一、HTML5入门
1 、
2、html5的特点及其优势
①html5定义了一些新的元素,比如智能表单,多媒体标签、语义标签,这些非常有利于创建互联网应用
②html5提供了一些类似于原生app的api,如重力感应、文件访问、硬件访问、定位,这些以前纯粹的html是做不到的
③html5还提供了画布,可以用来做游戏
④在页面上播放视频或音频,以前不得不借助第三方的工具进行播放,现在h5也提供了类似的标签,利用这些标签就可以实现简单的视频播放、音频播放。平常所说的h5其实是h5、css3和JavaScript的一个整合和增强。
⑤为开发人员带来了很大的便利,比如说开发速度很快,兼容性很好、开发成本相对来说比较低
3、
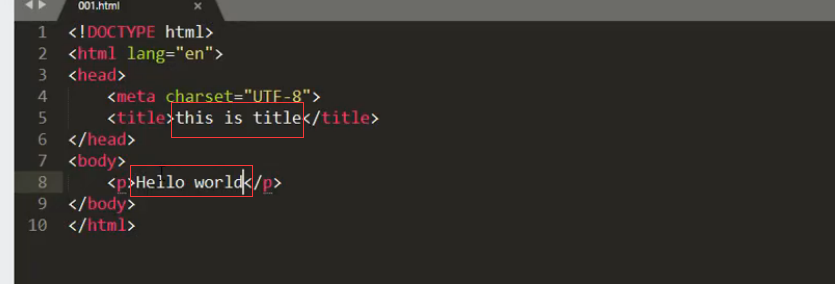
4、入门示例
运行结果:
二、Html5常用的标签
h5是标记性语言
1、<p></p>:该标签被用来放段落,paragraph的缩写
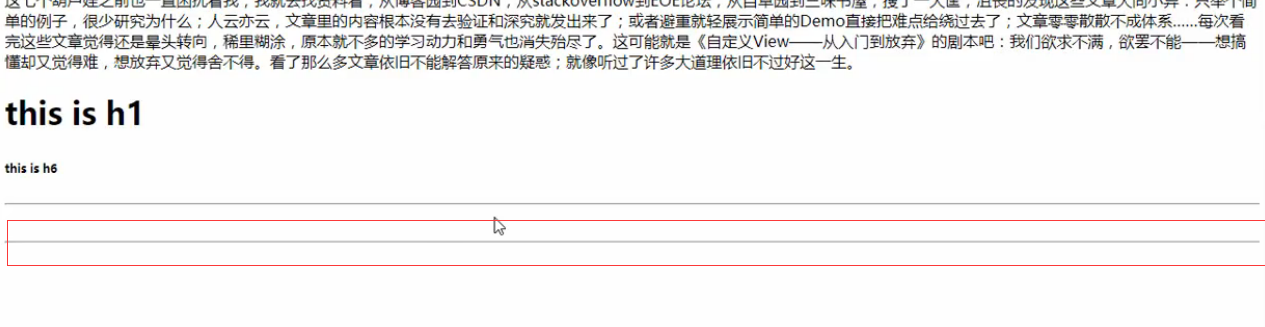
