语义化标签
div啥都能干, 就是啥都不精确:
<div class=“header”> </div>
<div class=“nav”> </div>
<div class=“content”> </div>
<div class=“footer”> </div>于是针对这点, h5新增了语义化标签:
- <header> : 头部标签
- <nav> : 导航标签
- <article> : 内容标签
- <section> : 定义文档某个区域
- <aside> : 侧边栏标签
- <footer> : 尾部标签
以后布置网页, 就不需要纯div去做了:

但是使用之前, 你应该去了解他们是什么类型的标签, 是块级元素还是行内元素. 如果有必要, 你需要将其转换为块级元素.
请注意:
- 这种语义化标准主要是针对搜索引擎的
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,我们移动端更喜欢使用这些标签
- HTML5 还增加了很多其他标签,我们后面再慢慢学
视频标签
视频:<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件
当然不同的视频有不同的格式, 例如mp4, Ogg等, 当前的video标签对不同的格式也是有着不同的支持的, 如下:

可以看出来, mp4基本是支持所有浏览器的, 所以最好是使用mp4视频格式.
但是我们可以采取一种更加安全的方式, 就是像指定字体家庭一样, 给这个播放器添加支持的格式:
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video>其语法规范如下:
<video src="文件地址" controls="controls"></video> 
原视频:

我们打开一个视频, 发现, 他几乎占据了整个浏览器窗口, 因此我们需要去设置其属性:
修改宽高属性之后:
<div>
<video
src="./video/7f6d571cd86e1ce466ba19eb7Video1.mp4"
controls="controls"
autoplay="autoplay"
muted="muted"
poster="./images/arr.png"></video>
</div> video {
width: 100%;
}
div {
width: 1255px;
height: 704px;
} 
音频标签
标签: <audio>
当前在不使用插件的情况下, 音频文件的播放支持的格式也是有限的. :
如下: 
同样还是可以使用保守的支持方式:
<audio controls="controls" >
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</audio>一般方法:
<audio src="文件地址" controls="controls"></audio>常见属性如下:

- 目前谷歌浏览器将视频和音频的自动播放给优化掉了这不是bug.
- 也可以使用muted让音频静音.
- 其他属性就不多讲解, 可以自行研究
input表单
type新增
说明如下:
 input标签在h5中新增了很多对应语义的类型, 例如如果type=email的时候, 就再也不需要提前对表单进行验证了.
input标签在h5中新增了很多对应语义的类型, 例如如果type=email的时候, 就再也不需要提前对表单进行验证了.
<form action="">
<ul>
<li>邮箱: <input type="email" /></li>
<li>网址: <input type="url" /></li>
<li>日期: <input type="date" /></li>
<li>时间: <input type="time" /></li>
<li>数量: <input type="number" /></li>
<li>手机号码: <input type="tel" /></li>
<li>搜索: <input type="search" /></li>
<li>颜色: <input type="color" /></li>
<!-- 当我们点击提交按钮就可以验证表单了 -->
<li> <input type="submit" value="提交"></li>
</ul>
</form>邮箱格式验证:

直接选择日期:

数字: 先定位数字类型

选择颜色:

需要注意的是, 提交input的时候, 需要在表单域进行提交. 通过type为submit的input标签来进行提交.
新增属性

例如:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML5新增表单属性</title>
<style>
input::placeholder {
color: pink;
}
</style>
</head>
<body>
<form action="">
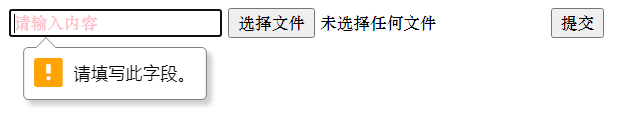
<input type="search" name="sear" id="" required="required" placeholder="请输入内容" autofocus="autofocus" autocomplete="off">
<input type="file" name="" id="" multiple="multiple">
<input type="submit" value="提交">
</form>
</body>
</html>
如果不输入, 就会提示:

placeholder : 提示文本, 就是在输入之前进行一个提示.






















 2657
2657











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








