Web浏览器的用法有两面性。一边是普通互联网用户浏览网页,另一边是开发人员设计实用的应用程序。谷歌Chrome为开发人员提供了内置工具来分析应用程序并排除问题。当您使用谷歌Chrome浏览器时,您可以通过按下键盘上的“CTRL + Shift + I”(Windows)或“CMD + opt + I”(Mac)来找到这些工具。这将打开由各种工具组成的开发人员控制台。
这些工具可以帮助你解决开发中的大部分问题。开发人员工具对于快速诊断问题非常有帮助,并有助于加快应用程序开发周期。让我们跳到这部分,在那里你可以学到更多关于如何在Chrome浏览器中使用开发工具。
在Chrome中使用开发者工具
1. 检查网页上的元素
这可以让我们很容易地选择网页上的任何元素。让我们假设您想要检查页面的一个部分,而您在查找该部分的代码时遇到了困难。你能做的就是按下键盘上的“CTRL + Shift + I”打开开发人员工具,然后点击如下所示的小箭头图标。

现在,您可以进入页面的任何部分,它将突出显示开发人员工具部分中的元素和相应的代码。
2. 设备模式
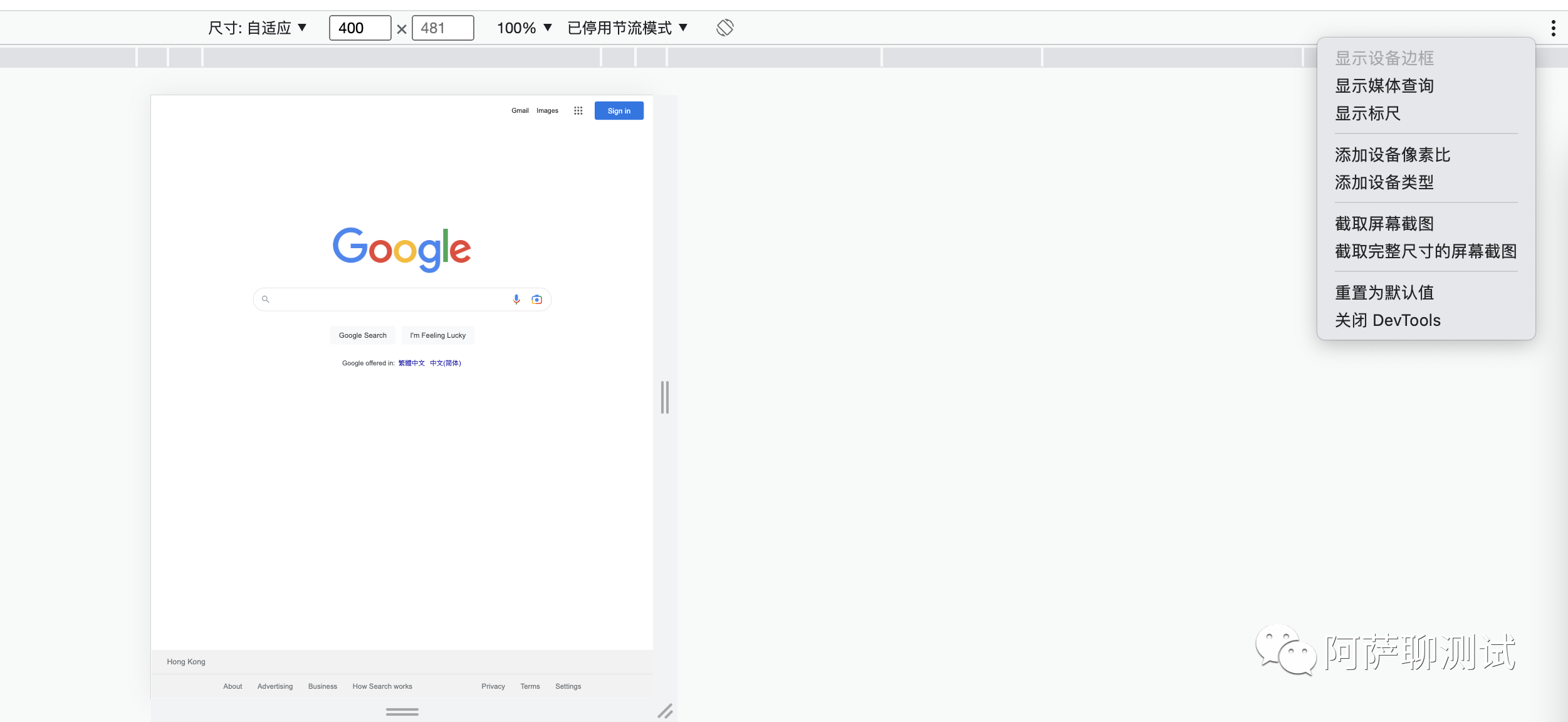
现在,这很酷,当你做任何项目时,你需要确保你的网页在每个设备上看起来都很好。这意味着你应该在每个设备上检查你的工作。Chrome为您提供了一个功能,允许您查看不同的设备模式,以检查您的工作是否响应。转到开发人员工具,点击选择工具旁边的“切换设备工具栏”这个小图标,打开设备模式。

在这个面板中,您可以在各种设备上检查您的页面是否有响应。你可以打开纵向或横向模式,也可以根据自己的喜好改变宽度和高度。你也可以打开框架模式来显示设备框架,方法是转到浏览器页面上的三个点,然后打开“显示设备框架”选项。
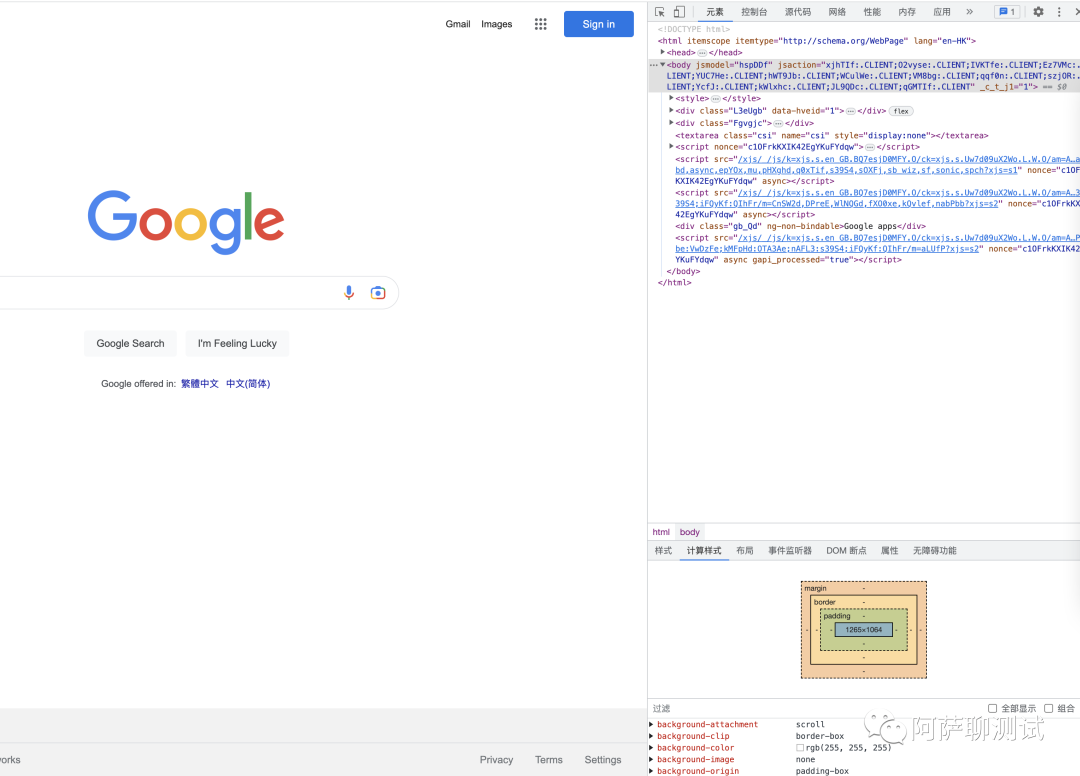