运行结果:段落之间有一定的距离
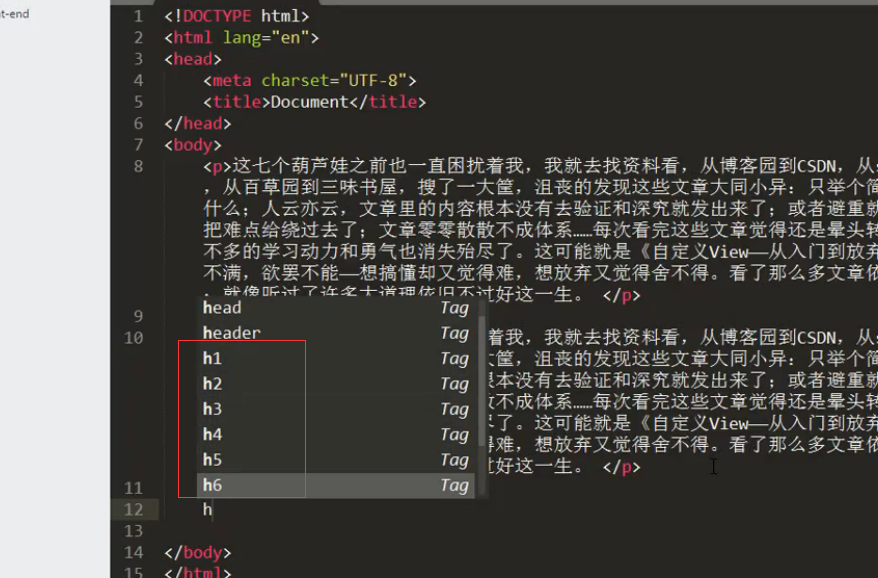
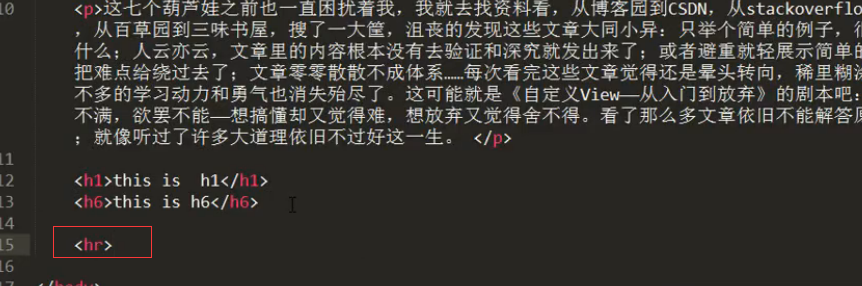
2、<h></h>:标签,header表示标题,从h1到h6
运行结果:h后面的数字越大,对应的字号越小
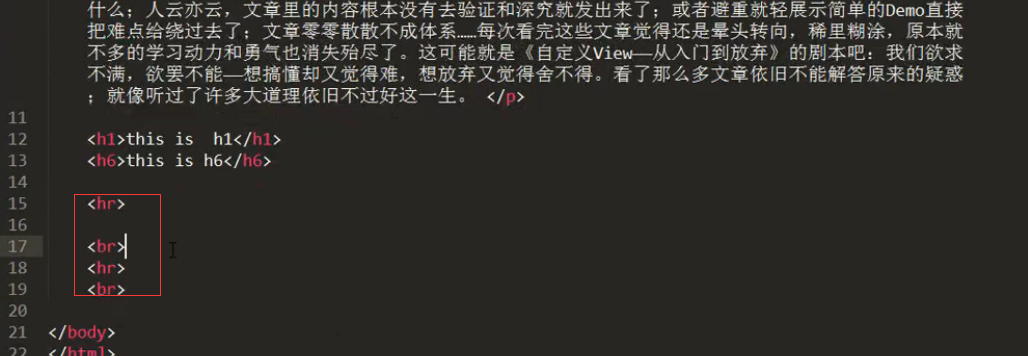
3、<hr>:分割线
4、<br>:换行标签,对应的是单词是break
运行结果:
