随着盲盒文化的日益盛行,越来越多的人被盲盒的神秘与惊喜所吸引。为了满足广大盲盒爱好者的需求,我们精心研发了一款全新的盲盒一番赏小程序,带您进入一个充满神秘与惊喜的赏玩世界。
盲盒一番赏小程序结合了盲盒文化和一番赏机制的精髓,为用户提供了一个便捷、有趣的购物平台。通过我们的小程序,您可以轻松探索各种精美盲盒,发现隐藏的宝藏,享受拆盒带来的乐趣与惊喜。
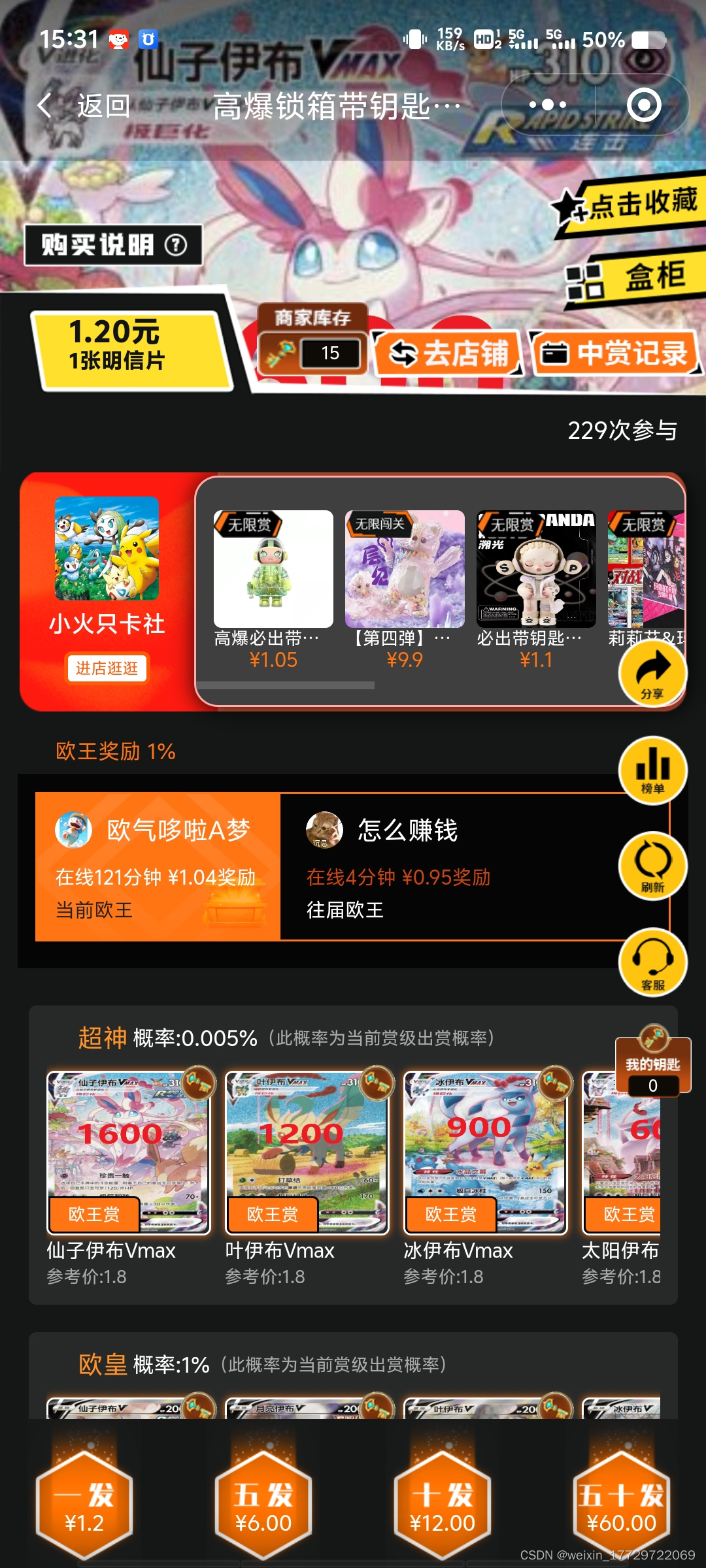
一、独特的一番赏机制,增添赏玩乐趣
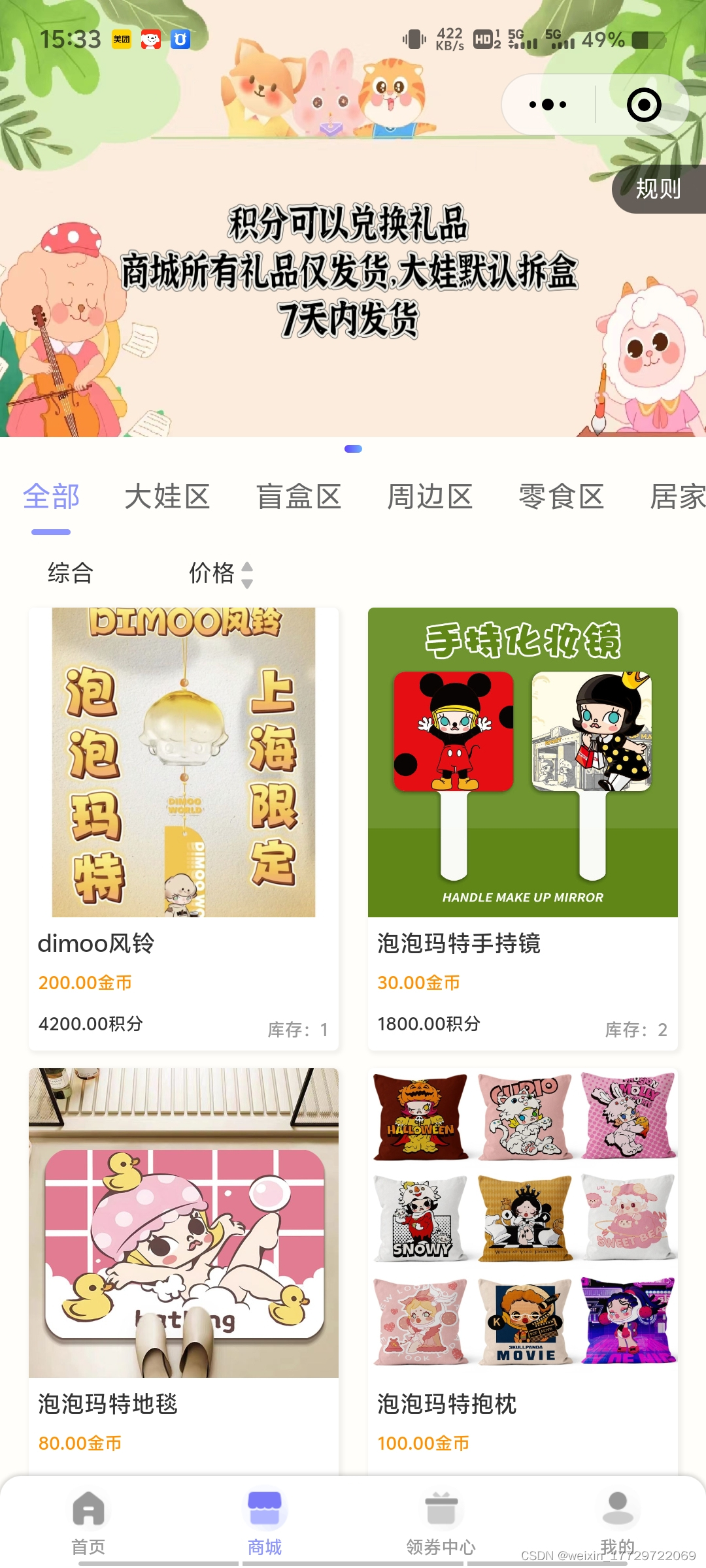
盲盒一番赏小程序采用了独特的一番赏机制,让您的赏玩体验更加丰富多彩。每个盲盒都藏有独特的奖品,从珍稀的限量版手办到精美的周边商品,让您的赏玩之旅充满无限可能。同时,我们设置了丰厚的奖励机制,让您在赏玩过程中收获更多惊喜。
