正所谓不用Chrome的开发者不合格,不晓得Chrome开发者工具进行web调试也不是合格的web开发者。所以本文总结了Chrome开发者工具使用的一些小技巧。
一:首先来说下如何打开开发者工具吧:
a.直接在页面上点击右键,然后选择审查元素或者检查;
b.打开浏览器工具下的开发者工具;
c.直接F12键;
d.快捷键Command + Option+I(Ctrl+Shift+I)打开。
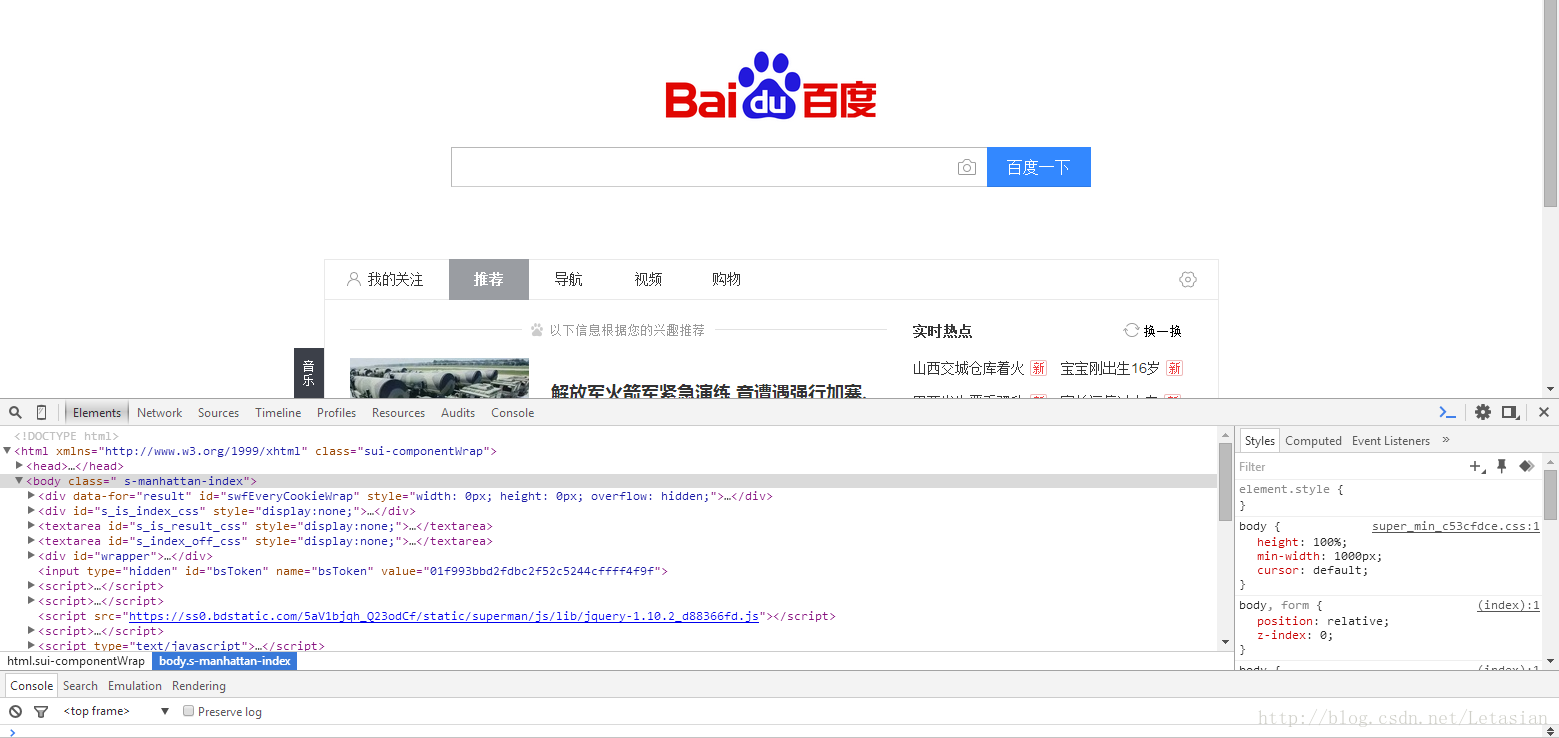
打开后我们看到的界面大概如下:
二:Chrome开发者工具结构
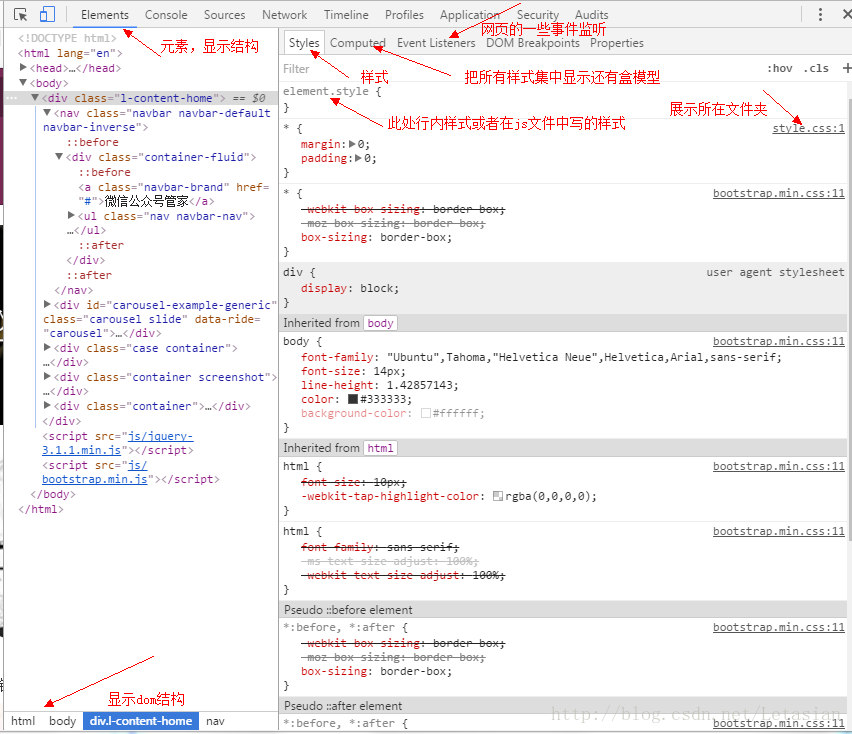
1.Elements
允许我们从浏览器的角度看页面,也就是说我们可以看到chrome渲染页面所需要的的HTML、CSS和DOM(Document Object Model)对象。此外,还可以编辑这些内容更改页面显示效果。