3.元素面板
在此面板的帮助下,您可以在进行开发时预览任何页面的实时代码更改。它允许你修改HTML和CSS代码。假设您想在谷歌主页上查看“谷歌”图像的尺寸。只需右击它,并选择“检查”选项。在“元素”选项卡下,您可以看到页面上所选元素对应的HTML。在右侧窗格的“Styles”选项卡下,您可以查看所选HTML元素的CSS代码。

在开发者工具中查看代码
您可以编辑HTML和CSS代码,以便在浏览器上查看它的实时预览。如果看起来没问题,你可以对你的网页进行永久性的修改。这有助于节省大量编写代码和每次测试的时间。
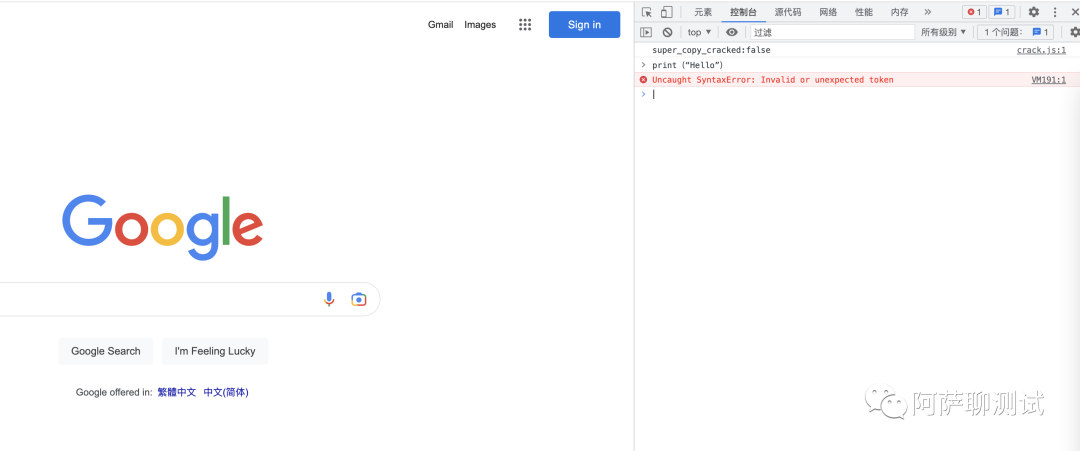
4. 控制台面板
这是为开发过程提供日志诊断信息的JavaScript控制台。在这里可以编写JavaScript命令。例如,如果你想搜索正文标签,你可以输入' document。Body ',然后按回车键。你会得到你的结果。

