效果

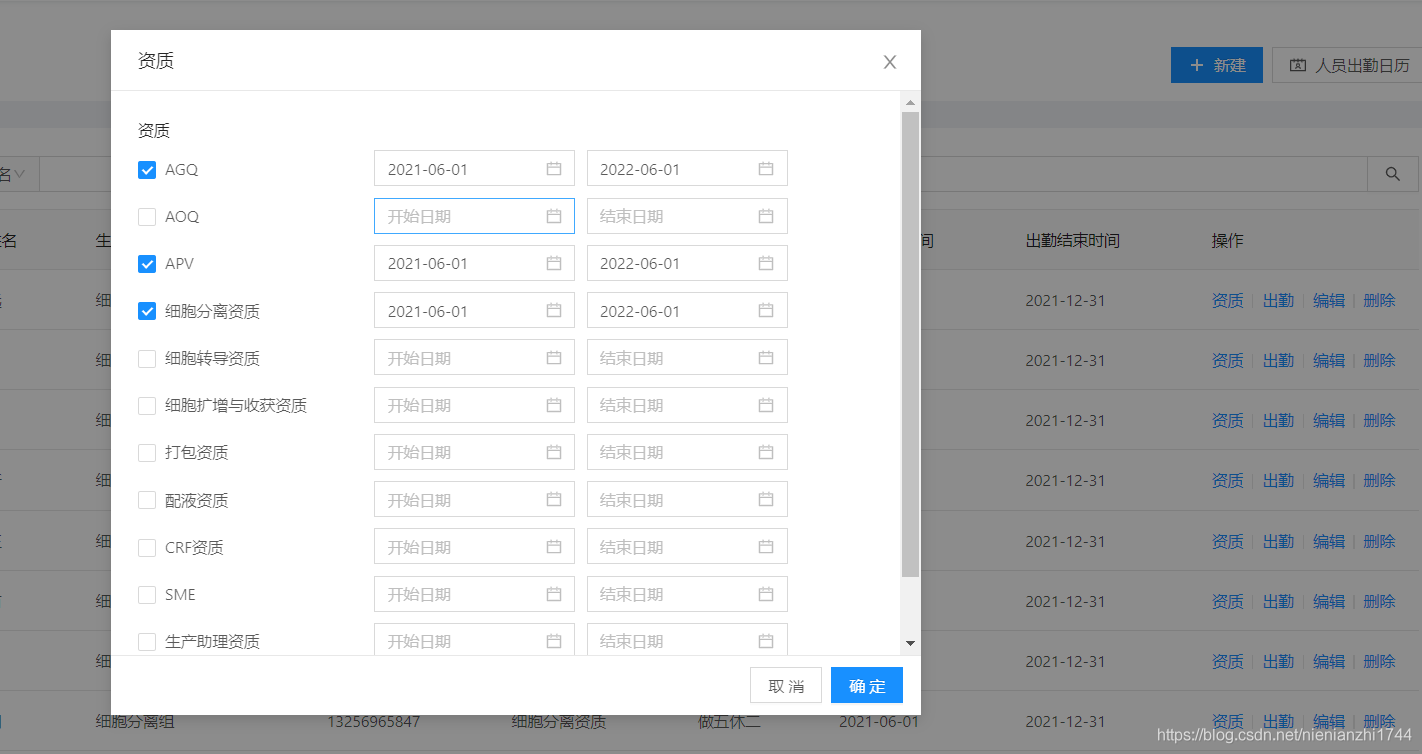
如图所示,这是一个弹窗,弹窗中是多选框。而且不仅包含了多选框,还包含了时间组件
实现代码
页面
<template>
<c-modal
title="资质"
centered
:destroyOnClose="true"
:visible="visible"
:loading="loading"
:confirmLoading="confirmLoading"
@ok="handleSubmit"
@cancel="handleClose"
>
<a-form-model
:label-col="{ span: 24 }"
:wrapper-col="{ span: 24 }"
ref="StaffQualification"
:model="form"
:rules="rules"
:validate-messages="validateMessages"
>
<a-row :gutter="24">
<a-col :span="24">
<a-form-model-item label="资质" prop="qualification">
<a-checkbox-group v-model="form.qualification">
<a-row><







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2539
2539











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