在Elements下点击左上方小箭头可以指定页面元素对应相应代码;
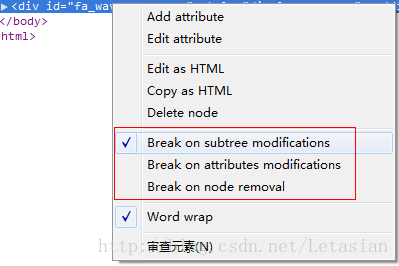
点击元素右键对元素进行监听
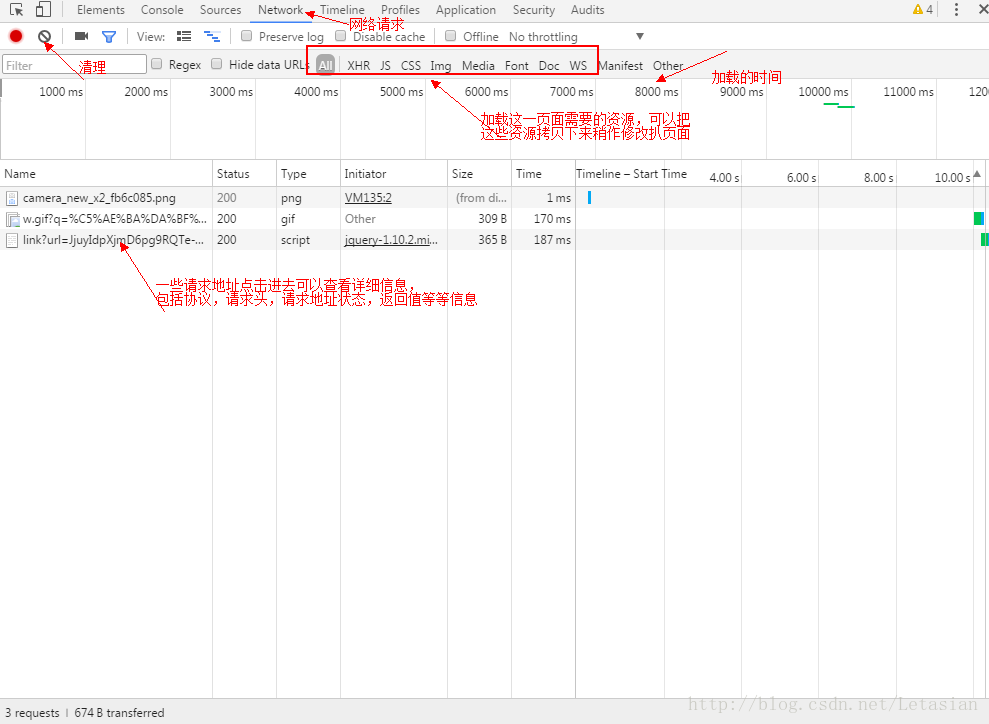
2.Network
可以看到页面向服务器请求了哪些资源、资源的大小以及加载资源花费的时间,当然也能看到哪些资源不能成功加载。此外,还可以查看HTTP的请求头,返回内容等;
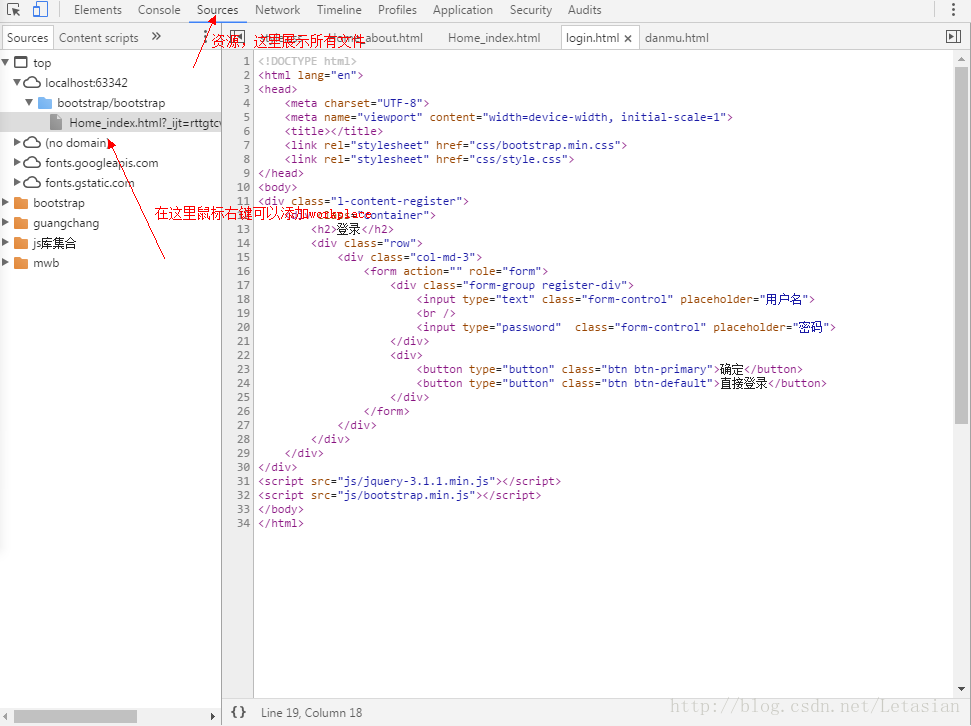
3.Sources
主要用来调试js或者修改样式表啥的,主要是修改编辑源文件吧;
4.Timeline