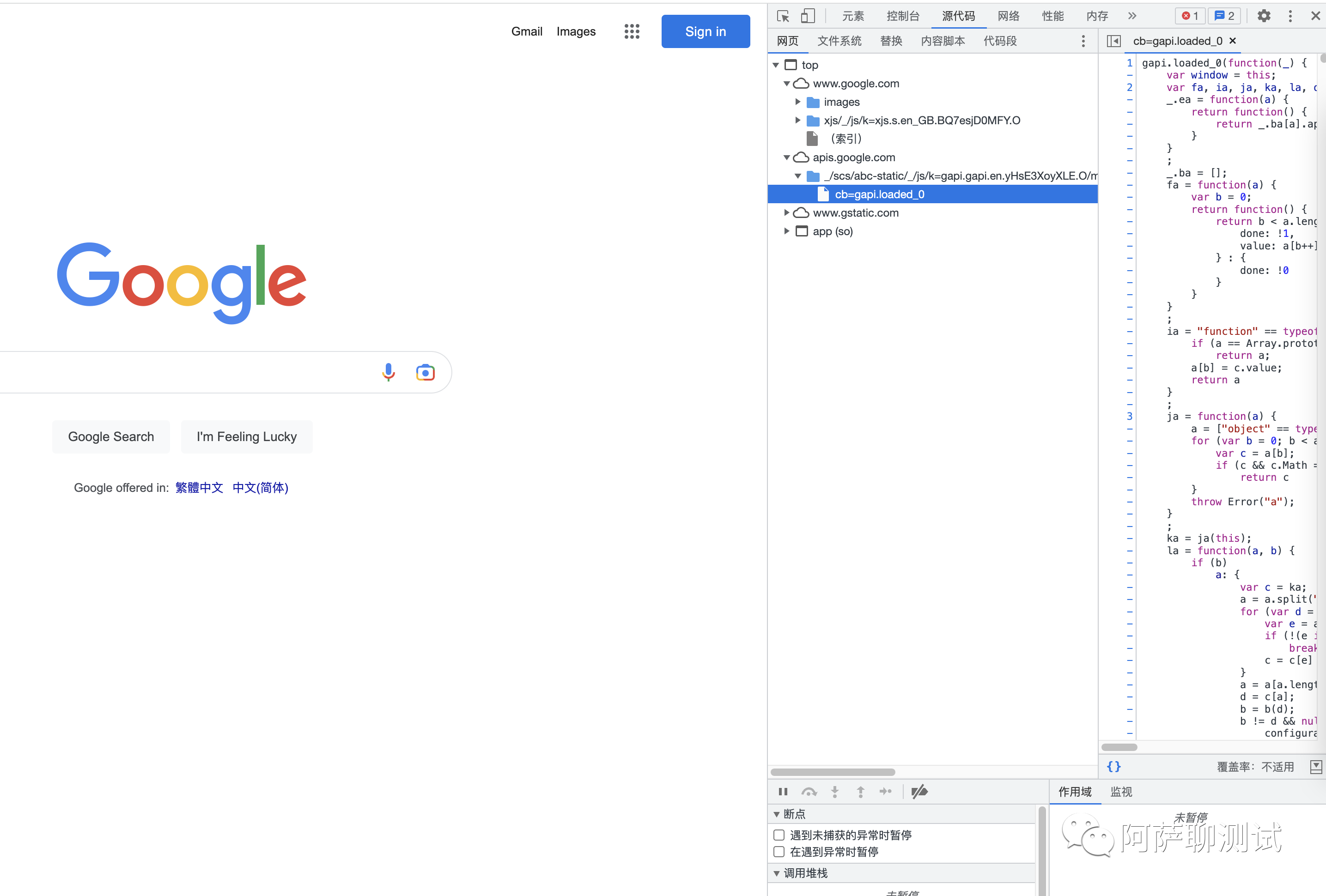
5. 源面板
此面板也称为调试面板。这就像一个完整的代码编辑器,您可以在其中编写代码并保存它,而不是从一个面板切换到另一个面板。这在对实际文件进行更改时很有帮助,您不需要每次将代码从一个地方复制粘贴到另一个地方。

Chrome开发人员工具中的源面板
您可以轻松地将源面板中的文件映射到项目源代码。右边的调试工具允许我们在您正在工作的页面上运行JavaScript。它允许您设置断点,在此帮助下您可以轻松地调试代码。
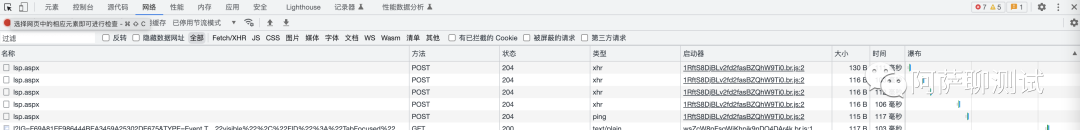
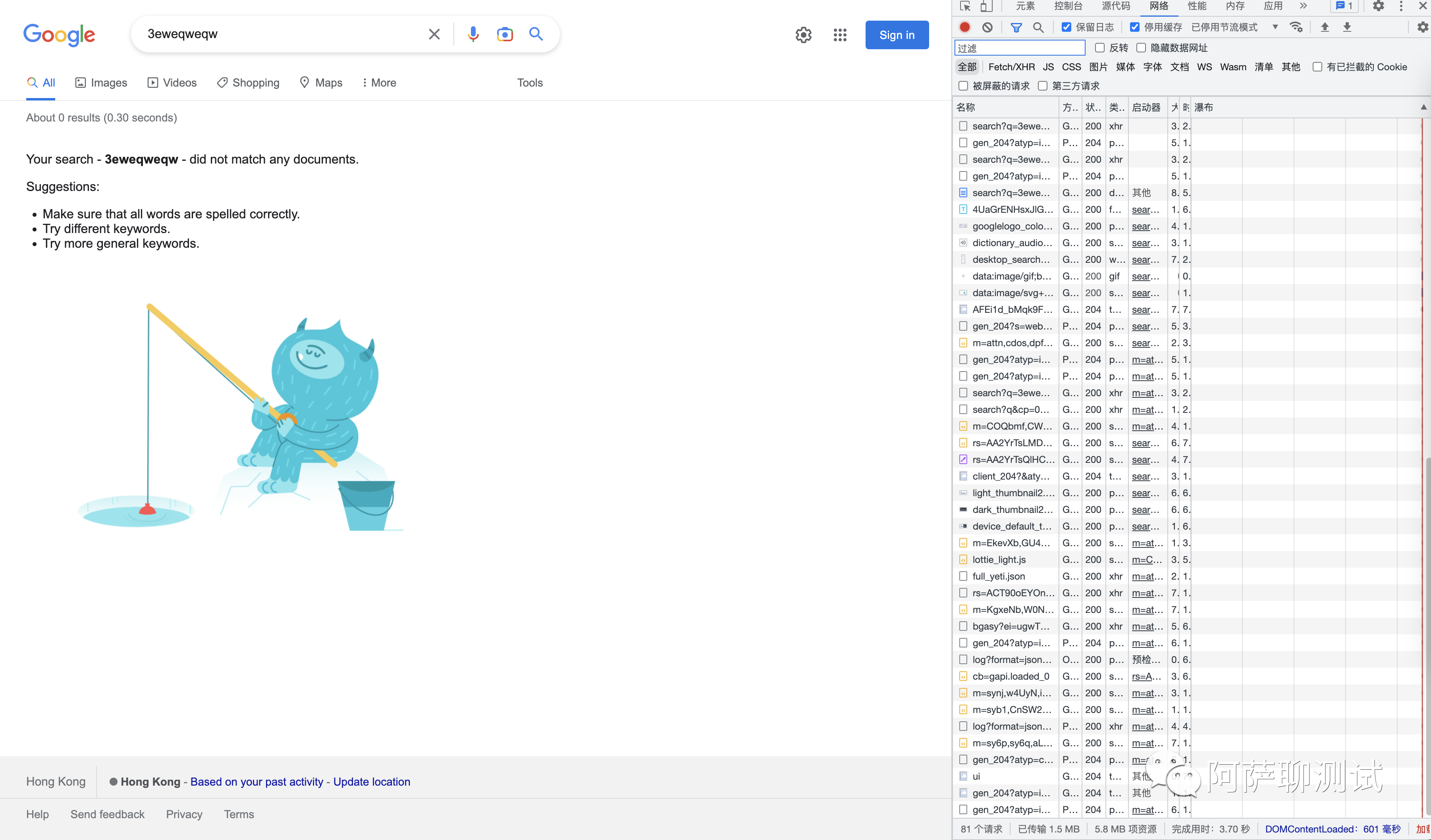
6. 网络面板
通过网络面板,您可以查看网页的网络状态。它将显示您许多状态,如文件的名称,方法,状态,类型,启动器,大小,文件加载的时间,开始时间和特定文件的结束时间。

