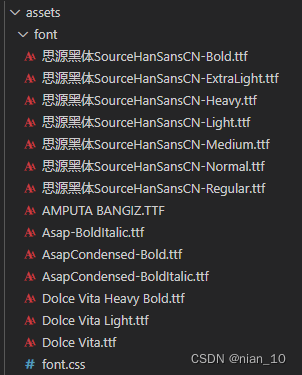
1.将ui给的字体包放到assets,同时新建font.css文件

2.在font.css中配置字体
@font-face {
font-family: "Dolce-V-H-B";
src: url('Dolce Vita Heavy Bold.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Dolce-V-L";
src: url('Dolce Vita Light.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Dolce V";
src: url('Dolce Vita.ttf');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "Bold";
src: url('思源黑体SourceHanSansCN-Bold.ttf');
font-weight: normal;
font-style: normal;
}
3.main.js中引入字体
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// router
import router from './router/index'
// 引入字体
import './assets/font/font.css'
'
const app = createApp(App)
app.use(router)
app.mount('#app')
4.在需要设置字体的页面font-family: "自定义名称";进行引用
.head-box-center-text {
display: flex;
justify-content: center;
align-items: center;
font-size: 23px;
color: #FFBD17;
font-family: "Dolce-V-H-B";
div {
padding-right: 51px;
}
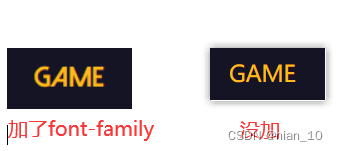
}5.最后来看引入后和引入前的区别吧






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