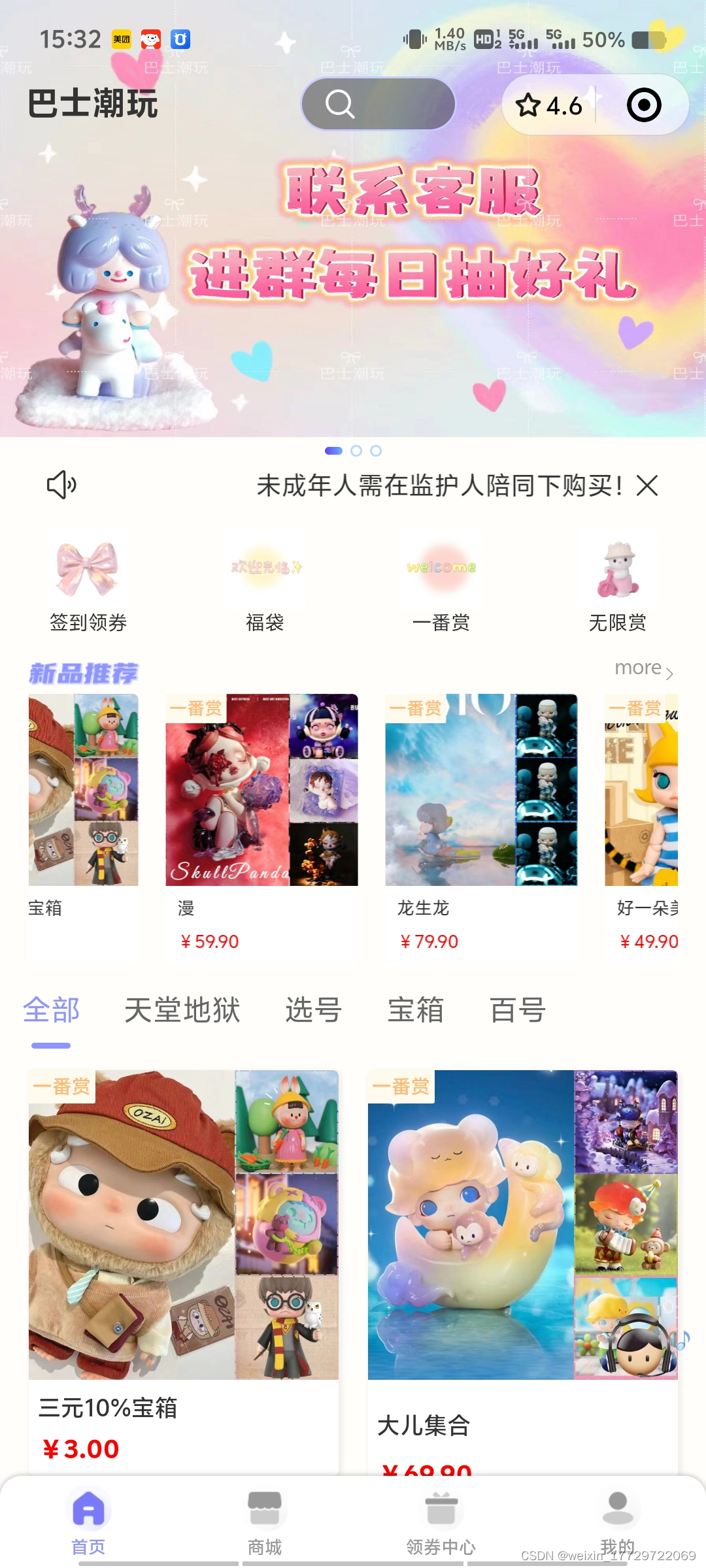
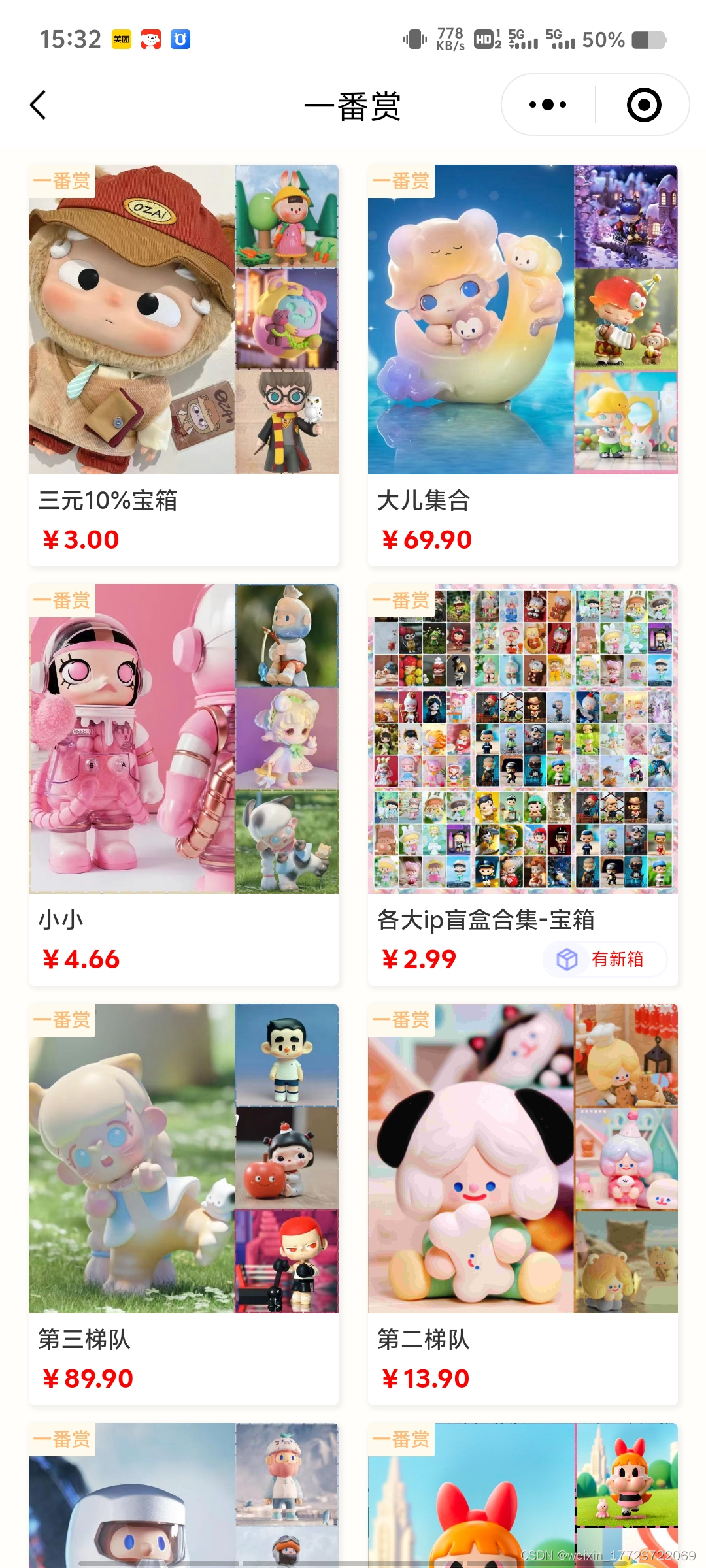
二、丰富多样的盲盒主题,满足个性需求
我们的盲盒一番赏小程序汇聚了众多热门盲盒主题,涵盖了动漫、游戏、影视、明星等多个领域。无论您是喜欢动漫角色的粉丝,还是热衷于游戏道具的玩家,都能在这里找到适合自己的盲盒主题。我们定期更新盲盒库存,让您时刻保持新鲜感,探索更多神秘宝藏。

三、公平公正的抽奖机制,确保用户权益
我们深知公平与公正对于盲盒赏玩的重要性,因此盲盒一番赏小程序采用了先进的抽奖算法,确保每位用户都有公平的机会获得心仪的奖品。