本文介绍的是常见的3种工具的使用说明情况
三种工具为:
1.Google Closure Compiler(本文简称GCC,下文同样)
官网:https://developers.google.com/closure/compiler/
Google出品的JS代码压缩/混淆工具。目前微信插件使用的就是GCC.
2.Yahoo Yui Compressor(本文简称Yui,下文同样)
官网:http://yui.github.io/yuicompressor/
Yahoo出品的JS代码压缩工具。
3.UglifyJS
官网:http://lisperator.net/uglifyjs/
开源项目。
下面介绍一下以上三种工具各自的使用情况:
一、GCC
有三种压缩模式,分别为”Whitespace only”,”Simple”,”Advanced”。
有三种运行方式,分别为”Closure Compiler Service UI”,”Closure Compiler Service API”,”Closure Compiler Application”。
(1)、三种压缩模式介绍
1)、”Whitespace only”:只是简单的去除空格换行注释。
2)、”Simple”:比”Whitespace only”更高端一点,在其基础上,还对局部变量的变量名进行缩短。这也是其他压缩工具所使用的压缩方式,如UglifyJS等,也是最为主流的压缩方式。比较安全。
3)、”Advanced”:”Advanced”级别的压缩改变(破坏)了原有代码结构,直接输出代码最终运行结果,而且这种级别的压缩还会删除未调用的函数代码。可见的确是分析,重写,破坏,但是对代码压缩做到了极致,极大的减少了代码量。
注意:正因为GCC是这样的破坏性压缩工具,所以使用起来得异常小心,书写要求严格,稍微不规范可能就会引起压缩报错或者压缩成功后却不能正常运行。
因为”Advanced”压缩缩短了变量名,使得一些对象的属性名发生改变,从而无法在使用该属性问题。解决办法是声明该属性时用括号括起来,例:
var data={
‘user’:’binning’,
‘age’:’18’
}
(2)、三种运行方式介绍
1)、”Closure Compiler Service UI”:GCC提供的在线压缩方式,只需导入文件路径或是直接复制粘贴文件内容,即可实现压缩。在线压缩网站为:http://closure-compiler.appspot.com/home
详细步骤如下:
A.打开页面,在”Add a URL”文本框中输入文件路径,然后点击”add”。或者直接把文件内容复制到下边的文件域中。
B.在”Optimization”中选择压缩模式,默认为”Simple”模式。
C.点击”Compile”按钮,进行压缩。如图,右侧这显示压缩完的文件信息。
D.可以选择复制下面的文本内容粘贴到压缩前原文件,或者右键点击”default.js”-->”链接另存为”,直接将压缩完的文件重命名并保存到本地。
2)、”Closure Compiler Service API”:通过自定义HTML页面发送请求的方式来获取压缩文件。与”Closure Compiler Service UI”相比,它可以建立自己的工具,创建自己的工作流。而”Closure Compiler Service UI”只适合压缩少量的代码和文件。
详细步骤如下:
A.创建一个名为”closure_compiler_test.html”的HTML页面,用于发送post请求。代码如下:
<html>
<body>
<form action="http://closure-compiler.appspot.com/compile" method="POST">
<p>Type JavaScript code to optimize here:</p>
<textarea name="js_code" cols="50" rows="5">
function hello(name) {
// Greets the user
alert('Hello, ' + name);
}
hello('New user');
</textarea>
<input type="hidden" name="compilation_level" value="WHITESPACE_ONLY">
<input type="hidden" name="output_format" value="text">
<input type="hidden" name="output_info" value="compiled_code">
<br><br>
<input type="submit" value="Optimize">
</form>
</body>
</html>
B.用浏览器打开该HTML文件,点击”Optimize”按钮提交,并会返回压缩后文件。然后复制粘贴保存。
注意:每个请求至少必须发送以下参数:
a.”js_code”或”code_url”:这个参数的值指示要编译的JavaScript。必须至少包含其中一个参数,并且可以同时包括。”js_code”必须是包含javascript的字符串。”code_url”必须是包含js文件的url地址。
b.”compilation_level”:这个参数表示文件压缩的模式,有三个值,分别为”whitespace_only”,”simple_optimizations”,”advanced_optimizations”。上文用的是”whitespace_only”,默认为”simple_optimizations”。
c.”output_info”:此参数的值指示要从编译器获取的信息类型。有四个值,分别为”compiled_code”,”warnings”,”errors”,”statistics”。上文用的是”compiled_code”,返回的是压缩好的文件。
d.”output_format”:此参数表示输出的格式。有三个值,分别为”text”,”json”,”xml”。
默认为”text”。
更多关于API的使用请参照官网。
3)、”Closure Compiler Application”:用官网提供的客户端进行代码压缩。从官网下载压缩包,地址为:https://dl.google.com/closure-compiler/compiler-latest.zip。本客户端是在Java环境下运行的,所以下载之前应安装JDK。安装JDK步骤参考:http://jingyan.baidu.com/article/2d5afd6993a6db85a2e28e9f.html
详细步骤如下:
A.创建一个名为”closure-compiler”的文件夹。
B.把下载的压缩包解压到”closure-compiler”下。
C.把要压缩的js文件也放到当前目录下。
D.用命令窗口打开文件夹中”README.md”文件。打开如下
系统会自动进入到当前文件位置。如果没有打开,可以尝试如下做法:
a.按”windows+r”键,进入“运行”,输入”cmd”,进入命令窗口。
b.然后输入刚刚创建的”closure-compiler”文件夹的路径。例:”F:\workspace\closure-compiler”,则如下:

E.然后输入”java -jar 目录下.jar文件--js目录下.js文件--js_output_file压缩完保存的文件名”,例:”java -jar closure-compiler-v20161201.jar --js setting.js --js_output_file setting.min.js”,生成的文件也会保存在当前的目录下(closure-compiler文件夹)。生成的文件的压缩模式默认为”SIMPLE”,如果要改变其他的压缩模式,在上边的的语句中添加”--compilation_level=ADVANCED”,值可以为”WHITESPACE_ONLY”,”SIMPLE”,”ADVANCED”。
如果想了解更多使用方法,请输入”java -jar closure-compiler-v20161201.jar --help”。
注意:1.GCC会对变量的属性名也进行压缩,可以将属性名用双引号包裹。2.全局变量要显式挂载在window下,因为在GCC中,不再认可隐式全局变量。例:window.a=’asd’。3.必要时导出变量函数等,例:Lib.checkUrl()改为Lib[‘checkUrl’]()。4.开发插件时用到的chrome.runtime等方法时,使用advanced-optimization会不识别这些方法名从而混淆他们,导致运行出错。解决办法是,在使用”Closure Compiler Service UI”这种方式混淆代码时,在输入自己的代码前加上
”//@externs_urlhttps://raw.githubusercontent.com/google/closure-compiler/master/contrib/externs/chrome_extensions.js”这就话。让他识别chrome下的各自方法和属性,从而不混淆他们。‚在使用”Closure Compiler Application”这种方式混淆代码时,在输入后加上”--externs chrome_extension.js”。
了解更多,请参考:
二、Yui
可以压缩JS和CSS文件,有三中压缩方式,分别为:“nomunge”,“preserve-semi”,“disable-optimizations”。Yui是java程序,因此要配置JDK,如何配置看上文。
1)、压缩方式介绍:
A.”--nomunge”:只压缩,不对局部变量进行混淆。只是删除空格换行注释和部分结尾分号。
B.”--preserve-semi”:在”--nomunge”的基础上,保留所有的分号,并且对局部变量进行混淆。
C.”--disable-optimizations”:禁止优化。对局部变量进行混淆,而且删除部分结尾的分号。
2)、通用参数介绍
-h,--help:显示帮助信息。
--type <js|css>:指定输入文件的文件类型。
--line-break <column>:在指定的列后插入一个换行符号。
--charset <charset>:指定读取输入文件使用的编码。
-o <outfile>:指定输出文件。默认输出是控制台。
-v, --verbose:显示info和warn级别的信息。
3)、javascript专用参数
--nomunge:只压缩,不对局部变量进行混淆。
--preserve-semi:保留所有的分号。
--disable-optimizations:禁止优化。
4)、详细使用步骤
A.创建一个名为”Yui-compressor”的文件夹。
B.下载并解压文件到”Yui-compressor”文件夹中。下载地址为: https://github.com/yui/yuicompressor/releases/download/v2.4.8/yuicompressor-2.4.8.zip
C.把要压缩混淆的js或者是CSS文件放到该目录下。
D.按”windows+r”,进入运行打”cmd”,进入命令行窗口。进入到当前文件夹位置,如下:
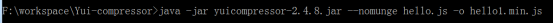
E.然后输入”java -jar 解压后jar文件 压缩原文件-o压缩后文件”,例:”java -jar yuicompressor-2.4.8.jar hello.js -o hello.min.js”,如图:
默认压缩混淆格式为:”--disable-optimizations”,可以手动修改另外两种。如:
三、UglifyJS
uglifyJs是基于Nodejs的,所以安装UglifyJs之前,先安装NodeJs。NodeJs下载地址:https://nodejs.org/en/
之后安装点下一步即可。安装完成后,下载UglifyJs,地址:https://github.com/mishoo/UglifyJS2#readme
解压即可。
uglifyjs的作者建议的就是先把文件放在前面,再把一些压缩/美化的参数跟在后边。
1)、常用的参数列表
-o,--output:指定输出文件,默认情况下为命令行
-b,--beautify:美化代码格式的参数
-m,--mangle:改变变量名称(ex:在一些例如YUI Compressor压缩完的代码后你可以看到a,b,c,d,e,f之类的变量,加了-m参数,uglifyjs也可以做到,默认情况下,是不会改变变量名称的)
-r,--reserved:保留的变量名称,不需要被-m参数改变变量名的
-c,--compress:让uglifyjs进行代码压缩的参数。
--comments:用来控制注释的代码的
更多参数介绍,请参考官网
2)、详细使用步骤
A.创建一个名为”UglifyJS”的文件夹。
B.把下载的UglifyJS文件解压文件到”UglifyJS”文件夹中。
C.把要压缩混淆的js文件放到该目录下。
D.点击目录下的”README.md”文件。
E.输入”uglifyjs 原js文件 -o 压缩后js文件 -c”,进行压缩。也可以在后面添加”-m”,缩短变量长度。例:”uglifyjs setting.js -o setting.min.js -m -c”
四、三者之间的区别
GCC压缩混淆的最彻底,但是破坏原有代码,并且不可压缩CSS文件,运行在java环境下,危险,要严格注意书写规范。
Yui可以压缩CSS文件,安全,但是压缩完的文件函数名称没有混淆,压缩混淆的作用小,运行在java环境下。
UglifyJs不可以压缩混淆CSS文件,运行在NodeJs环境下,但是压缩完的文件函数名称没有混淆,压缩混淆的作用小,安全。

























 1830
1830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








