在创建好了vue脚手架后,安装了vue-cli-plugin-element插件,然后运行,发现报错。
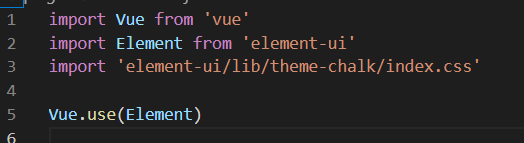
这是element.js文件里的代码:

这是main.js文件里的代码:

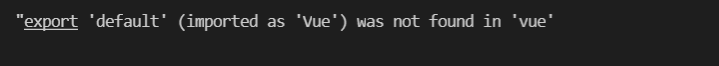
这是报错:


解决方法1:
把import Vue from 'vue' 改为import {createApp} from 'vue' ,然后把Vue.use(Element) 改为createApp(App).use(Element),结果还是报错:

报错原因我也看不懂,没找到解决方案。
解决方案2.
vue/cli3如何导入element ui 我是没搞懂,于是我就只好降低了vue/cli的版本,使用vue/cli2.然后导入成功。
总结:
本人小白一枚,对vue也是刚开始学的,我的解决方法也过于简单粗暴,希望能够有更好的方法解决
ps:在element ui 的官网上看到了vue/vli3的element,里面的网页里有相应的教程:

vue/cli3的element的升级版本网址:https://element-plus.gitee.io/#/zh-CN





















 2451
2451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