提供了加载页面时花费时间的完整分析,所有事件,从下载资源到处理Javascript,计算CSS样式等花费的时间都展示在Timeline中;
5.Profiles
分析web应用或者页面的执行时间以及内存使用情况;
6.Resources
对本地缓存(IndexedDB、Web SQL、Cookie、应用程序缓存、Web Storage)中的数据进行确认及编辑;
7.Audits
分析页面加载的过程,进而提供减少页面加载时间、提升响应速度的方案;
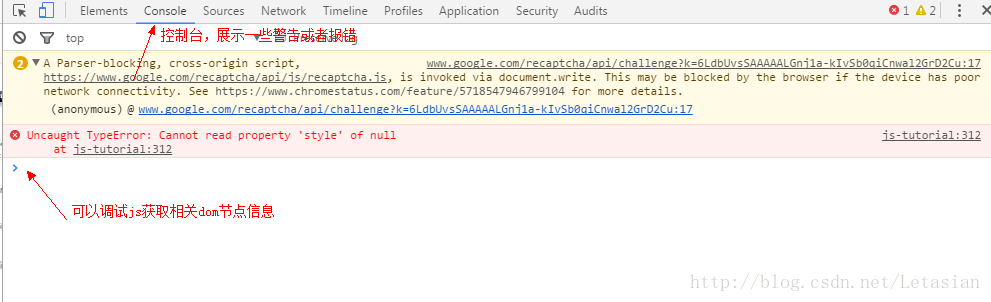
8.Console
显示各种警告与错误信息,并且提供了shell用来和文档、开发者工具交互,在调试js代码很重要。
三:Workspace工具
是一个可以在开发者工具中调试修改js或者css同时自动保存文件的工具,能够避免开发人员在工具中调试好,再在编辑器中修改一次代码的重复操作,提高效率。把文件添加到workspace中修改的方法:
- 打开开发者工具(F12),切换到Sources选项卡==》在需要编辑的资源文件下右键选择 『Add Folder to Workspace』==》选择源文件所在文件夹,当弹出提示时,选择允许==》在Chrome的Source面板右键选择需要编辑的源文件,选择“Map to a Network Resource”
- 打开开发者工具(F12),点击右下角的设置按钮==》选择 Workspace, 然后选择 Add folder==》选择源文件所在文件夹,当弹出提示时,选择允许==》在Chrome的Source面板右键选择需要编辑的源文件,选择“Map to a Network Resource”
- 这样在Chrome的调试工具里面编辑该源文件,或者直接修改css样式(对于css文件),再用Ctrl+S保存,这样修改的代码就自动保存到本地文件中了。
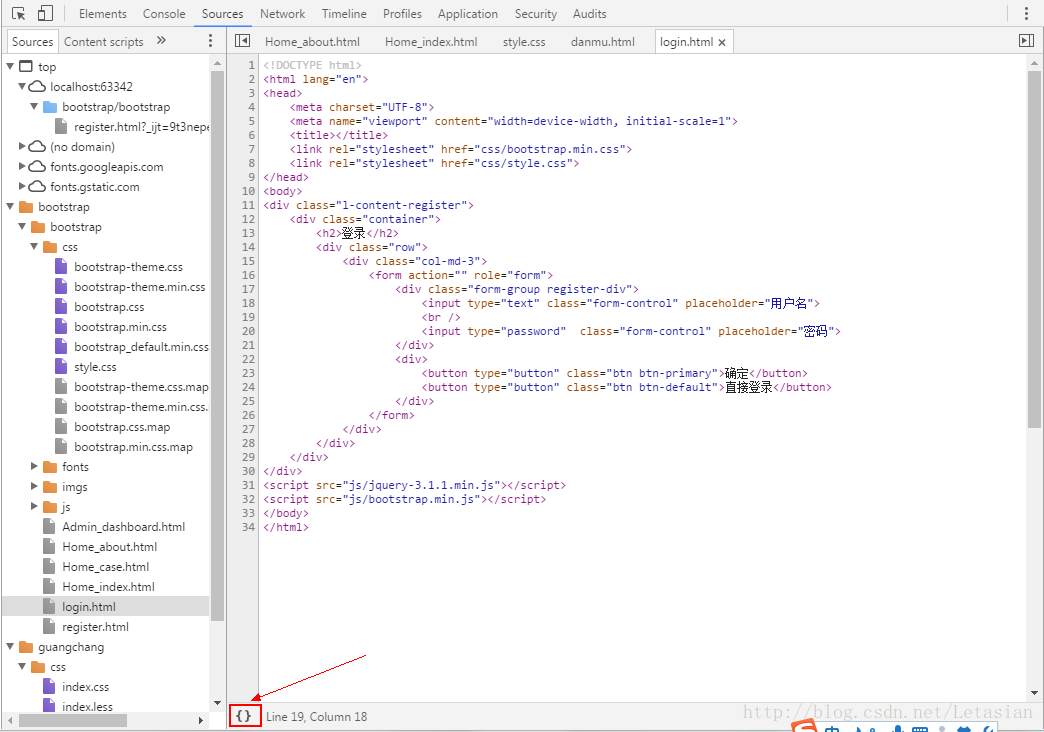
四:代码格式化
有很多css/js的代码都会被 minify 掉,你可以点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。

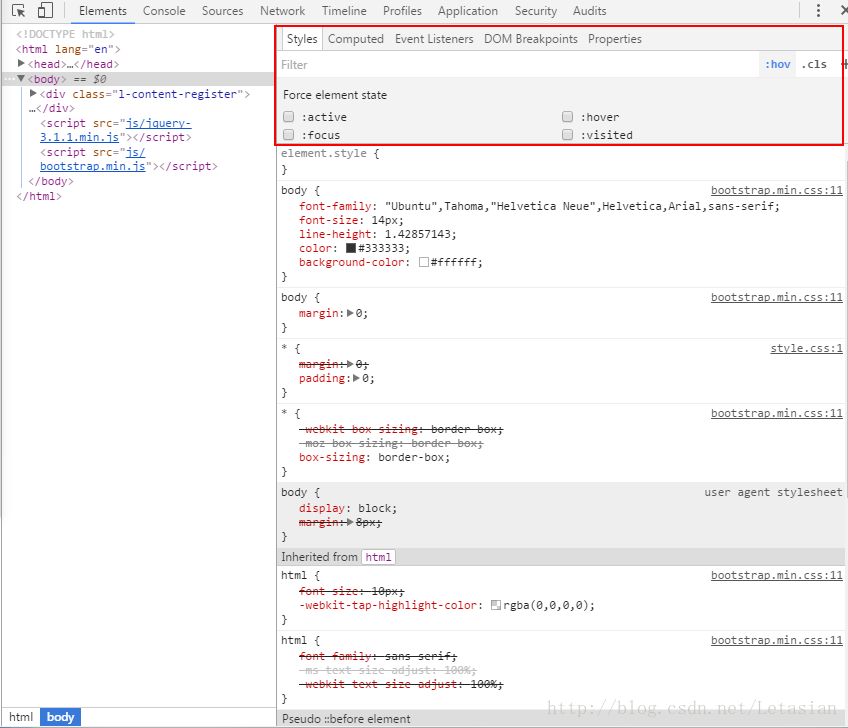
四:强制dom状态
有些HTML的DOM是有状态的,比如a 标签,其会有 active,hover, focus,visited这些状态,有时候,我们的CSS会来定关不同状态的样式,在分析网页查看网页上DOM的CSS样式时,我们可以点击CSS样式上的 :hov 这个小按钮来强制这个DOM的状态。
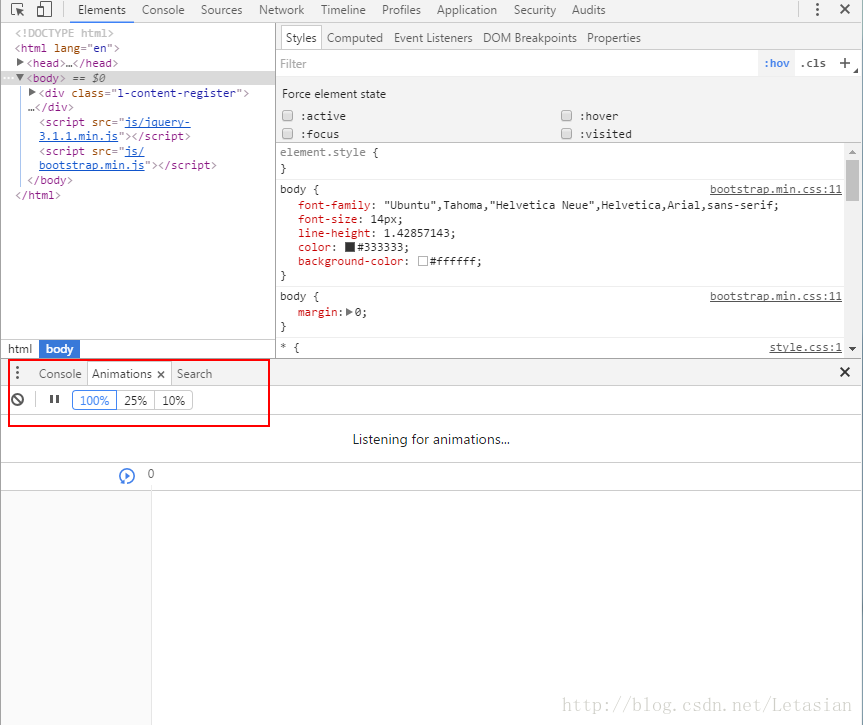