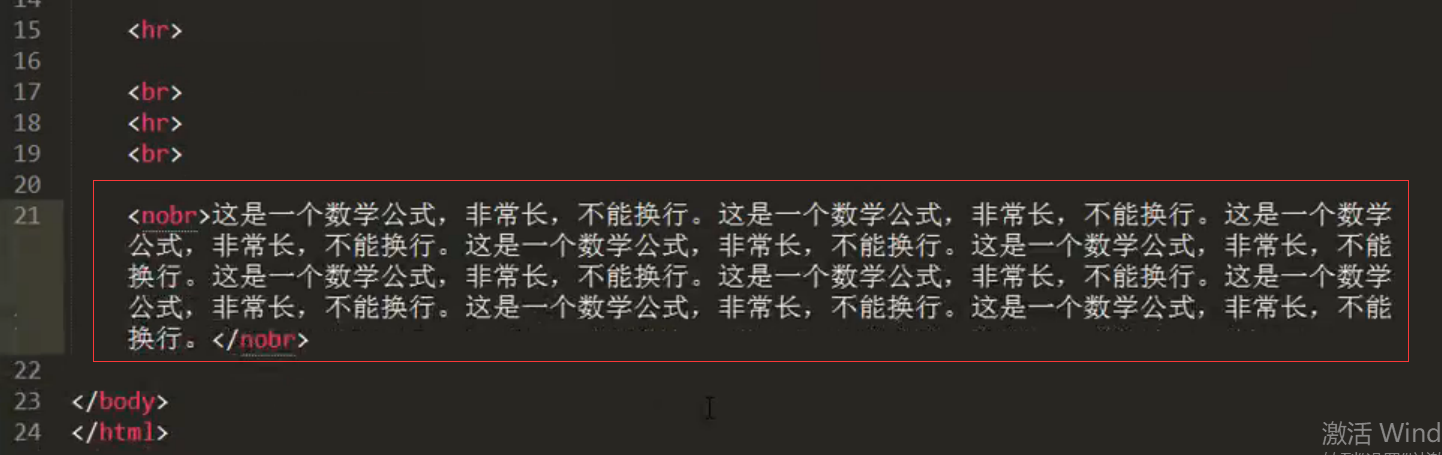
5、<nobr></nobr>不换行
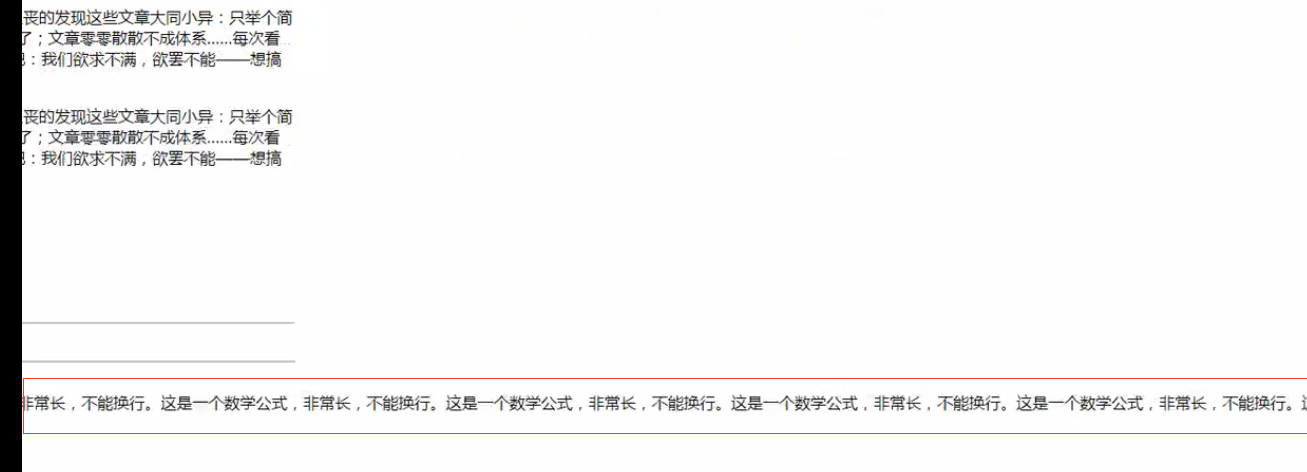
运行结果:
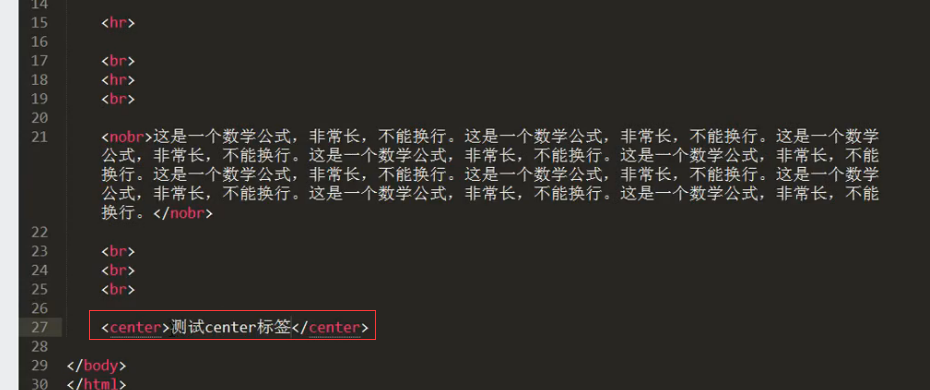
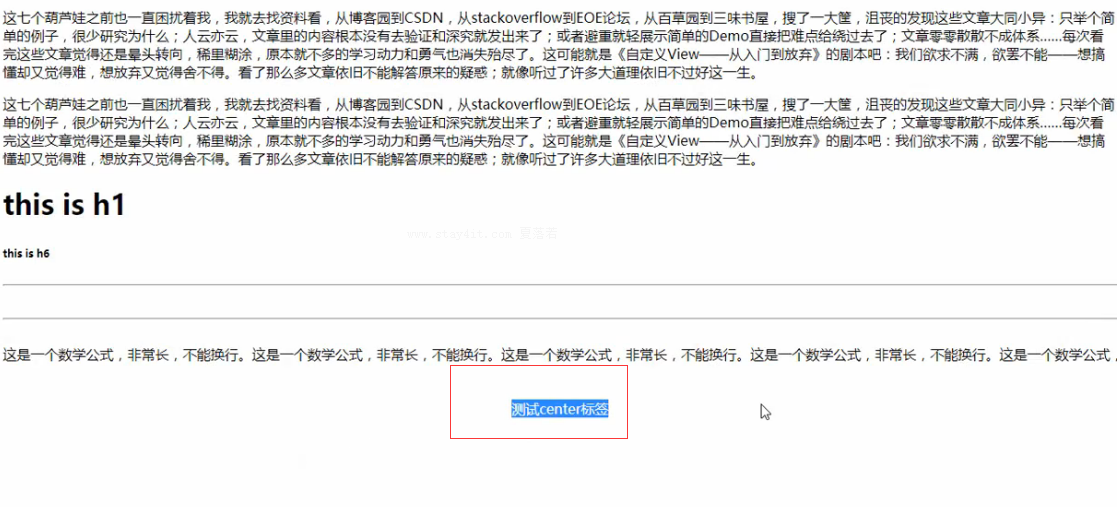
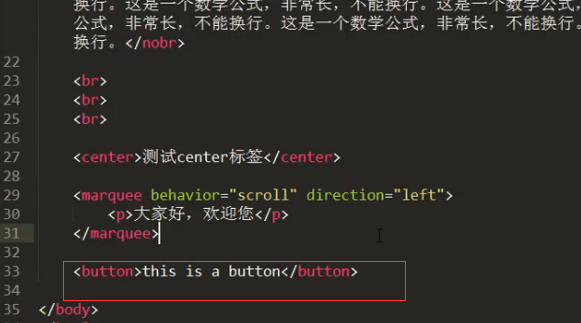