假设你正在做一些项目,你想检查页面的速度。您需要做的是转到您想要检查速度的URL。按“CTRL + Shift + I”打开开发人员工具,进入“网络”选项卡。现在,你什么都看不到。但是当您刷新页面时,您将看到如下所示的页面统计信息。这将帮助你分析页面上的哪个元素加载时间较长,你可以优化速度。
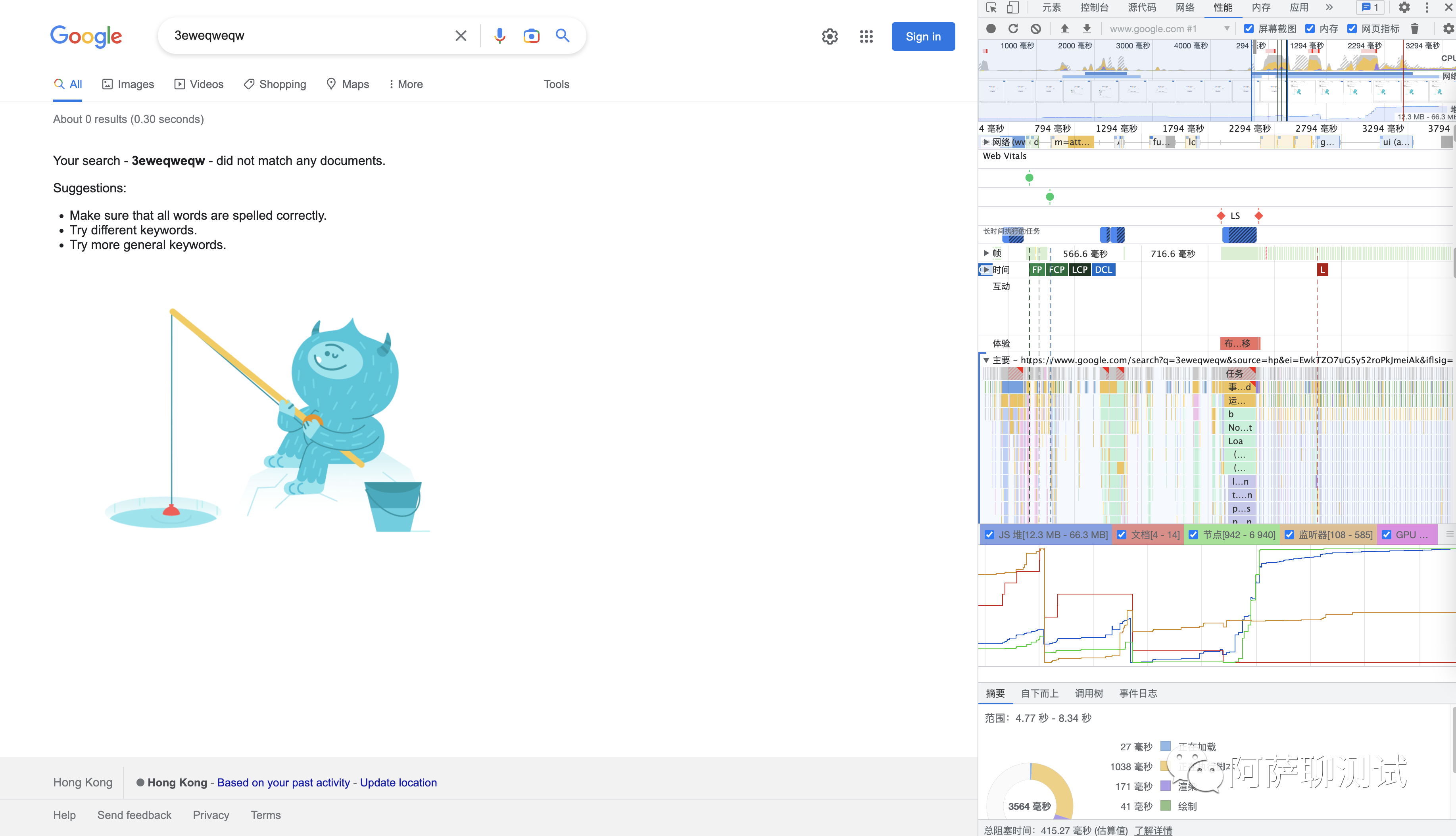
7. 性能面板
这个面板将帮助您监控您的网页的性能,它将在记录选项的末尾向您显示整个加载,脚本,渲染和绘画。打开你想要执行此操作的网页,然后在开发人员工具中选择“性能”选项卡。
现在,点击录制按钮并开始录制,这将继续录制。完成后,您可以从顶部检查内存。它会告诉你JavaScript的大小,文档的数量,节点等等。

Chrome开发工具中的性能结果
