变更方法
概念
Vue能够侦听响应式数组的变更方法,并在它们被调用时触发相关的更新(ps:数组变化同时引起UI的变化,这也是和替换一个数组的区别)。这些变更方法包括
- push()
- pop()
- shift()
- unshift()
- splice()
- sort()
- reverse()
Eg:
目的在通过点击按钮,在下再增添一条数据
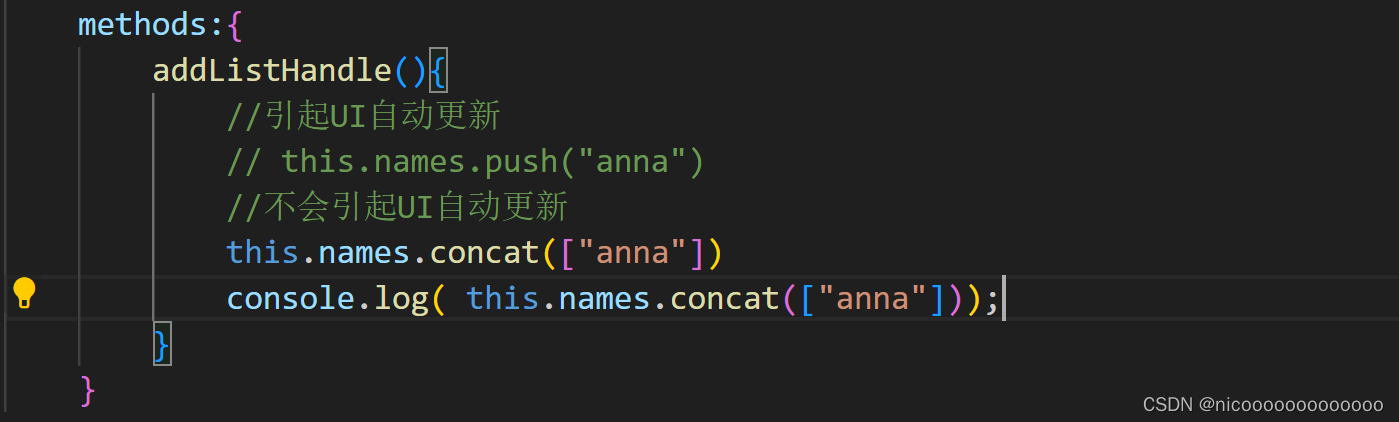
在methods中添加如下
<template>
<h3>数组变化侦听</h3>
<button @click="addListHandle">添加数据</button>
<ul>
<li v-for="(item,index) of names" :key="index">{{ item }}</li>
</ul>
</template>
<script>
export default {
data(){
return{
names:["Amy","nicole","simon"]
}
},
methods:{
addListHandle(){
//引起UI自动更新
this.names.push("anna")
}
}
}
</script>点击更新UI自动更新anna。
替换一个数组法
概念:
变更方法,顾名思义,就是会对调用它们原数组进行变更。相对地,也有一些不可变(immutable)方法,如filter(),concat()和slice(),这些都不会更改原数组,而总是返回一个新数组,当遇到的是非变更方法时,我们需要将旧的数组替换为新的