6、<center></center>:居中显示
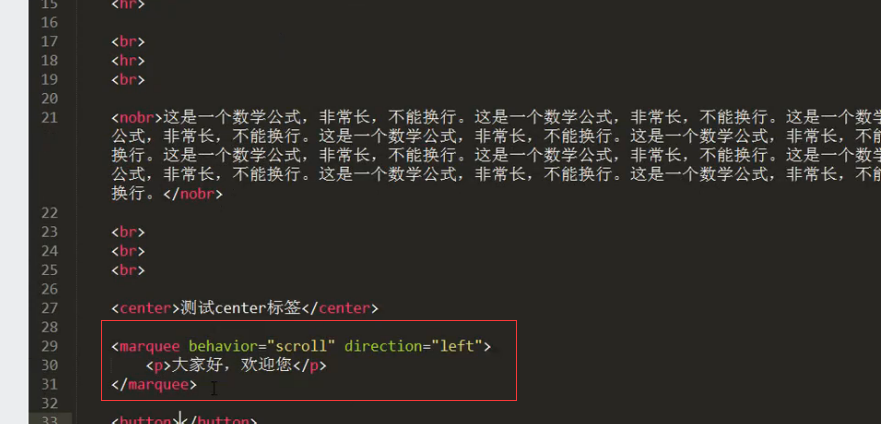
7、marquee:跑马灯效果
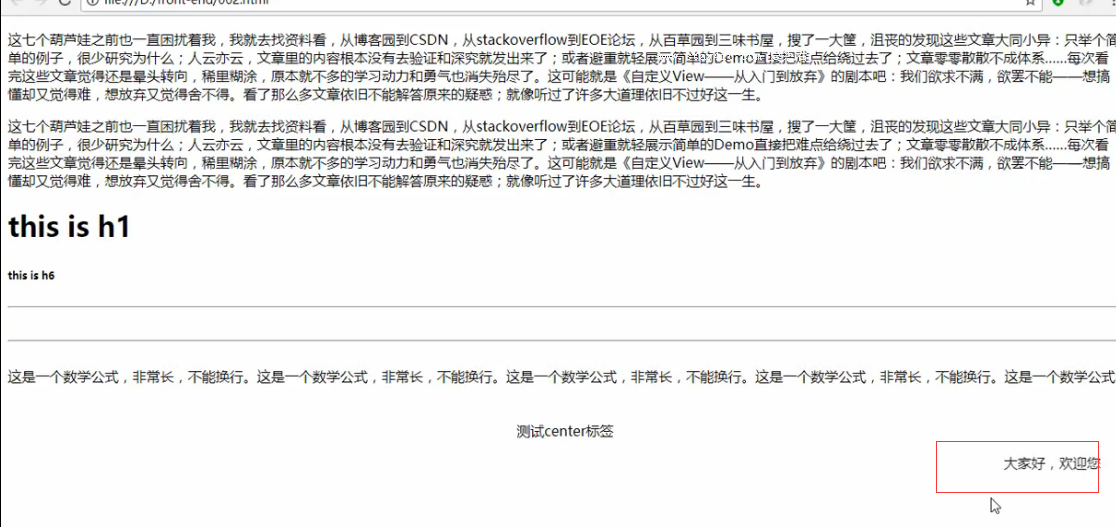
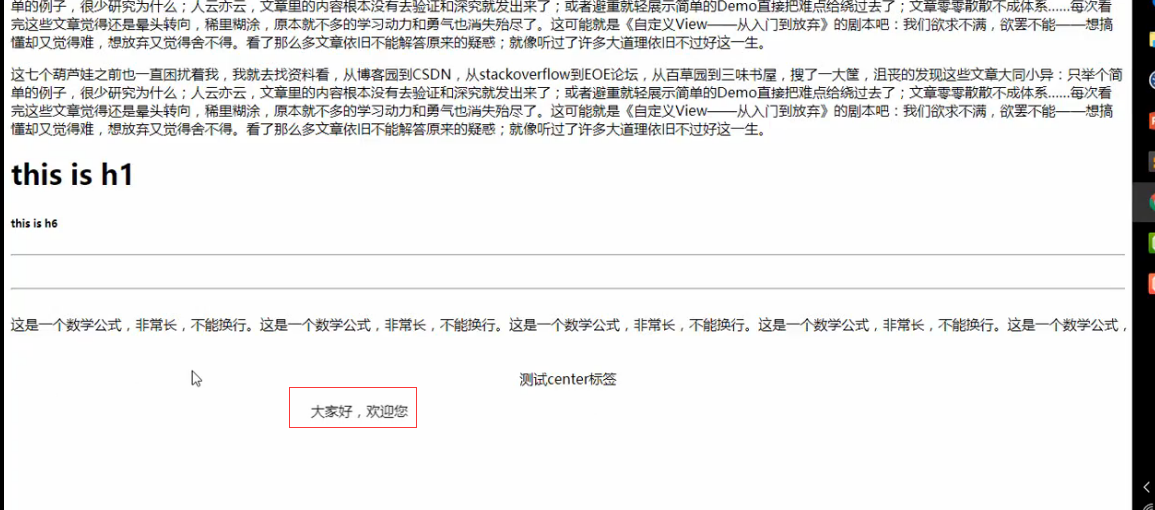
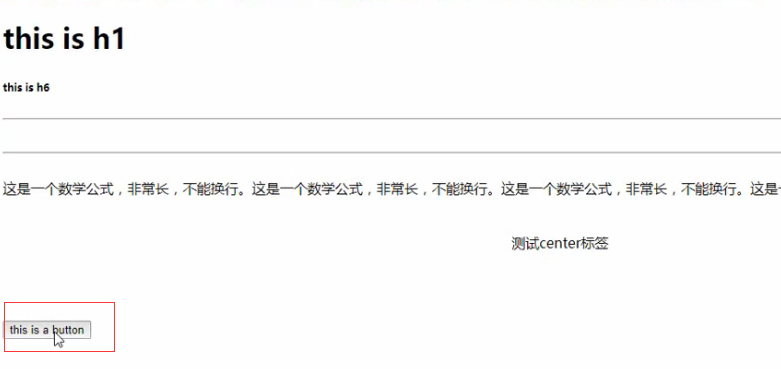
运行结果:从右向左实现跑马灯效果
8、<button></button>:按钮
