CardView控件
用于实现一个立体的卡片,提供了圆角,阴影等效果。
继承自FrameLayout,所以本身可以作为容器。
基本用法
- 在\extras\android\support\v7\cardview\libs\目录下,将android-support-v7-cardview.jar拷贝工程中。
- 拷贝CardView生成的R.java到项目中,或引用CardView第三方库到项目中,因为控件会用到自己的资源文件。
- 编写所需要的资源属性。
- 按照布局控件的方式使用。
代码实例
在Style中定义资源属性
<!-- 资源属性 -->
<declare-styleable name="CardView">
<attr name="cardBackgroundColor" format="color" />
<attr name="cardCornerRadius" format="dimension" />
</declare-styleable>
<!-- 默认背景色 -->
<style name="CardView">
<item name="cardBackgroundColor">@color/cardview_light_background</item>
</style>
<!-- 暗色主题默认背景色 -->
<style name="CardView.Dark">
<item name="cardBackgroundColor">@color/cardview_dark_background</item>
</style>
<!-- 亮色主题默认背景色 -->
<style name="CardView.Light">
<item name="cardBackgroundColor">@color/cardview_light_background</item>
</style>在layout中定义CardView控件信息
- 在根节点,定义资源文件属性的命名空间
xmlns:card_view="http://schemas.android.com/apk/res-auto"- 定义CardView的布局信息
<android.support.v7.widget.CardView
android:id="@+id/cardView"
android:layout_width="match_parent"
android:layout_height="96dp"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:elevation="100dp"
card_view:cardBackgroundColor="@color/cardview_initial_background"
card_view:cardCornerRadius="8dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
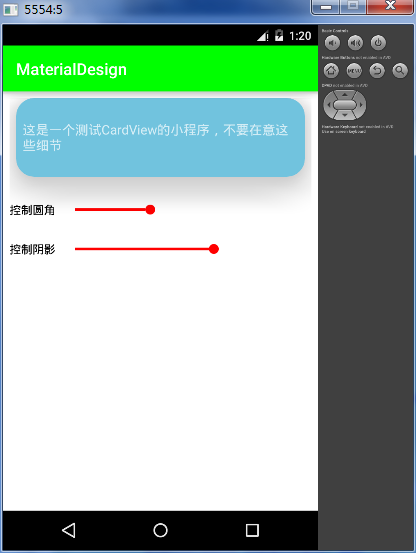
android:text="这是一个测试CardView的小程序,不要在意这些细节"
android:textSize="16sp" />
</android.support.v7.widget.CardView>- 在Activity中声明并且使用
cardView = (CardView) findViewById(R.id.cardView);
// 控制圆角角度
cardView.setRadius(progress);
// 控制阴影,即高度
cardView.setElevation(progress);






















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