同时,我们严格把控奖品质量,确保每一个盲盒都符合标准,让您的赏玩体验更加物超所值。
四、智能推荐,个性化赏玩体验
盲盒一番赏小程序具备智能推荐功能,通过分析您的浏览记录、购买历史和兴趣偏好,为您精准推荐适合的盲盒产品。无论您是盲盒新手还是资深玩家,都能在这里找到适合自己的盲盒,让赏玩变得更加个性化和便捷。
五、社交互动,分享喜悦与惊喜
盲盒一番赏小程序不仅是一个购物平台,更是一个充满欢乐的社交平台。您可以在这里结识志同道合的朋友,分享自己的赏玩心得和收获。通过点赞、评论和分享,让更多的人感受到盲盒带来的乐趣与喜悦,共同分享这份独特的快乐。
六、便捷支付,安全可靠的交易环境
为了保障用户的支付安全和便捷性,我们为盲盒一番赏小程序提供了多种支付方式,包括支付宝、微信支付等,让您在享受赏玩乐趣的同时,也能轻松完成支付操作。同时,我们采用了先进的加密技术和安全措施,确保用户的交易信息和个人隐私得到保护。
七、持续优化,提升用户体验
为了不断提升用户的赏玩体验,我们将持续优化盲盒一番赏小程序的功能和性能。我们将定期更新盲盒主题和奖品,优化抽奖机制,提升用户体验。同时,我们也将积极倾听用户的反馈和建议,不断改进小程序的使用体验,让您在赏玩中感受到更多的乐趣和惊喜。
总之,盲盒一番赏小程序是一个充满神秘与惊喜的赏玩平台,让您在探索中收获满满的喜悦与惊喜。快来加入我们,一起探索神秘宝藏,畅享一番赏乐趣吧!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