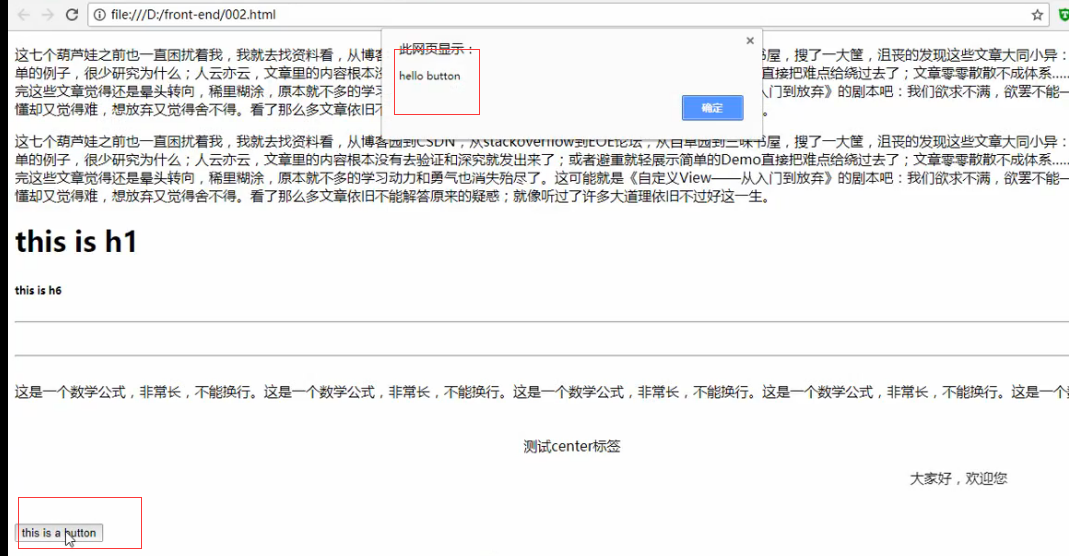
运行结果:
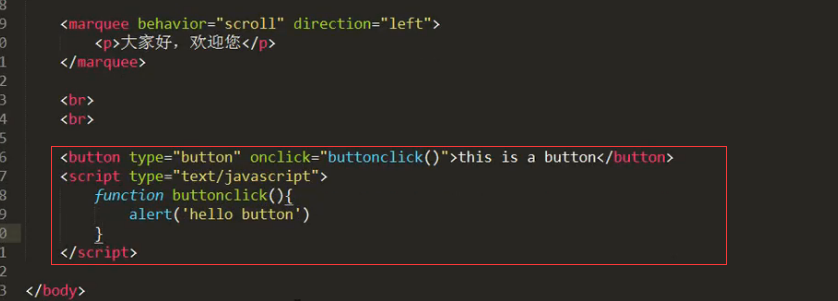
添加点击事件:
9、<a></a>:超链接
target="self" :在当前界面打开该链接
target="_blank":在新的界面打开该链接
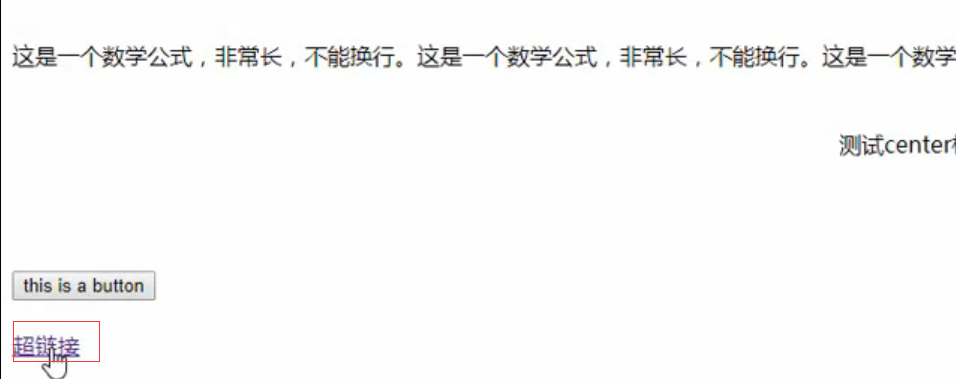
运行结果:
点击“超链接”
