1.了解线性布局LinearLayout

2.案例
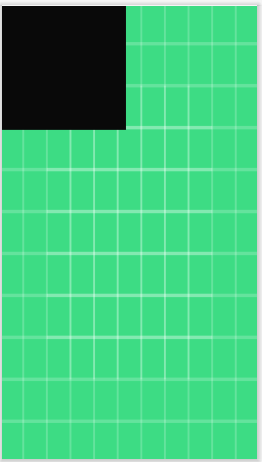
创建一个宽和高为200dp的正方形垂直对齐,背景颜色为黑色,空间名为ll_1.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:context=".MainActivity"
tools:showIn="@layout/activity_main"
android:background="@drawable/ic_launcher_background"
android:orientation="vertical">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="200dp"
android:layout_height="200dp"
android:orientation="vertical"
android:background="#090909">
</LinearLayout>
</LinearLayout>

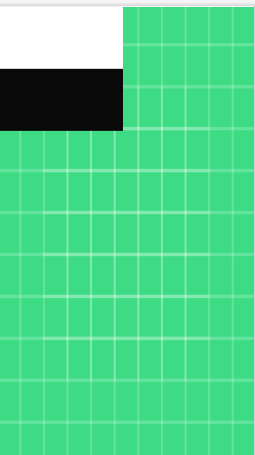
在内部平分空间,有两种方法,知道ll_1的宽,平分两个宽为100dp,第二种方法使用权重。设置两个的空间宽度为0dp,各自的权重为1.
<LinearLayout
android:id="@+id/ll_2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical"
android:background="@color/white"></LinearLayout>
<LinearLayout
android:id="@+id/ll_3"
android:layout_width="match_parent"
android:layout_height="0dp"
android:orientation="vertical"
android:layout_weight="1">
</LinearLayout>

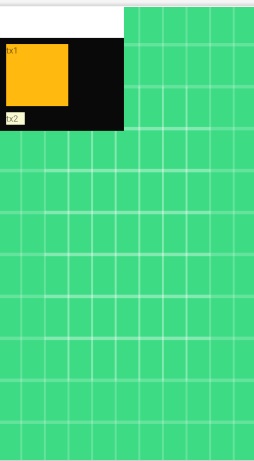
然后是内边距和外边距,简单来说内边距(padding)就是父类的容器里面的元素距离父类边界的距离,而外边距(margin)则是两个容器之间的距离。
<LinearLayout
android:id="@+id/ll_3"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_weight="1"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:id="@+id/tx1"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#FFB90F"
android:text="tx1"
/>
<TextView
android:id="@+id/tx2"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#FAFAD2"
android:layout_marginTop="10dp"
android:text="tx2"/>
</LinearLayout>

2.帧式布局
在主界面修改
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical">
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tvBottom"
android:layout_width="300dp"
android:layout_height="300dp"
android:layout_gravity="center"
android:background="#ff0000"
android:text="@string/bottom"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvMiddle"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:background="#0000ff"
android:text="@string/middle"
android:textColor="#ffff00"
android:textSize="30sp" />
<TextView
android:id="@+id/tvTop"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_gravity="center"
android:background="#00ff00"
android:text="@string/top"
android:textColor="#ffff00"
android:textSize="30sp" />
</FrameLayout>
<Button
android:id="@+id/btnSwitchColor"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:onClick="doSwitchColor"
android:text="@string/switch_color"
android:textSize="20sp" />
</LinearLayout>
在string.xml添加标题
<resources>
<string name="app_name">帧式布局:切换颜色</string>
<string name="bottom">底层</string>
<string name="middle">中层</string>
<string name="top">顶层</string>
<string name="switch_color">切换颜色</string>
</resources>
在 中写入切换颜色算法
中写入切换颜色算法
package net.hw.switchcolor;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int clickCount;
private int[] colors;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 通过资源标识获得控件实例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
}
/**
* 切换颜色单击事件处理方法
*
* @param view
*/
public void doSwitchColor(View view) {
// 累加按钮单击次数
clickCount++;
// 单击次数对3求余
clickCount = clickCount % 3;
// 判断次数是0、1、2
switch (clickCount) {
case 0:
// 红——蓝——绿
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
break;
case 1:
// 蓝——绿——红
colors = new int[]{Color.BLUE, Color.GREEN, Color.RED};
break;
case 2:
// 绿——红——蓝
colors = new int[]{Color.GREEN, Color.RED, Color.BLUE};
break;
}
// 根据切换后的颜色数组来设置三层标签的颜色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
运行结果

讲按钮变化成开始和暂停,开始盒子自动变化颜色。暂停,盒子停止变化颜色。
public void doSwitchColor(View view) {
while(clickCount>0) {
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
for(int i=0;i<colors.length;i++){
tvBottom.setBackgroundColor(colors[0+(int)(Math.random()*(0+1-2))]);
tvMiddle.setBackgroundColor(colors[0+(int)(Math.random()*(0+1-2))]);
tvTop.setBackgroundColor(colors[0+(int)(Math.random()*(0+1-2))]);
}
}
}
使用数据遍历循环,生成随机数,变化颜色。
暂停按钮还没有写出来。





















 1379
1379











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








