学生的信 息
修改学生成绩:该功能可以将学生的所有信息全部列举出来,然后再选择想要修改的学生的信息,然后弹出 一个修改框,再做仔细的修改
查询学生成绩信息:该功能可以在输入学号后显示出学生的各项成绩信息
按照学生GPA进行排名:该功能可以将所有学生按照GPA进行排名,并显示出来
3.2算法流程设计
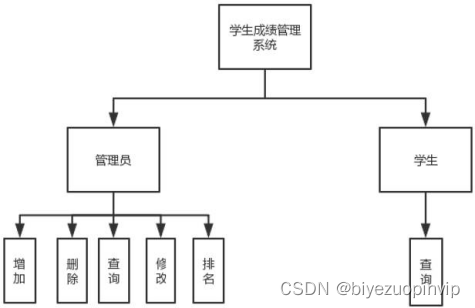
根据需求分析,将本系统分为以下模块,模块图如下:

多用户管理:用户分管理员,学生
网页界面设计:利用HTML和CSS实现客户端前台设计类间关系的设计、数据库表格设计
数据库数据的增(录入)、删、改、查等基本功能。本文转载自http://www.biyezuopin.vip/onews.asp?id=16969
JSP中Requests Response内置对象的使用; 数据库表格结构的生成(SQL脚本)
前台JS校验设计
DOM技术实现其他扩展功能
开发环境与技术:IDEA、Java 语言、JDK 1.7、MySQL 6.0
1.2需求分析
本学生成绩管理系统分为管理员登录,学生登录,其中管理员可以实现增加学生成绩信息,删除学生成绩信息,修 改学生成绩信息,查找学生成绩信息,按照学生GPA进行排名,其中学生可以实现登录查询成绩功能,能否成功登 录取决于数据库中是否有该学生。
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.sql.*"%>
<!DOCTYPE html>
<html>
<head>
<style>
body{
background-image: url("1281116171866201.jpg");
}
</style>
<title>删除学生成绩信息预览</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="bootstrap.css" rel="stylesheet">
</head>
<body>
<%
String DBDRIVER = "org.gjt.mm.mysql.Driver" ;
// 定义MySQL数据库的连接地址
String DBURL = "jdbc:mysql://localhost:3306/student" ;
// MySQL数据库的连接用户名
String DBUSER = "root" ;
// MySQL数据库的连接密码
String DBPASS = "xzk520521";
String id=request.getParameter("id");
String sql="select * from grade where id='"+id+"'";//设置查询SQL语句
try
{
Class.forName(DBDRIVER).newInstance();
}
catch (ClassNotFoundException e)
{
out.print("错误");
e.printStackTrace();
}
try
{
Connection conn=DriverManager.getConnection(DBURL, DBUSER, DBPASS);
Statement stmt=conn.createStatement();
ResultSet rs=stmt.executeQuery(sql);
while (rs.next()){//获取学生数据表中的记录
%>
<div align=center class="style2">删除学生信息预览</div>
<br>
<hr>
<form name="form1" method="post" action="Delete3.jsp">
<table class="table table-condensed table-hover">
<tr>
<td width="140" align="right" >学号:</td>
<td width="250" valign="top"><%=rs.getString("id")%>
<input type="hidden" name="id" value=<%=rs.getString("id")%> class="style1"></td>
</tr>
<tr>
<td width="140" align="right">姓名:</td>
<td width="250" valign="top"><%=rs.getString("name")%></td>
</tr>
<tr>
<td width="140" align="right">C++成绩:</td>
<td width="250" valign="top"><%=rs.getString("cpp")%></td>
</tr>
<tr>
<td width="140" align="right">电路成绩:</td>
<td width="250" valign="top"><%=rs.getString("circuit")%></td>
</tr>
<tr>
<td width="140" align="right">英语读写:</td>
<td width="250" valign="top"><%=rs.getString("Ewrite")%></td>
</tr>
<tr>
<td width="140" align="right">英语听说:</td>
<td width="250" valign="top"><%=rs.getString("Elisten")%></td>
</tr>
<tr>
<td width="140" align="right">大学物理:</td>
<td width="250" valign="top"><%=rs.getString("physics")%></td>
</tr>
<tr>
<td width="140" align="right">概率论:</td>
<td width="250" valign="top"><%=rs.getString("probability")%>
</tr>
<tr>
<td width="140" align="right">近代史:</td>
<td width="250" valign="top"><%=rs.getString("history")%></td>
</tr>
<tr>
<td width="140" align="right">形势与政策:</td>
<td width="250" valign="top" class="style1"><%=rs.getString("xingzheng")%></td>
</tr>
<tr>
<td width="140" align="right">体育:</td>
<td width="250" valign="top" class="style1"><%=rs.getString("pe")%></td>
</tr>
<tr>
<td width="140" align="right">离散数学:</td>
<td width="250" valign="top" class="style1"><%=rs.getString("discrete")%></td>
</tr>
<tr>
<td width="140" align="right">总分:</td>
<td width="250" valign="top" class="style1"><%=rs.getString("overall")%></td>
</tr>
<tr>
<td width="140" align="right">GPA:</td>
<td width="250" valign="top" class="style1"><%=rs.getString("gpa")%></td>
</tr>
<tr>
<td width="140" align="right"></td>
<td width="250" valign="top">
<input type="submit" name="Submit" value="提交" class="btn btn-primary block full-width m-b"></td>
</tr>
<br>
<tr>
<td width="140" align="right"></td>
<td width="250" valign="top">
<a href="teacharMenu.jsp" class="btn btn-info" role="button">返回</a></td>>
</tr>
</table>
</form>
<%}
rs.close();
stmt.close();
conn.close();
}
catch (SQLException e)
{
e.printStackTrace();
}
%>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="jquery-3.2.1.min.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="bootstrap.min.js"></script>
</body>
</html>


































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