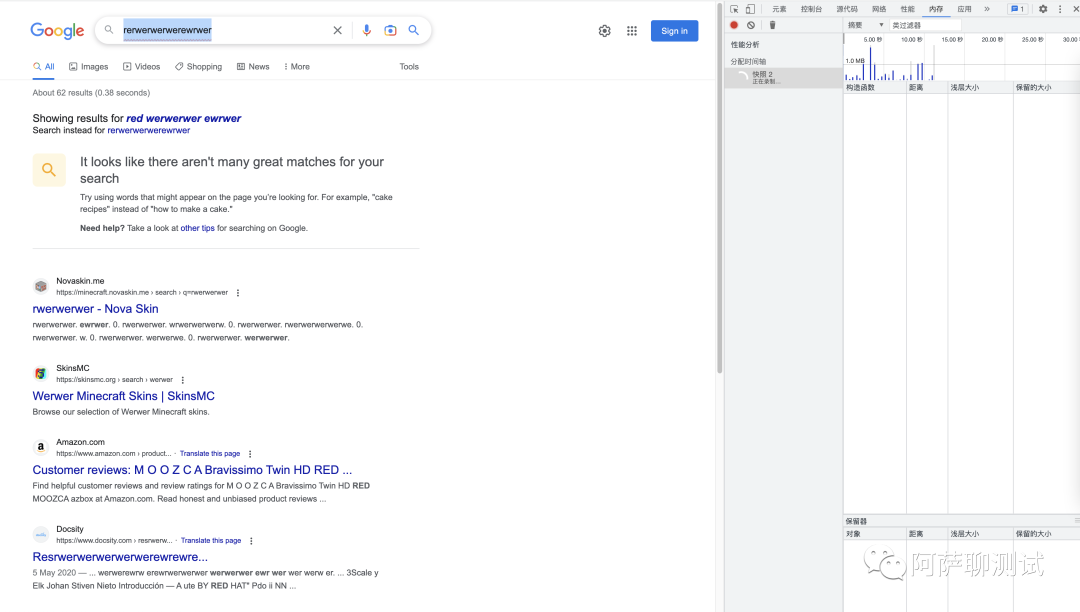
8. 内存面板
这个面板与性能选项卡的功能基本相同。您可以进行快照,它会显示该页使用的所有内存。你可以通过进入“内存”面板并按“快照”按钮来做到这一点。这将显示每个对象所消耗的内存。

9. 应用程序面板
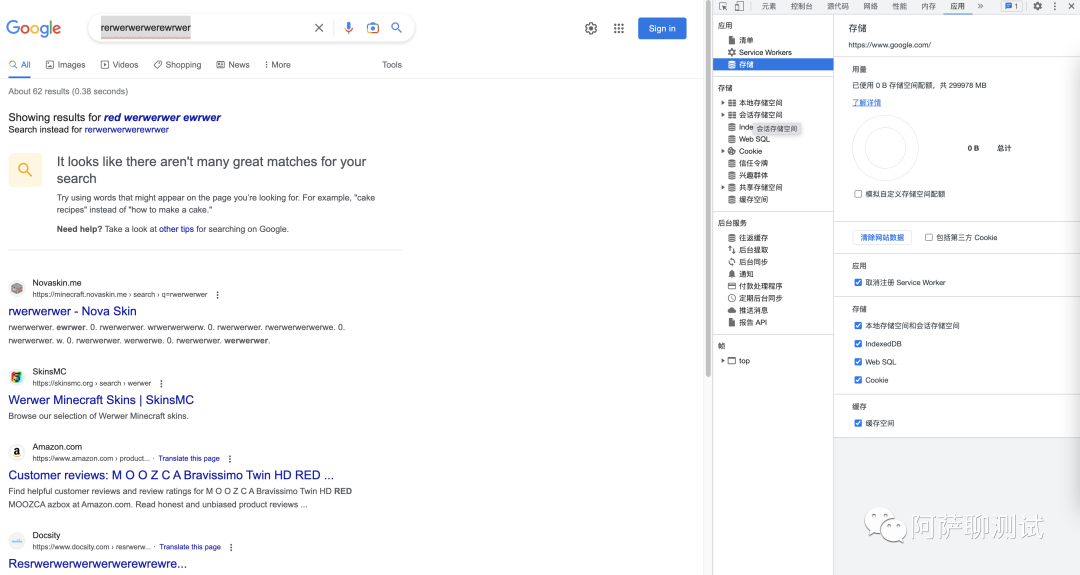
这个面板将显示您的网页使用的本地存储,它将显示您在一个地方加载的所有资源。Web SQL数据库、cookie、字体和样式表将全部到位。在这个面板的帮助下,您可以调试web应用程序,轻松地管理存储,清理缓存也可以完成,检查和删除cookie也是它的一部分。
转到开发人员工具,打开“应用程序”选项卡。检查本地存储,删除或刷新项目中的文件。您还可以通过选择“清除全部”选项清除所有cookie,如下所示。

应用程序本地存储
10. 安全委员会