五:动画
现在的网页上都会有一些动画效果。在Chrome的开发者工具中,通过右上角的菜单中的 More Tools => Animations 呼出相关的选项卡。于是你就可以慢动作播放动画了(可以点选 25% 或 10%),然后,Chrome还可以帮你把动画录下来,你可以拉动动再画的过程,甚至可以做一些简单的修改。
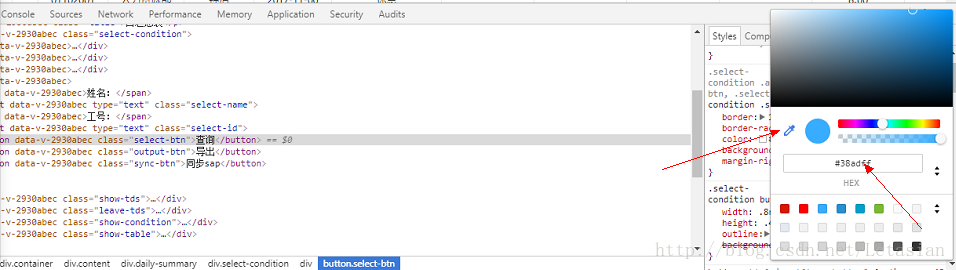
六:颜色取色和选择
我们可以在网页中获取某元素字体颜色或者背景颜色等,只需要点击该元素颜色那个框框那里就会弹出颜色取色器,进行颜色选择和查看,如下:
七:Sources中的调试
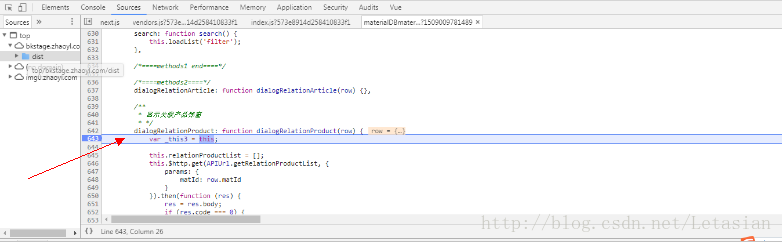
1.断点调试
这一步就是打开文件,在任意一行的行号,点击就会出现一个断点!