Eg:
接上例子
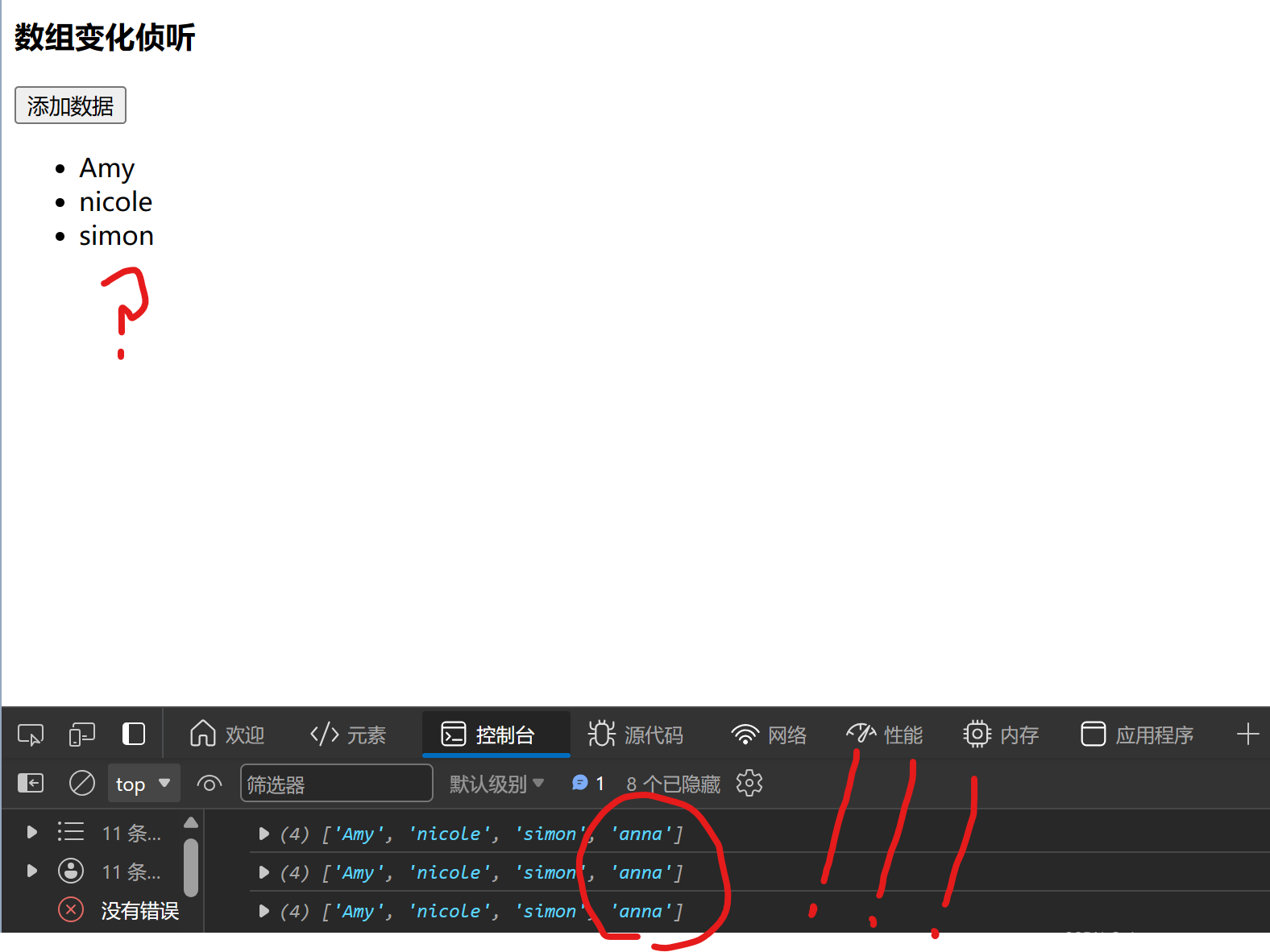
this.names.concat(["anna"]),在UI中不显示,但是控制台已打印,说明这条指令并不是没有效果
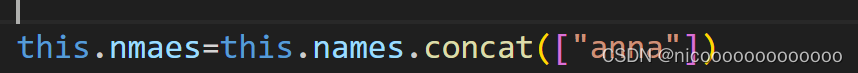
this.names.concat(["anna"])这个操作已成功合并数组,但是原数组并没有变化 该操作让数据重新复制给原数组,让原数组发生变化,从而UI变化,添加成功
该操作让数据重新复制给原数组,让原数组发生变化,从而UI变化,添加成功
eg2: 
目的:让两个数组合并在一起
<template>
<h3>数组变化侦听</h3>
<button @click="addListHandle">添加数据</button>
<ul>
<li v-for="(item,index) of names" :key="index">{{ item }}</li>
</ul>
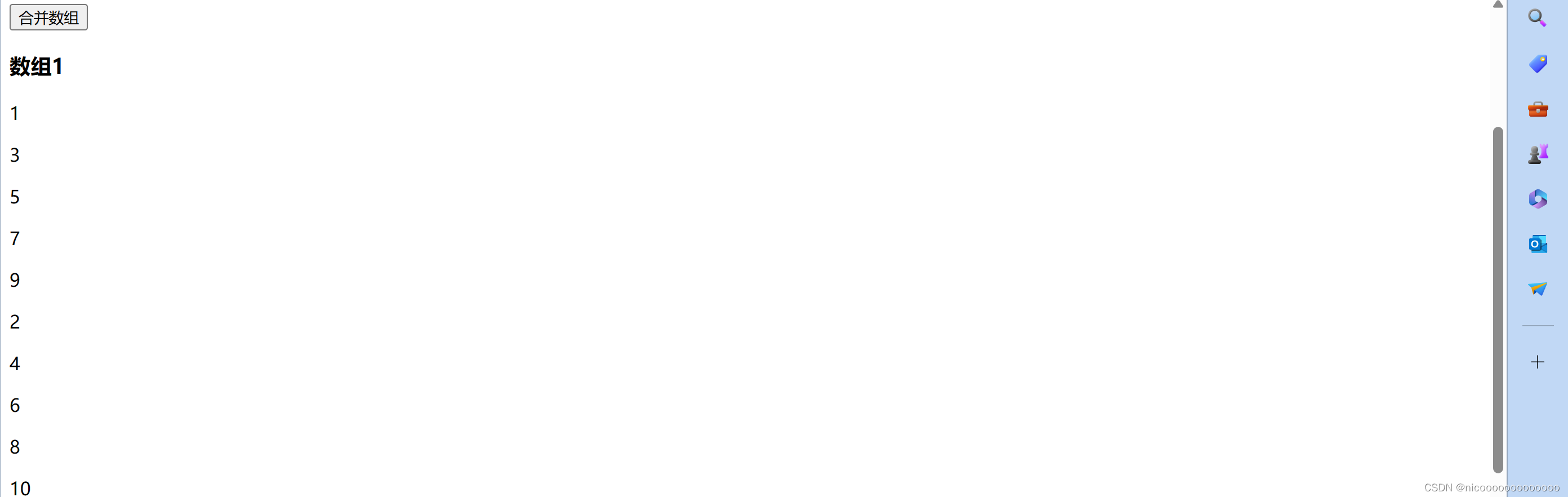
<button @click="concatHandle">合并数组</button>
<h3>数组1</h3>
<p v-for="(item,index) of nums1" :key="index">{{ item }}</p>
<h3>数组2</h3>
<p v-for="(item,index) of nums2" :key="index">{{ item }}</p>
</template>
<script>
export default {
data(){
return{
names:["Amy","nicole","simon"],
nums1:[1,3,5,7,9],
nums2:[2,4,6,8,10]
}
},
methods:{
addListHandle(){
//引起UI自动更新
// this.names.push("anna")
//不会引起UI自动更新
this.names=this.names.concat(["anna"])
},
concatHandle(){
this.nums1=this.nums1.concat(this.nums2)
}
}
}
</script>concatHandle(){
this.nums1=this.nums1.concat(this.nums2)
如上代码所示使用该指令,点击按钮后成功合并







 本文介绍了Vue如何通过侦听响应式数组的变更方法(如push、pop等)实现实时更新UI,以及与不可变方法(如concat)的区别,展示了如何在添加和合并数组时确保UI同步更新。
本文介绍了Vue如何通过侦听响应式数组的变更方法(如push、pop等)实现实时更新UI,以及与不可变方法(如concat)的区别,展示了如何在添加和合并数组时确保UI同步更新。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








