前几天写后台管理需要饿了么-Element,但是安装总是失败,后来找到了一个解决方案,各位可以参考一下
前戏直接过,说重点
解决方案:
在项目路径下启动小蓝本(小黑本)安装 element-ui ,运行命令。
cnpm install element-ui -s
ok,如果此时安装成功,我们来到下一步
运行命令
cnpm install
引入 Element-ui
/* 引入element */
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
/* 使用ElementUI */
Vue.use(ElementUI)
Vue.config.productionTip = false
随后引入element模板
启动项目
cnpm run dev
或者
npm start
启动成功,完成。
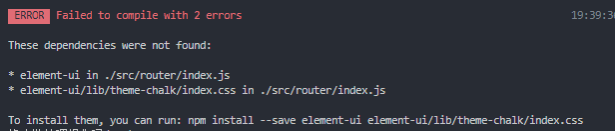
如果您出现了以下报错

缺少组件,在这个项目的目录下,安装组件
我之前安装过了,但是这个安装是在c盘管理员的目录下面进行的
1、使用cmd命令切换到项目的目录下面
2、cnpm i element-ui -S 如果没有使用淘宝镜像的就使用npm i element-ui -S命令






















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