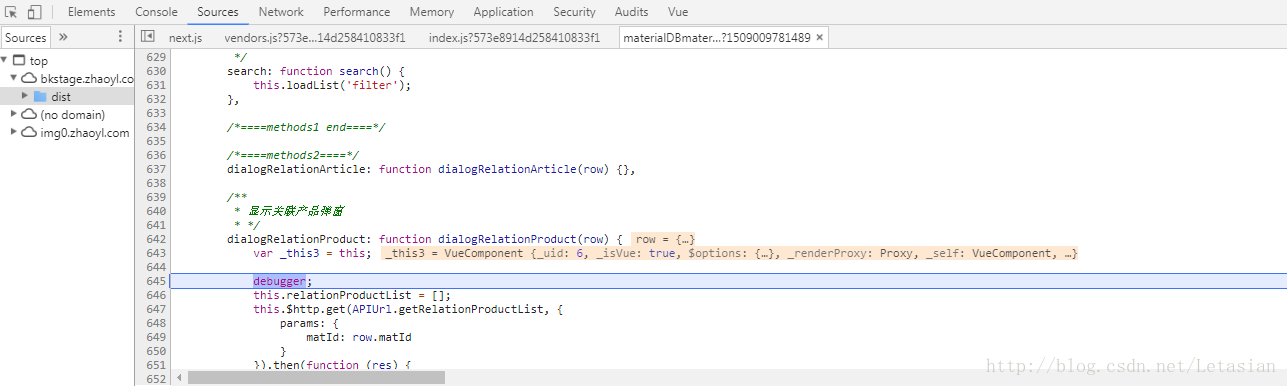
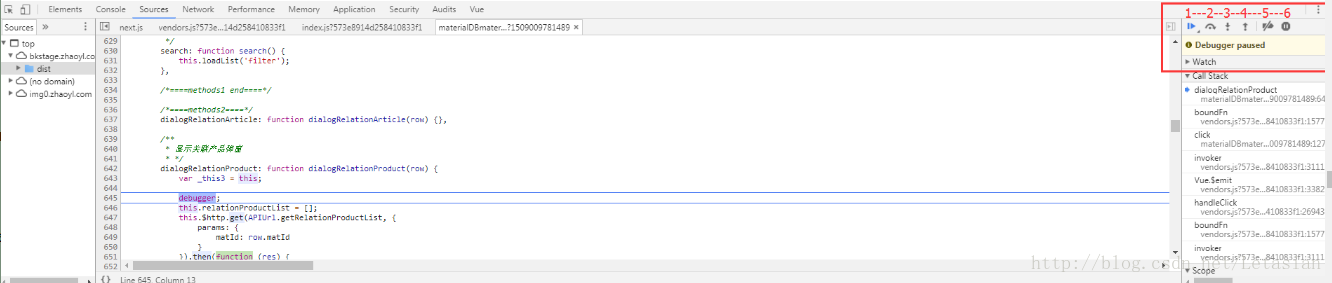
2.debugger调试

大家可能看到,上图红框的按钮,我按照编号简单说下:
a.停止当前的断点调试
b.继续执行下一行代码,(1.这个方式不会进入函数,2.这个方式快捷键是f10)
c.跳入函数中去(这个方式快捷键是f11)
d.跳出当前的函数
e.禁用所有的断点,停止任何调试
f.程序运行时遇到异常时是否中断调试
八:application中的缓存和文件
- cookie
- localstorage和localsession
- 缓存(Cache Storage)
- indexedDB
- Frames(页面上的资源包括fonts,images,js文件,css文件等)。
以上就是Chrome开发者工具一些基本常见的操作或者小技巧



































 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








