目录
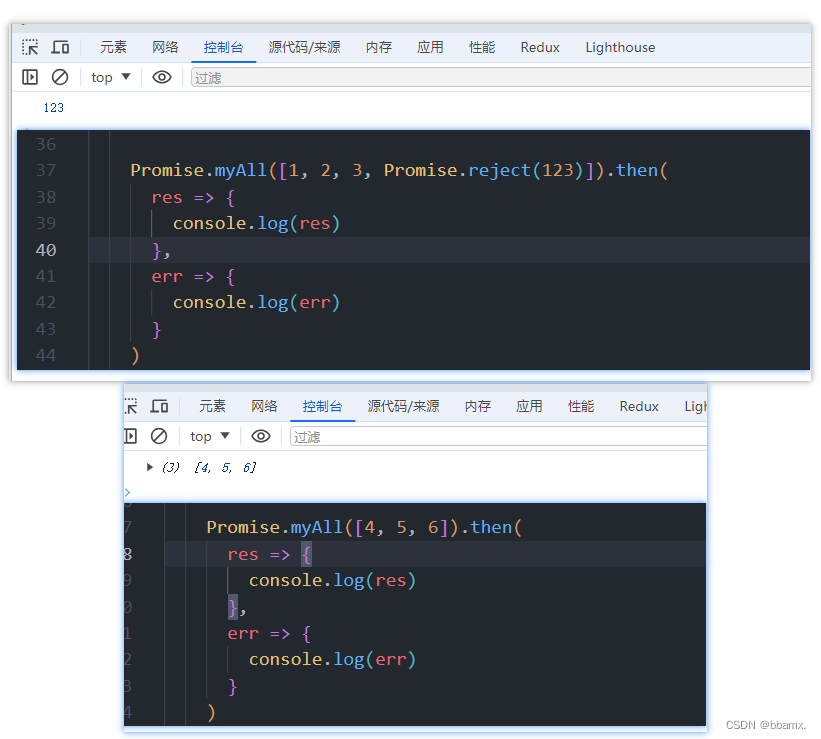
1、演示

2、Promise.all介绍
Promise.all是一个用于并行执行多个 Promise 实例的方法。它接受一个包含多个 Promise 实例的数组作为参数,并返回一个新的 Promise 实例。这个新的 Promise 实例在数组中所有的 Promise 实例都成功执行后才会被成功执行,如果有任何一个 Promise 实例失败,则整个Promise.all实例会立刻失败。使用
Promise.all可以在需要同时执行多个异步操作的情况下,等待它们全部完成后再执行接下来的操作。这种方法可以提高性能,因为多个任务可以同时执行,并且可以在最短的时间内获取结果。例如,假设有三个异步操作 A、B、C,我们可以这样使用
Promise.all来同时执行它们:Promise.all([A(), B(), C()]) .then((results) => { // 当 A、B、C 都成功执行后,这里会获取到它们的结果数组 results }) .catch((error) => { // 如果任何一个 Promise 实例失败,这里会捕获到错误 });需要注意的是,
Promise.all不会按顺序执行 Promise 实例,而是并行执行它们。因此,如果有多个 Promise 实例之间存在依赖关系,需要谨慎使用Promise.all。
3、接收的参数
Promise.all方法实际上接受一个可迭代对象作为参数,而不一定是数组。这个可迭代对象可以是数组、类数组对象(比如arguments对象)、字符串、Set、Map 等具有迭代器的对象。在使用时,Promise.all会将可迭代对象转换为一个数组,然后对该数组中的每个元素进行处理,并返回一个新的 Promise 实例。因此,您可以使用不同类型的可迭代对象作为参数来调用Promise.all。
4、代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body></body> <script> Promise.myAll = function (proms) { let res = null let rej = null const p = new Promise((resolve, reject) => { res = resolve rej = reject }) let i = 0 let fulfilled = 0 const result = [] for (const prom of proms) { const index = i i++ Promise.resolve(prom).then(data => { result[index] = data fulfilled++ if (fulfilled === i) { res(result) } }, rej) } if (i == 0) { res([]) } return p } Promise.myAll([1, 2, 3, Promise.reject(123)]).then( res => { console.log(res) }, err => { console.log(err) } ) </script> </html>代码解析:
- 定义了一个名为Promise.myAll的静态方法,接受一个参数proms,该参数为一个包含多个Promise对象的数组。
- 创建了一个新的Promise对象p,并定义了两个回调函数res和rej。
- 使用for循环遍历proms数组中的每一个Promise对象。
- 对每一个Promise对象调用Promise.resolve方法将其转换为Promise对象,并通过.then方法添加对应的处理函数。
- 在每一个Promise对象被resolved时,将其返回的数据存储在result数组中,并增加fulfilled计数器。
- 当所有的Promise对象都被resolved时,调用res函数将result数组作为参数传递给新Promise对象p的resolve方法。
- 如果proms数组为空,则直接调用res函数将空数组作为参数传递给新Promise对象p的resolve方法。
- 返回新Promise对象p。
- 整个函数的作用是同时处理多个Promise对象,等所有Promise对象都resolved后返回一个包含所有Promise对象返回数据的数组。























 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