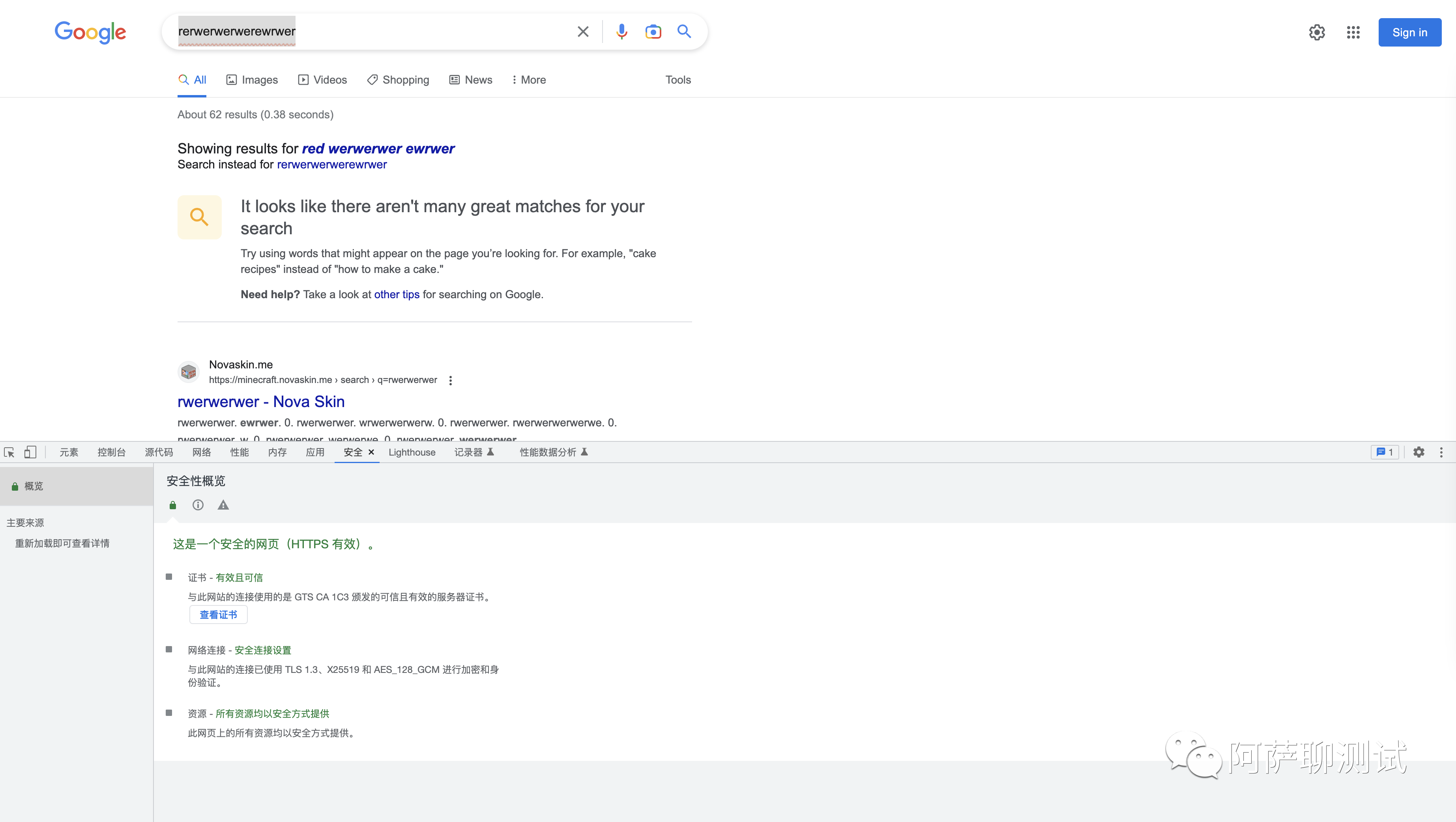
这个面板会告诉你你的网页有多安全,或者如果有任何错误,它会让你知道。假设您正在开发一个网站,并确保该网站的安全性。但是由于某些原因SSL证书无效,或者在配置SSL时出现了一些问题。此面板将让您知道需要修复什么,并显示SSL (HTTPS)或非SSL (HTTP)的状态。换句话说,安全与否。

Chrome开发人员工具中的安全面板
11. 审计小组
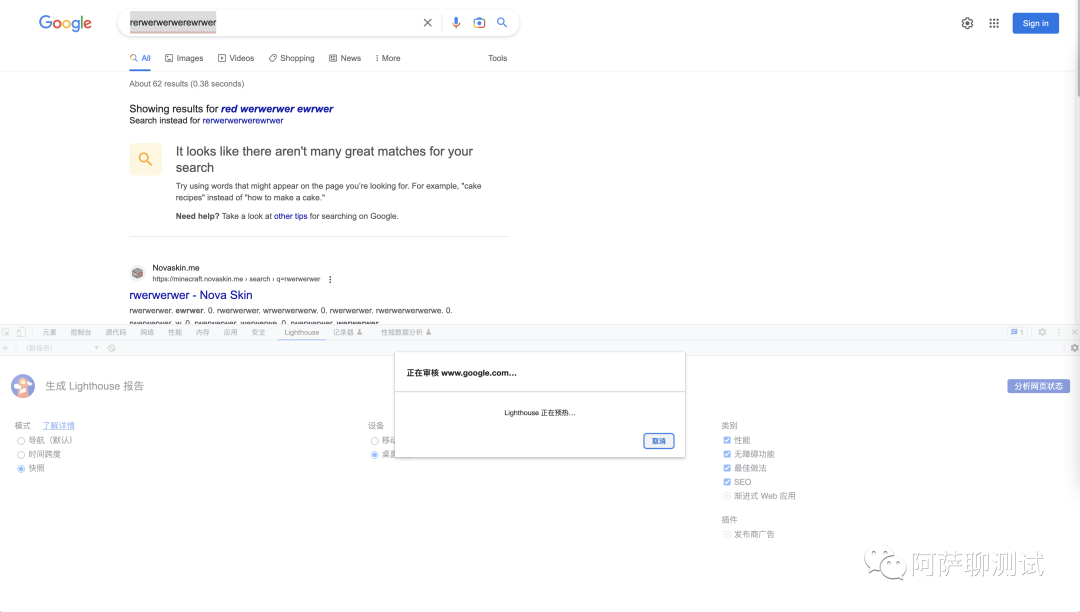
从这个面板中,您可以检查性能,web开发,SEO等的最佳实践。转到开发人员工具并访问“审计”选项卡。点击“执行审计”,在网页上执行审计。Chrome将使用灯塔扩展审计的网页和审计后,它会显示你的审计执行的结果。

灯塔审计运行在Chrome浏览器
开发人员工具设置
