Ant Design Vue使用rowClassName实现行样式根据变量变化而变化
- 需求
根据行数据的级别字段改变文字颜色

- 思路
基本逻辑判断,当数据满足条件时使用rowClassName给<a-table>增加类名,然后设置相应样式 - 代码
首先给<a-table>设置属性:rowClassName="setRowClassName"
<a-table
ref="table"
size="middle"
bordered
rowKey="id"
:columns="columns"
:dataSource="dataSource"
:pagination="ipagination"
:loading="loading"
class="j-table-force-nowrap"
:rowClassName="setRowClassName"//增加此项,
@change="handleTableChange"
>
</a-table>
在methods中增加方法
methods: {
setRowClassName(record){
switch (record.assessLevel){
case '1':
return 'levelOne';
break;
case '2':
return 'levelTwo';
break;
case '3':
return 'levelThree';
break;
case '4':
return 'levelFour';
break;
}
},
}
定义需要增加的样式
<style scoped>
@import '~@assets/less/common.less';
/*一级*/
/deep/ .levelOne td {
color: #9e0418;
}
/*二级*/
/deep/ .levelTwo td {
color: #ec0227;
}
/*三级*/
/deep/ .levelThree td {
color: #f6ad46;
}
/*四级*/
/deep/ .levelFour td {
color: #f1cc9c;
}
</style>
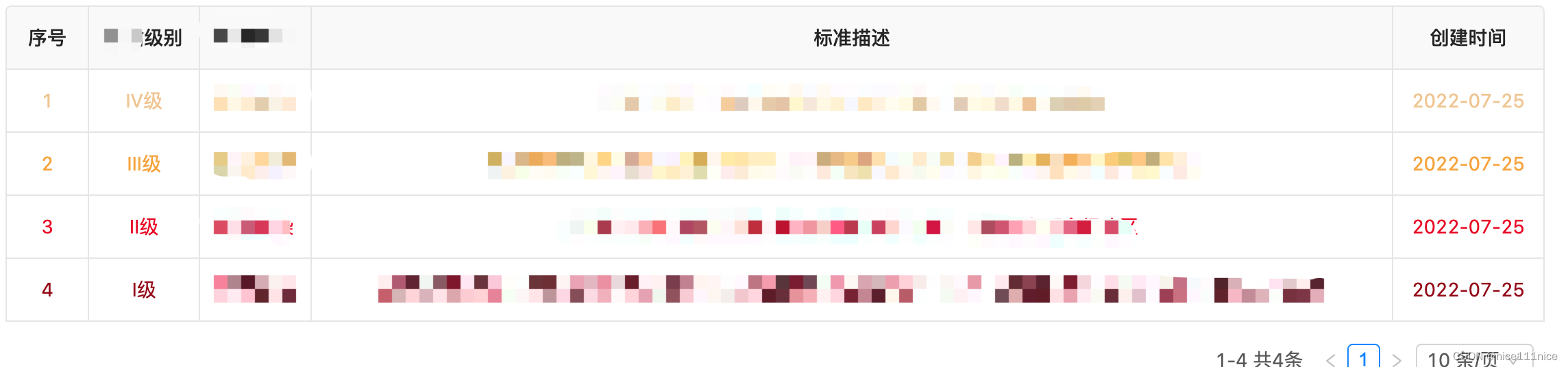
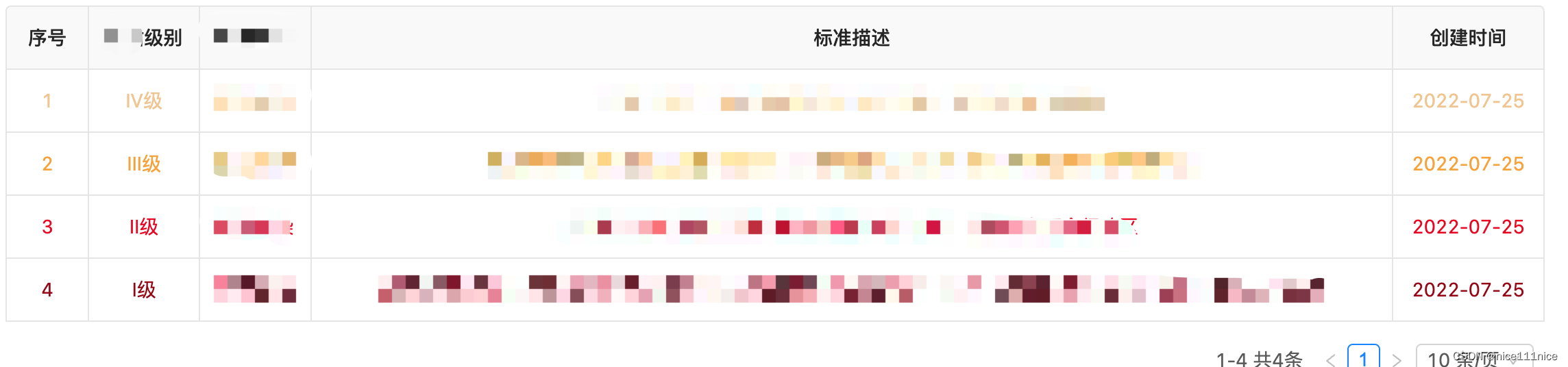
- 效果























 2515
2515











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








