Ajax概念
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
Ajax请求的五个步骤
1.创建xhr对象
let xhr = new XMLHttpRequest()
2.设置方法和请求路径
xhr.open(方法,路径)
3.发送数据
xhr.send()
4.监听后台是否返回数据
xhr.onreadystatechange = function(){}(当存有 XMLHttpRequest 的状态的属性readyState改变时调用该函数)
5.处理数据
if(xhr.status == 200 && readyState == 4){数据处理}
当xhr.status状态码为200时表示请求成功,而readyState值为4时表示请求已经完成,当满足这两个条件时对数据进行处理。
readyState属性值从0-4变化
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
Ajax的’GET’方法简单封装
//对请求参数进行处理,将数据对象转化为字符串
function parseData(data) {
let str = '?'
for(let key in data) {
str+=key+'='+data[key]+'&'
}
return str.substr(0,str.length-1)
}
//Ajax的'GET'方法的简单封装
function getAjax2(httpUrl,data,callbackFn) {
//1.创建xhr对象
let xhr = new XMLHttpRequest()
//2.设置请求路径和方法
xhr.open('GET',httpUrl + parseData(data))
//3.发送数据
xhr.send()
//4.监听后台是否返回数据
xhr.onreadystatechange = function(){
if(xhr.status==200&&xhr.readyState==4){
//5.处理数据
callbackFn(xhr)
}
}
}
Ajax的’GET’方法简单封装
//对请求参数进行处理,将数据对象转化为字符串
function parseData(data) {
let str = '?'
for(let key in data) {
str+=key+'='+data[key]+'&'
}
return str.substr(0,str.length-1)
}
//Ajax的'GET'方法的简单封装
function getAjax2(httpUrl,data,callbackFn) {
//1.创建xhr对象
let xhr = new XMLHttpRequest()
//2.设置请求路径和方法
xhr.open('POST',httpUrl)
//3.发送数据
xhr.send(parseData(data))
//4.监听后台是否返回数据
xhr.onreadystatechange = function(){
if(xhr.status==200&&xhr.readyState==4){
//5.处理数据
callbackFn(xhr)
}
}
}
注意:'GET’请求方法需要将请求参数拼接到请求路径中去,而’POST’请求方法需要将请求参数放入xhr.send()中
Ajax封装后的简单使用
<script src="./getAjax2.js"></script>
<script>
//只需要传入请求路径和处理数据函数
data = {
name:'hhh',
age:'17'
}
getAjax2('abc2.txt',data,function(xhr){
let h1 = document.createElement('h1')
h1.innerHTML = xhr.response
document.body.appendChild(h1)
})
</script>
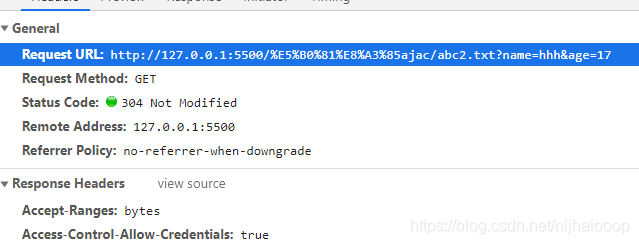
1.network中的XHR请求,自动将参数拼接

2.请求参数

3.数据处理后在页面上正常显示























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








