

实现思路:
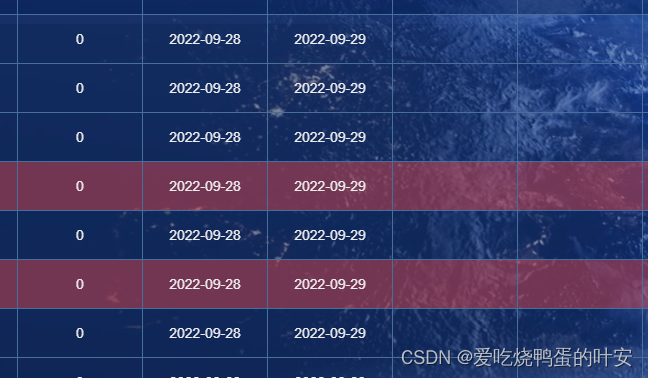
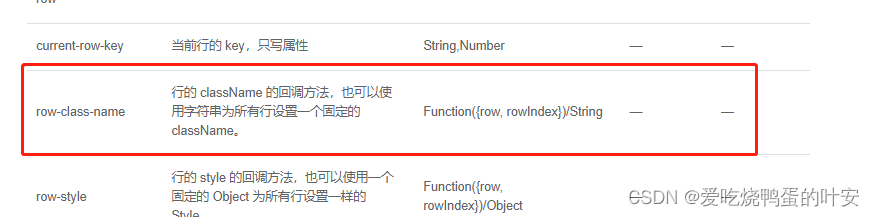
可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
实现步骤:
1、添加 :row-class-name="tableRowClassName"
<el-table
:data="tableData"
:row-class-name="tableRowClassName"
border
:loading="loading"
:cell-style="{ borderColor: '#486e9b' }"
:header-cell-style="{ borderColor: '#486e9b' }"
></el-table >
2、根据每行数据的不同动态添加不同的类名
tableRowClassName({row, rowIndex}) {
if(row.energyEnd==null || row.energyStart==null || row.energy<0){// 判断条件
return 'warning-row';
}else{
return ''
}
}
3、添加样式
.el-table .warning-row {
background: #ff494969!important;
}
























 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








