layer作为优秀的jquery框架,可以用作弹出组件、日历、分页等,而且实现简单,只有几十k的大小。
此处给出弹出窗口时子窗口与父窗口的传值。js和css这里不展示引入(以下给出目录结构的图片),仅仅给出我测试的代码:
1 . index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="layer/skin/layer.css">
<script type="text/javascript" src="layer/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
</head>
<body>
<p id="parentIframe">哈哈</p>
<button id="ne1">查看变量</button>
<button id="ne">打开iframe</button>
<script type="text/javascript">
var rel="原始变量";
$(function(){
$('#ne').on('click', function(){
layer.open({
type: 2,
area: ['500px', '300px'],
maxmin: true,
content: 'f.html?id=1'
});
});
$('#ne1').on('click', function(){
alert(rel);
});
});
function setRel(rel){
this.rel=rel;
}
function getRel(){
return rel;
}
</script>
</body>
</html>2 . f.html(子窗口)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="layer/skin/layer.css">
</head>
<body>
<p><input id="name"><button id="new1">改变父类元素</button></p>
<button id="new">关闭iframe</button>
<script type="text/javascript" src="layer/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="layer/layer.js"></script>
<script>
$(function(){
var str=window.location.href;
$("#name").val(str.split('?')[1]);
$('#new').on('click', function(){
var index = parent.layer.getFrameIndex(window.name);
parent.setRel("子类传值");
parent.layer.close(index);
});
$('#new1').on('click', function(){
parent.$('#parentIframe').text($("#name").val());
});
});
</script>
</body>
</html>3 . 目录结构:

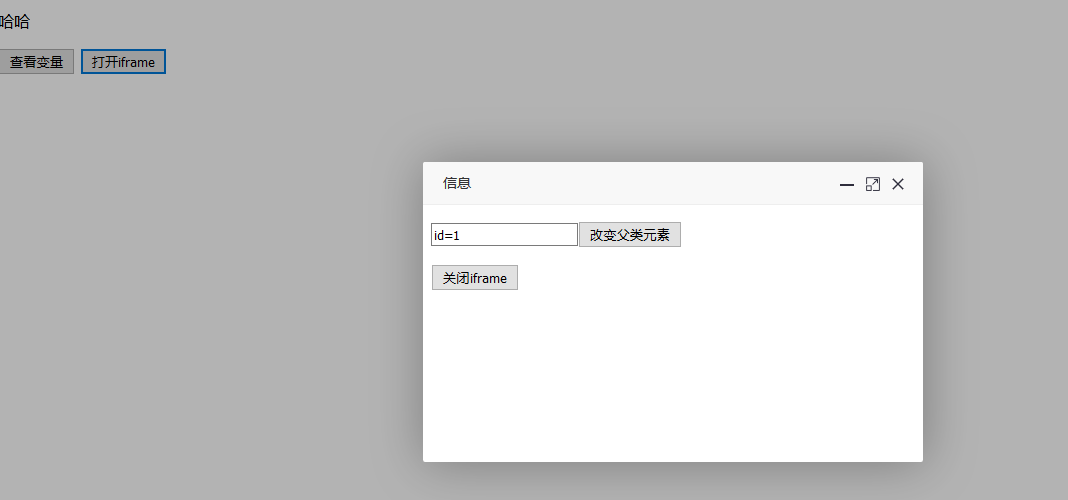
4 . 运行效果

其他效果略。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








