每个vue组件实例在创建时都需要经历一系列初始化步骤,比如设置好数据侦听,编译模板,挂载实列到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码
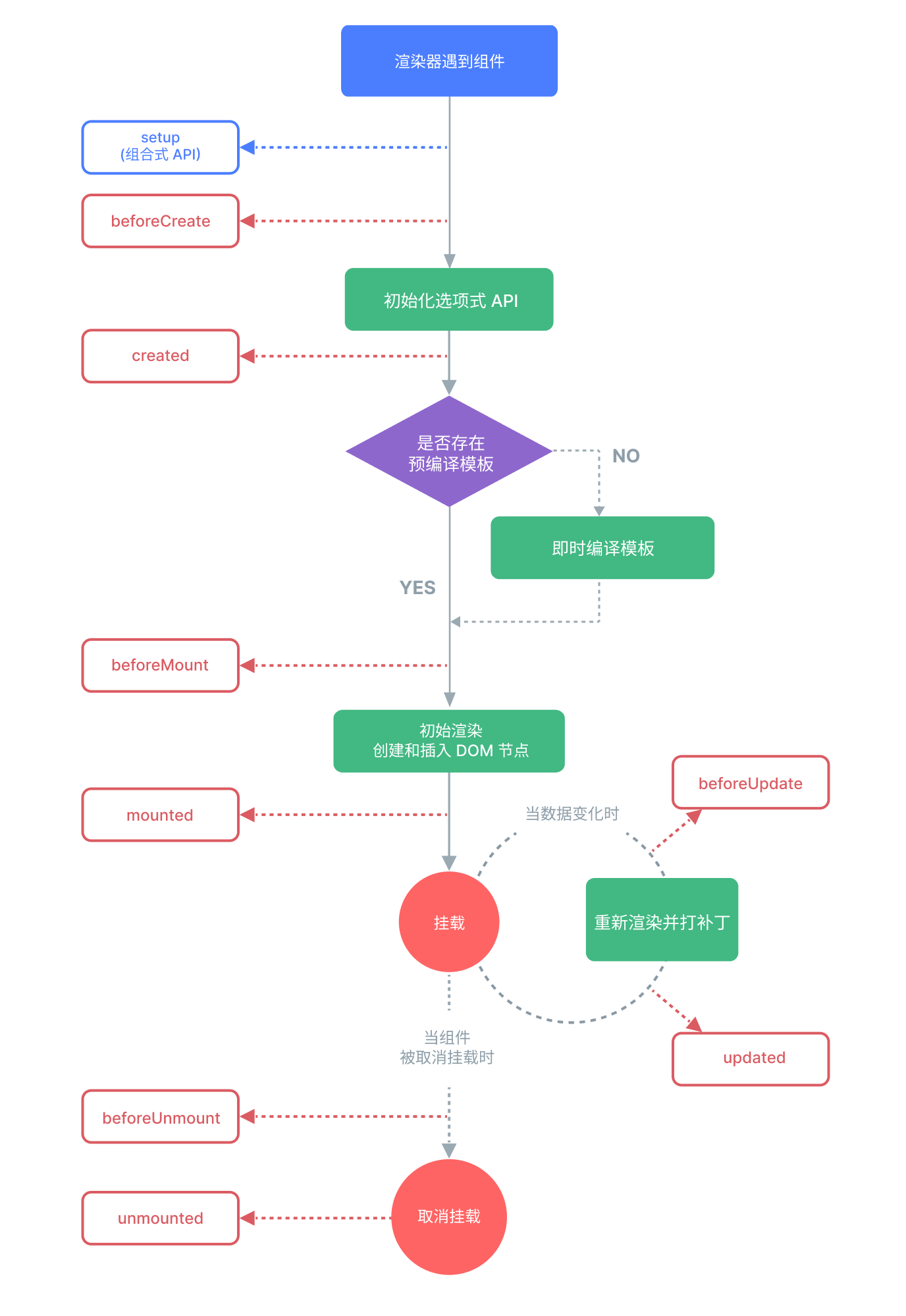
生命周期图示⭐
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

<template>
<h3>组件的生命周期</h3>
</template>
<script>
/***
* 生命周期函数
* 创建期:beforeCreate、created
* 挂载期:beforeMount、mounted
* 更新期:beforeUpdate、updated
* 销毁期:beforeDestroy、destroyed
*/
export default {
beforeCreate(){
console.log('beforeCreate');
},
created(){
console.log('created');
},
beforeMount(){
console.log("组件渲染之前");
},
mounted(){
console.log("组件渲染之后");
},
beforeUpdata(){
console.log("组件更新之前")
},
updatated(){
console.log("组件更新之后")
},
beforeDestroy() {
console.log("组件销毁之前")
},
destroyed(){
console.log("组件销毁之后")
}
}
</script> 
创建数据更新按钮

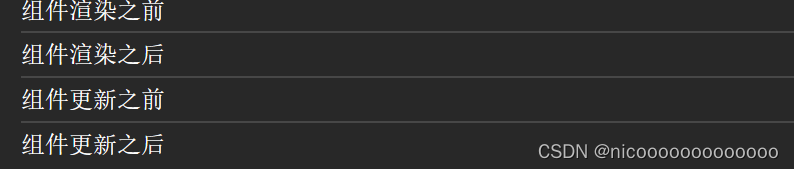
点击后








 本文介绍了Vue组件实例从创建到销毁的完整生命周期过程,包括beforeCreate、created、beforeMount、mounted等关键阶段,以及如何利用这些钩子函数进行自定义操作。
本文介绍了Vue组件实例从创建到销毁的完整生命周期过程,包括beforeCreate、created、beforeMount、mounted等关键阶段,以及如何利用这些钩子函数进行自定义操作。














 144
144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