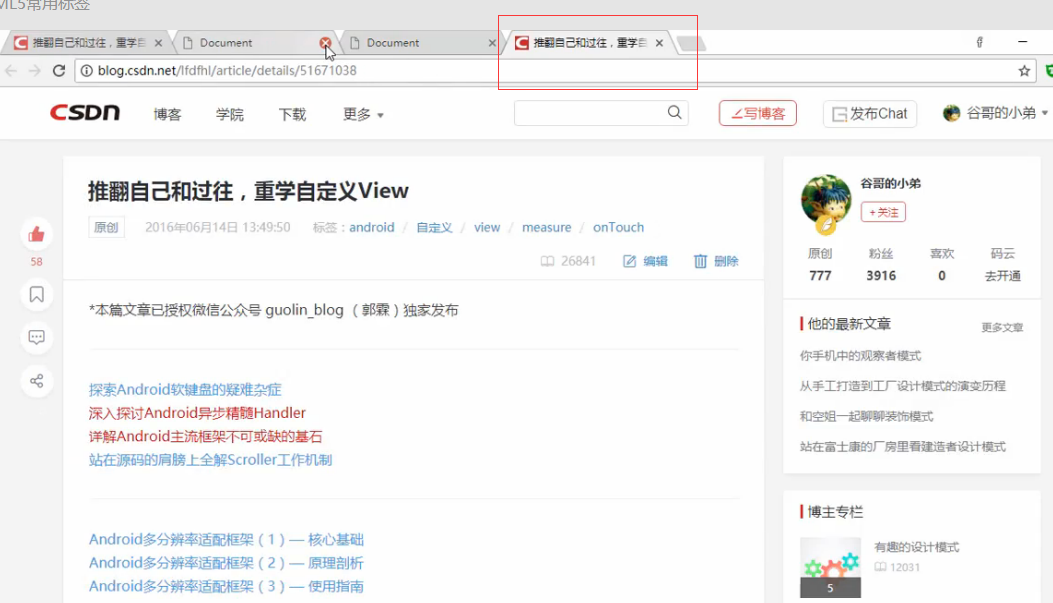
重新打开了一个界面:
10、<img></img>:图片标签
运行后的结果:
注:参考资料:http://www.stay4it.com/course/37/task/613/show#




















































 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