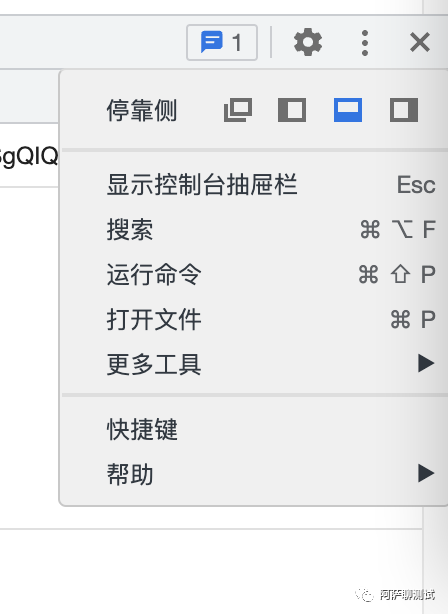
除了可以从菜单中访问的浏览器设置之外,还有许多仅适用于开发人员工具控制台的特殊设置。单击开发人员工具右上角的三个点按钮,可以找到许多自定义选项。例如,您可以在开发人员工具打开时更改dock的位置并禁用缓存。

自定义开发人员工具控制台Chrome
结论
Chrome中的开发人员工具允许您排除网页上发生的任何类型的错误,它还帮助开发人员构建一个响应性和兼容性的应用程序,在所有设备上顺利运行。你可以通过分析你最喜欢的网页来学习网页开发的基础知识。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!























 4097
4097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








