一、表单
1、表单主要用于搜集用户的数据并将这些数据传到服务器上
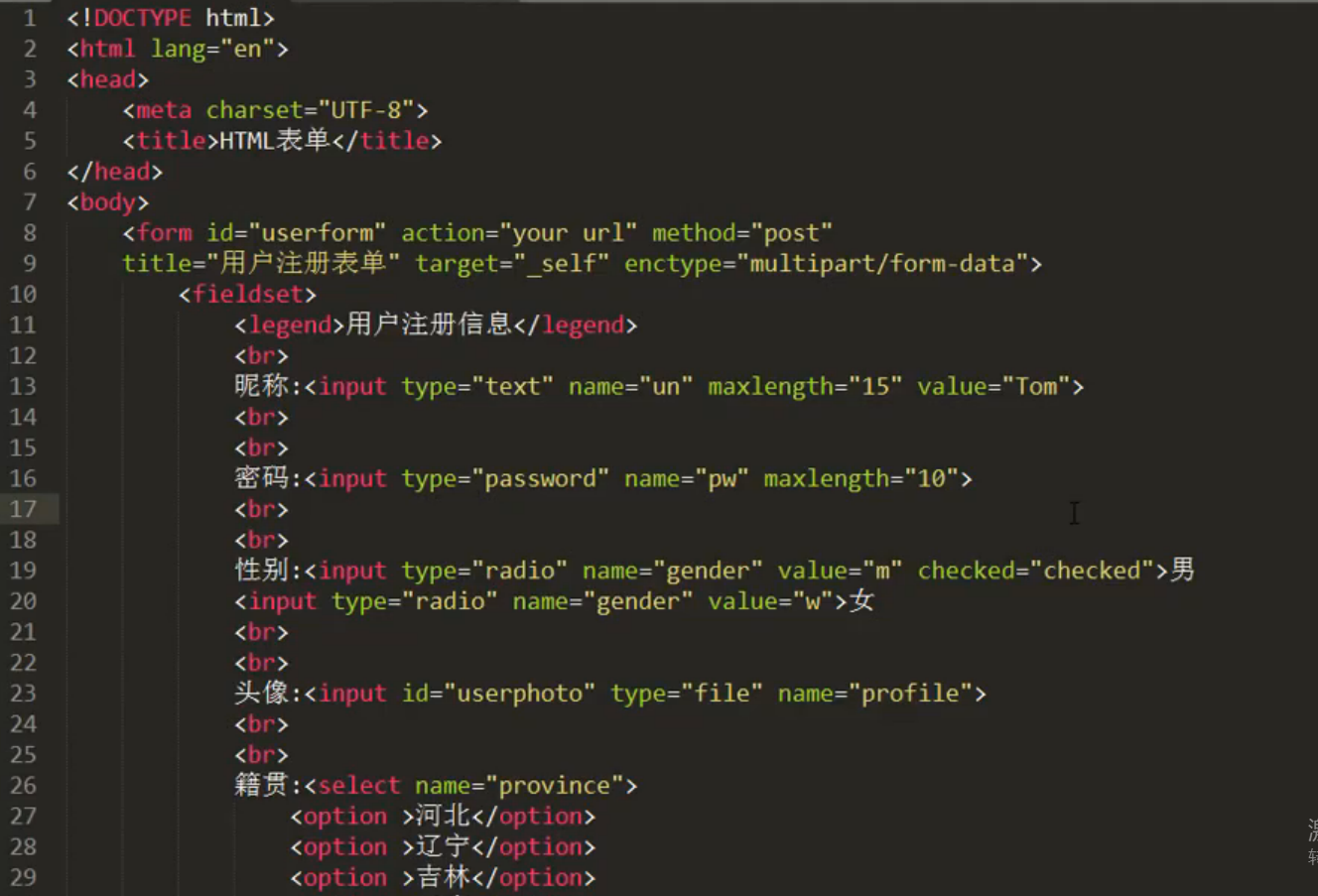
下面是一个用户注册表单
运行结果:
2、input标签
是表单中用的最多的一个标签,用于接收用户的输入或选择。根据类型的不同,需要设置不同的type
3、selected标签,用于下拉选择
4、textarea标签:文本输入
二、表单的提交
1、
①action:指定了提交到哪个服务器或者说指定了服务器的地址
②method:提交的方式,最常见的是get、post
③target:提交数据的成功或失败,需要在当前窗口展示或新的窗口展示服务器返回的数据,使用target="_self"或者target="_blank"
④enctype:编码方式
2、h5的新特性
①form属性
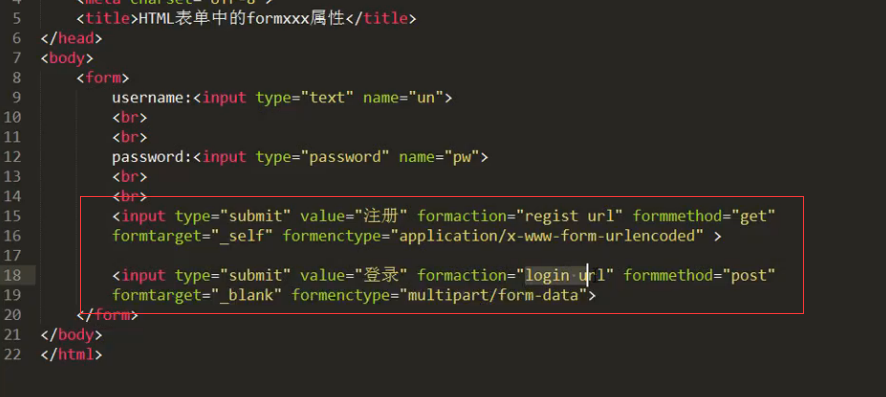
所有的标签都放在了一个大的<form></form>标签里面,当使用了form标签的id,就算数据在form外面,当form表单提交的时候,也可以将数据提交上去
②
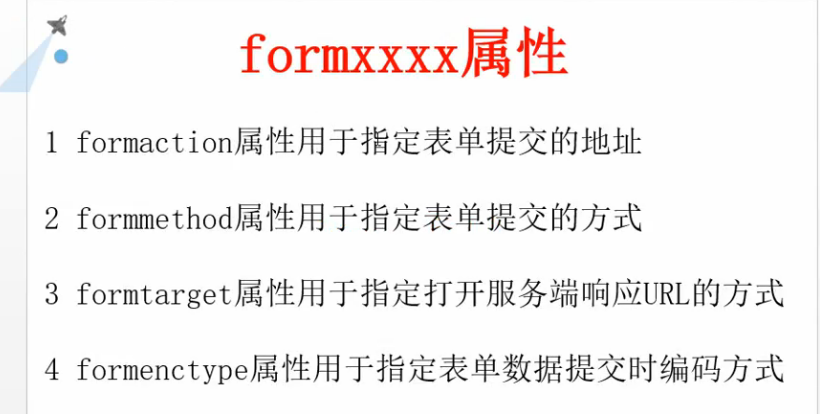
③通过formaction指定注册、登录使用不同的地址






























 1235
1235

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








